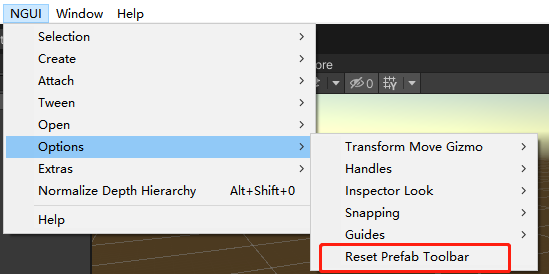
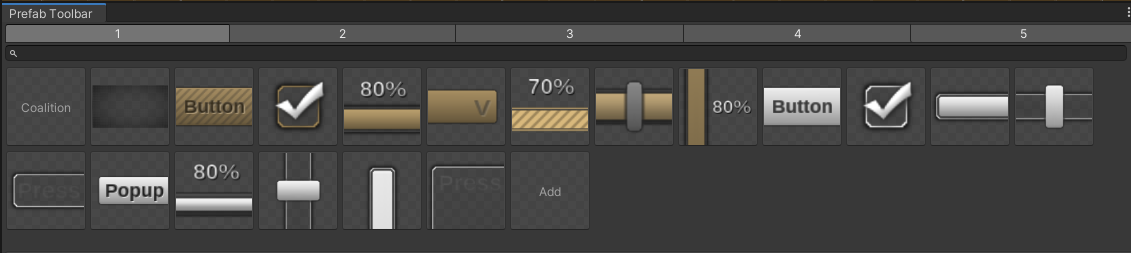
打开PrefabToolbar


如果为空的话,从\Assets\NGUI\Examples\Atlases\Wooden里把预制体往"Add"上拖
创建UIRoot
UIRoot:所有UI的根,控件都创建在UIRoot下
把Toolbar里的background拖到Hierarchy
或者NGUI->create 创建任意一个控件

Camera
渲染UI元素,
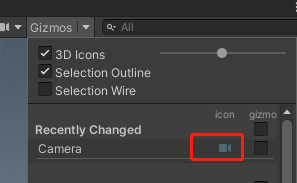
隐藏Sence里的相机
Gizmos旁边小三角,然后点相机图标

Label (文本)
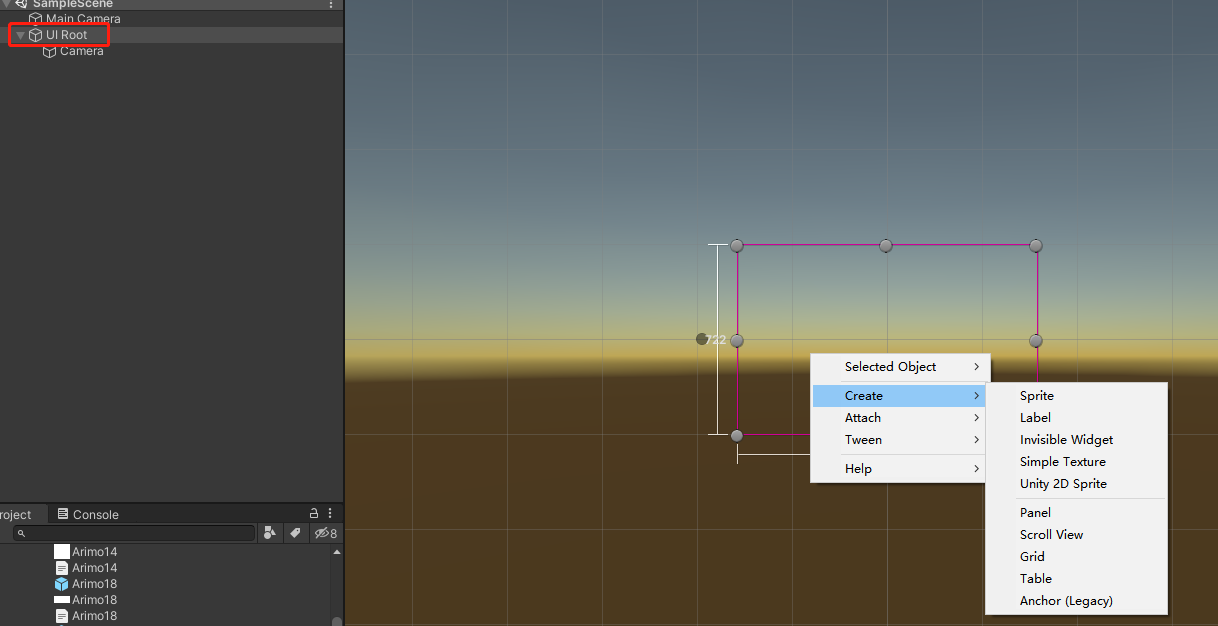
创建方式一、sence里在NGUI的控件内右键->Create->Label
如图,先点中UIRoot然后在紫色方框内右键

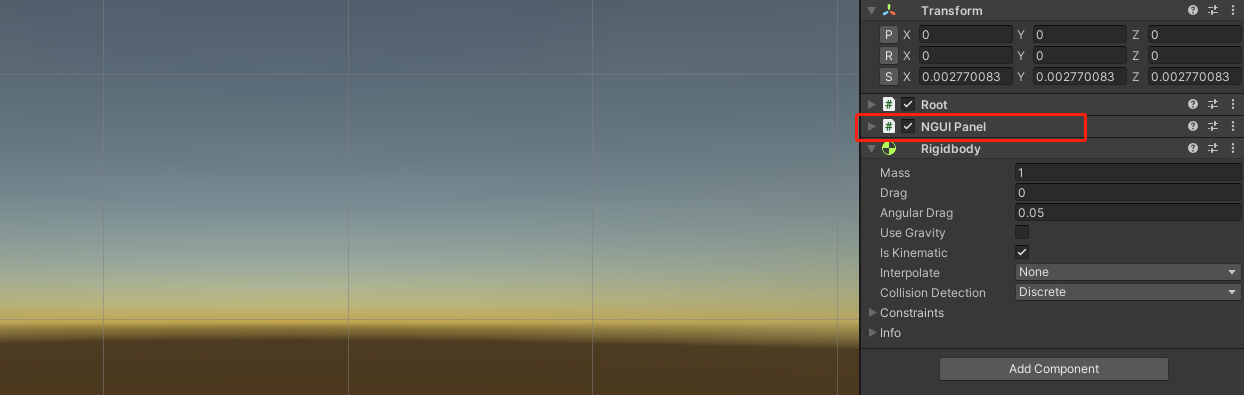
注意:右侧UIPanel脚本不能收缩起来,收缩了之后就不起作用了

紫色方框不见了。
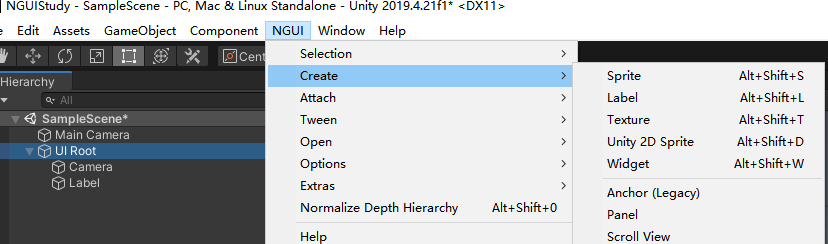
创建方式二、点击UIRoot后,点击上方NGUI->Create->Label
这个不受UIPanel影响,收缩了也照样能创建

Font:分为NGUI和Unity两种控制
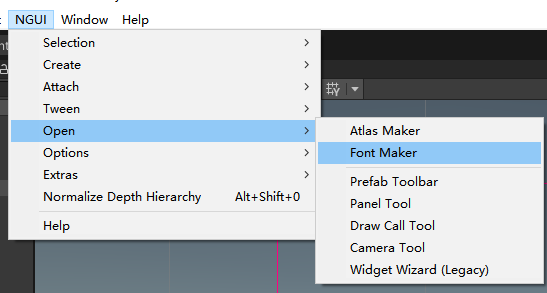
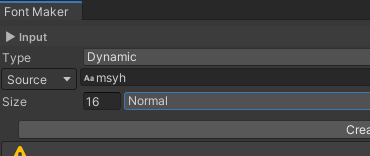
NGUI制作字体文件,NGUI->Open->FontMaker

Type:指定字体类型
GeneratedBitmap:静态字体
ImportedBitmap:静态字体
Dynamic:动态字体

Source:来源

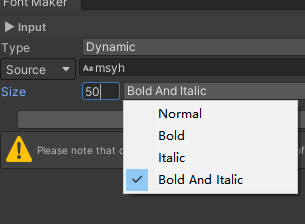
Size:字号和是否加粗倾斜

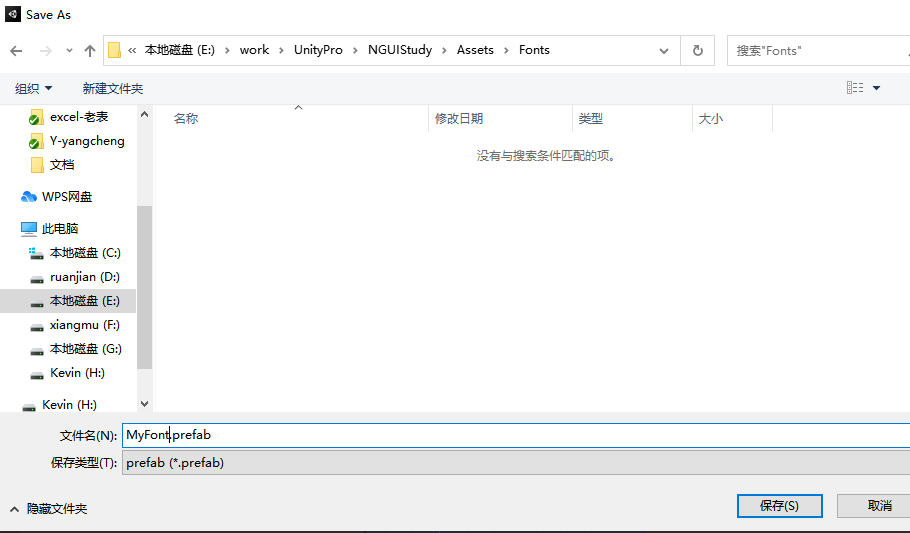
点击Create Font,会生成一个prefab,存放到Fonts文件夹中

使用字体
NGUI:静态字体:把有限的文字放到一个预制体中制作成一个font的图片,如果没有该字则不显示
优点:使用NGUI的FondMaker制作的字体速度会快一些

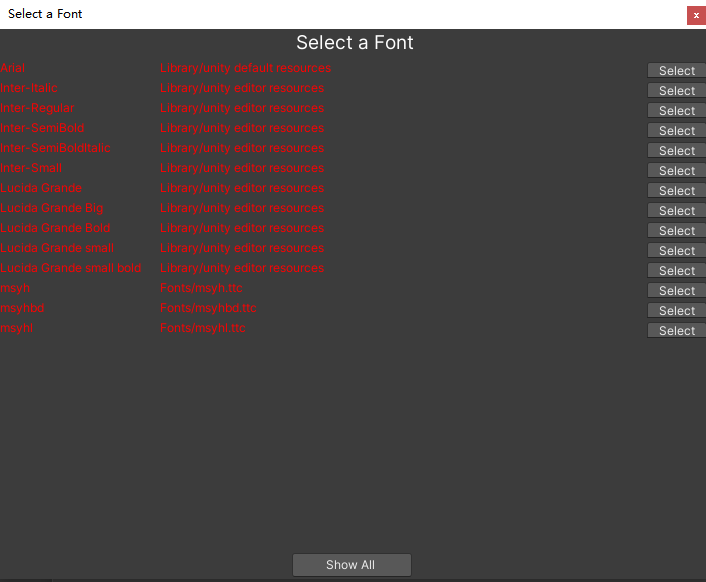
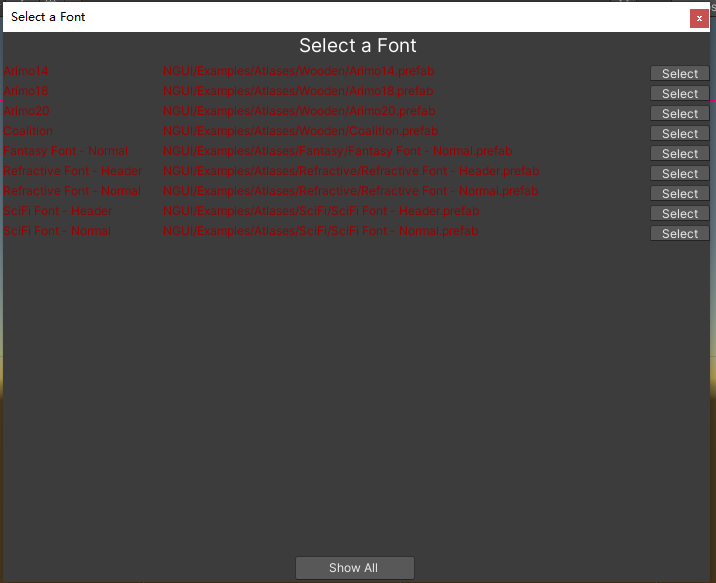
点击Font会弹出弹窗,点击select选择字体,如果没有则点击下方ShowAll,会显示项目内所有的字体的预制体

Unity:选择动态字体,.ttf ,
缺点:使用动态字体会增加一个drawCall,影响性能,会稍微慢一些,

点击后面的靶心图标,会弹出受Unity控制的字体样式

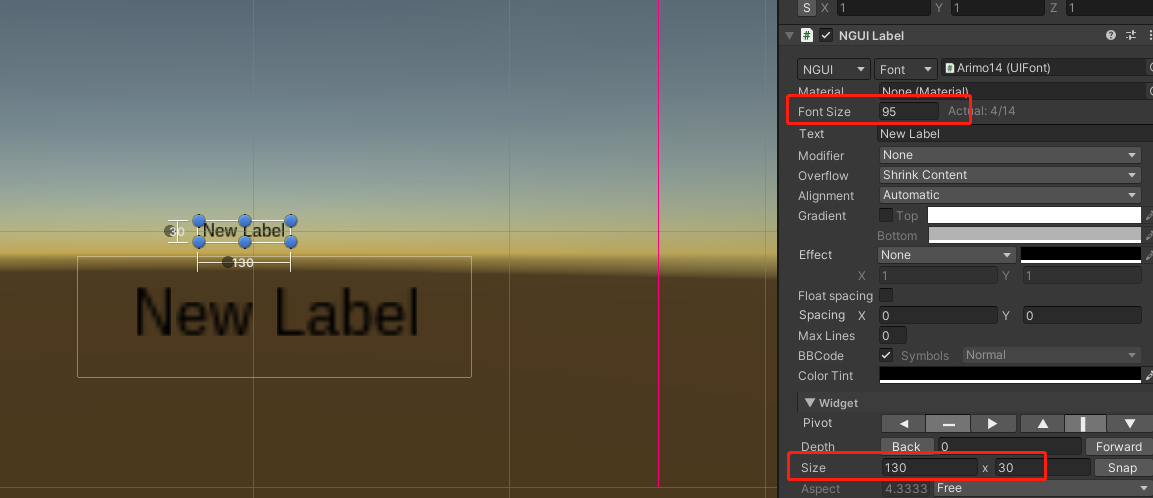
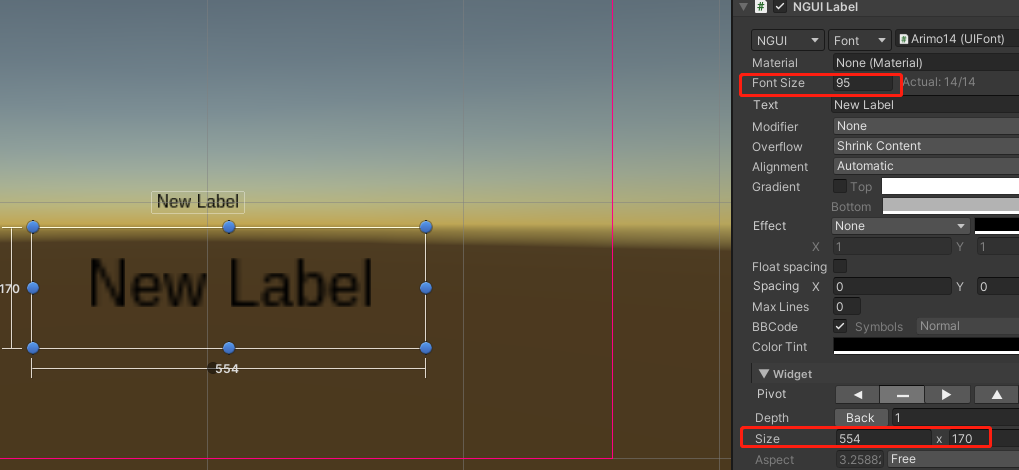
FontSize:字体大小 受Widget的影响,如果UILabel的字号设置的很大, Widget的Size设置的很小,那么字体也会很小

同样是95字号,下面这个字体就大多了

Overflow:字体伸缩
ShrinkContent:自适应字体大小,相当于UGUI的Bit 字数多的时候 最大字号到最小字号变化
ClampContent:空间不够的时候会剪掉不显示
ResizeFreely:让空间适应字体大小,可以跟Alignment搭配,往左往右方向延伸,相当于UGUI自动扩充组件,仅限文本
ResizeHeight:可以左右拉长空间,不能上下扩展了,上下只能靠输入字体多少往上顶
Alignment:对齐方式
Automatic:自动
Left:左对齐
Right:右对齐
Center:中心对齐
Justified:两端对齐,超出容器的2/3才会起作用
Gradient:颜色渐变

Effect:字体效果
Shadow:阴影
outline:描边
outline8:描边
ColorTint:字体颜色
代码中用color设置
Sprite:图片
要使用图片,首先要选中图集
Atlas:图集
创建图集
创建文件夹Atlas存放图集
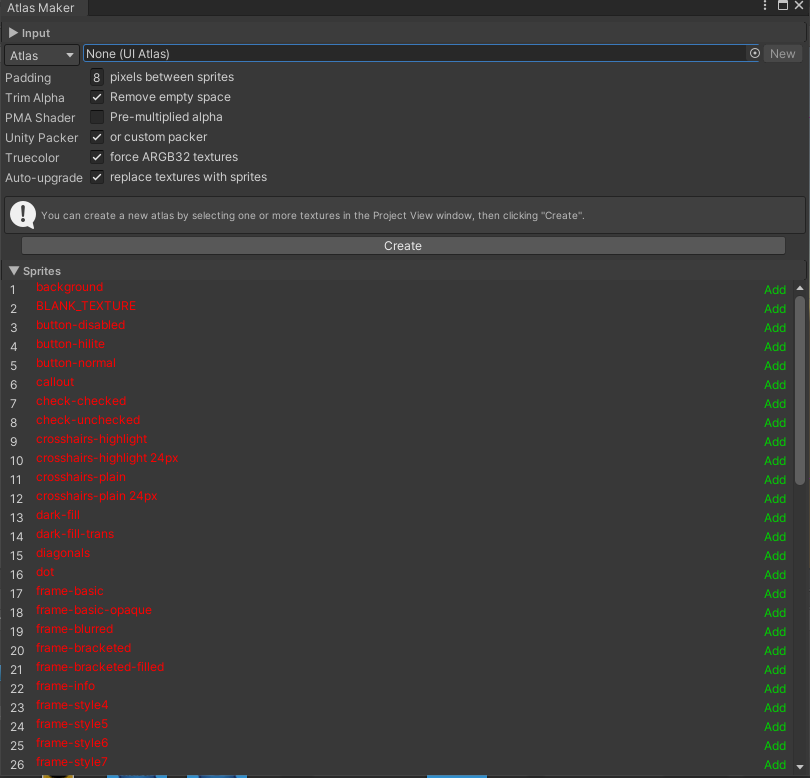
方式一、点击上方NGUI->Open->AtlasMaker

点击New

添加图片,选中图片就会被添加上去

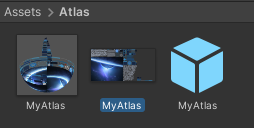
点击Create然后保存到Atlas文件夹下
会生成3个文件,图片、预制体和材质

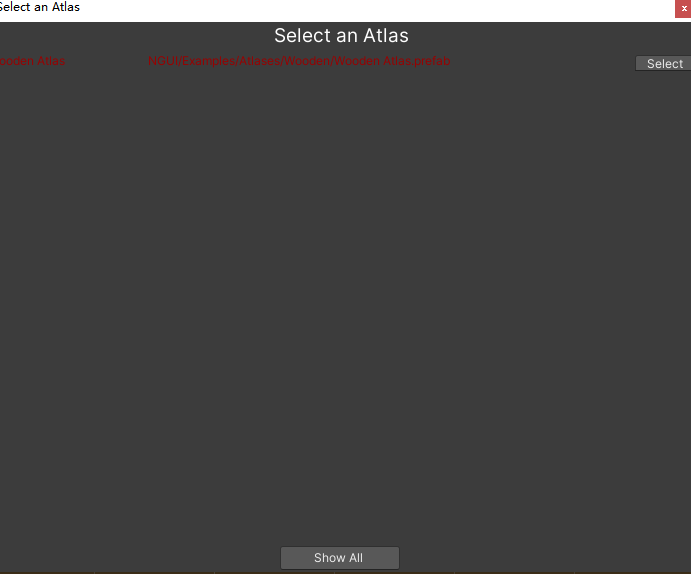
选择图集
点击Atlas

点击select选择图集,点击ShowAll显示所有图集

Sprite:图片
选择好图集后,点击Sprite选择图片

Type:图片类型
simple:全图拉伸
Sliced:切割成9宫格拉伸
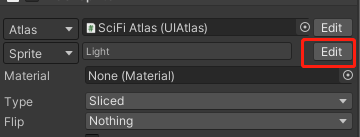
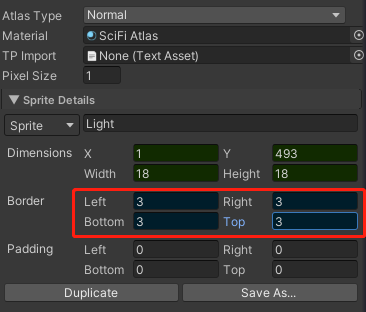
切图
点击Sprite后面的Edit

根据border切割

Tiled:平铺
Filled:填充
Advanced:把切好的图片按部位处理
- Invisible:删除
- Sliced:切割拉伸
- Tiled:平铺
Flip:翻转
Horizontal:水平翻转
Vertically:垂直翻转
Both:水平垂直翻转
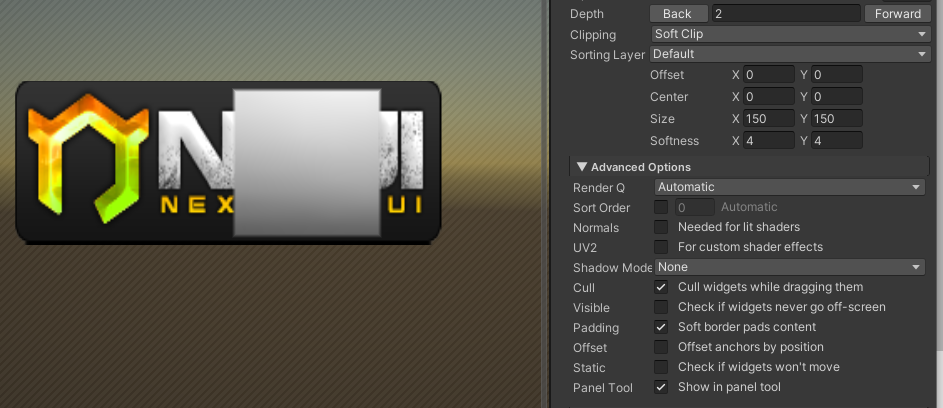
Panel:面板
作用:对一系列控件进行分类
Alpha:透明度,所有子物体都会收到影响
Depth:深度,渲染的深度,值小的先渲染,值大的后渲染,会遮挡住先渲染的
back:-1
Forward:+1
Clipping:显示区域
TextrueMask:?
SoftClip:指定区域显示
Offset:偏移
Center:距离中心点
Size:范围
Softness:过渡像素

ConstrainButDontClip:设置范围大小,多出来的地方不会被剪掉
这种模式是指视窗会尽量地包含所有的内容,但是不剪辑它们,效果大约等同于有边界但是边界为全屏,无法完全将内容拖到屏幕外面去,只要在屏幕范围内,都能看到内容,内容并不会被剪辑掉
Button:按钮
1、创建Label或者Sprite控件
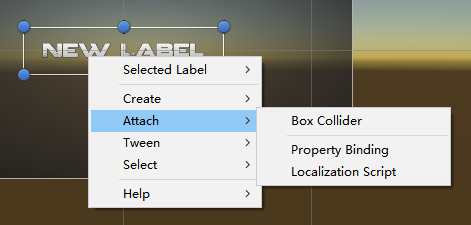
2、给控件添加boxCollider,大小盖过控件

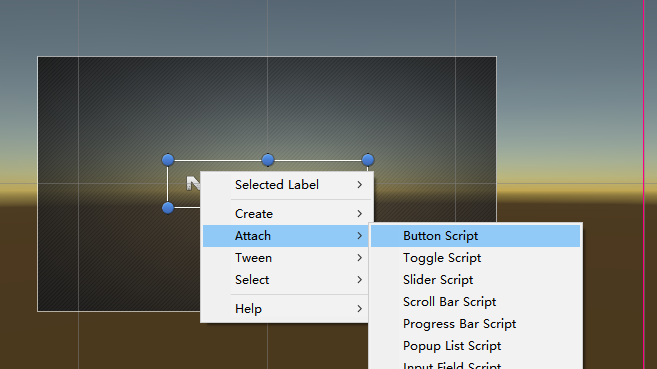
3、给控件添加button脚本

4.给button脚本的OnClick添加事件
Notify:添加挂有脚本的物体
Method:选择脚本里面的方法

切换点击状态的第二种方法,点击时变换图片

把对应的状态拖拽上去不同的图片,点击的时候就可以看到效果了
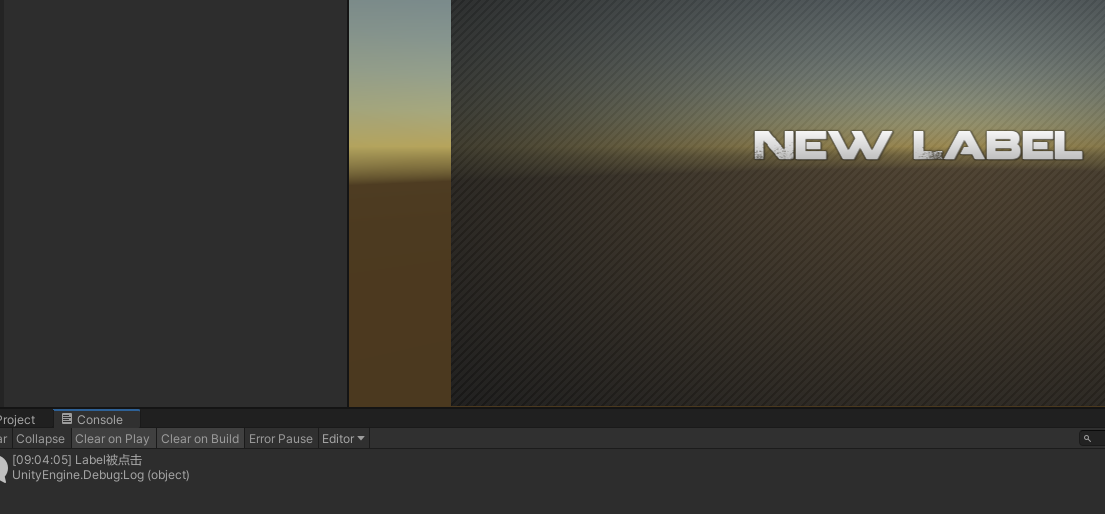
点击后会调用方法
using System.Collections; using System.Collections.Generic; using UnityEngine; public class ButtonClick : MonoBehaviour { public void LableButton() { Debug.Log("Label被点击"); } }

组合按钮
想要图片+文字的按钮点击时都会被触发,则添加两个button脚本, TweenTarget一个设为Sprite的一个设置为Label

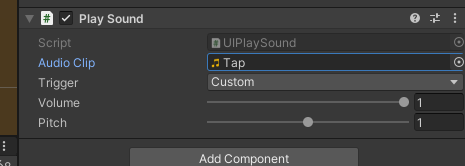
PlaySound:给按钮添加音效
Button脚本挂载的物体添加PlaySoundScript脚本

AudioClip:选择音效文件