图片设置
图片展示区

图片在Unity中的尺寸
图片在Unity中所占的内存
图片压缩格式
尺寸和内存和本地图片不一定一致
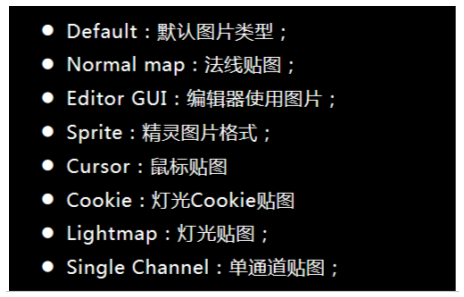
Texture Type

Alpha Sources
alpha通道资源
None:没有Alpha通道资源;
Input Texture Alpha:自带Alpha资源;
From Gray Scale:根据RGB均值计算得来的Alpha值
Alpha is Transparency
如果指定的 Alpha 通道为透明度,则启用 Alpha is Transparency 可扩充颜色并避免边缘上的过滤瑕疵
Non Power of 2
如果纹理具有“非 2 的幂”(NPOT) 尺寸大小,此属性将定义导入时的缩放行为
none :不做图片处理;
To Nearest:处理图片大小最接近2的倍数图片尺寸
ToLarger:图片分辨率最大尺寸来;
ToSmaller:图片分辨率最小储存来;
Generate Mipmaps
根据不同距离显示不同分辨率图片,耗费内存;
跟3D的LOD功能类似;
Wrap Mode
选择纹理平铺时的行为方式。默认选项为 Clamp。
Repeat 纹理在区块中重复自身。
Clamp 纹理的边缘被拉伸。
Aniso Level
摄像机视野和场景角度很小时,是否增强纹理的精细度等级,等级越高,精细度就越高;一般默认,除非特别的建筑物使用高级别;以大角度查看纹理时提高纹理质量。适用于地板和地面纹理
MaxSize
图片的最大尺寸,不能超过图片的原始尺寸
Compression
图片的压缩格式
Sprite2D
Sprite Mode
Single:单张图片
Multiple:多张图片
Polygon:多边形
Sprite Mode
Pixels Per Unit:一个单位(米)显示多少像素
Poivt:图片的轴心点
SpriteRenderer
Sprite:存放2D图片资源,2d图片TextureType必须是Sprite;
Color:这个值轻易不要改;
Flip:x轴反转,Y轴反转;
DrawMode: 渲染方式:
Simple:当尺寸发生变化时,整个图像都缩放
Sliced:九宫格模式;
Tiled:填充模式:(TiledMode:连续填充、自适应填充)
Simple
根据原始图片资源渲染Sprite,一般在这个模式下我们不会手动修改节点的尺寸,来保证场景中显示的图像
和美术人员生产的图片比例一致。
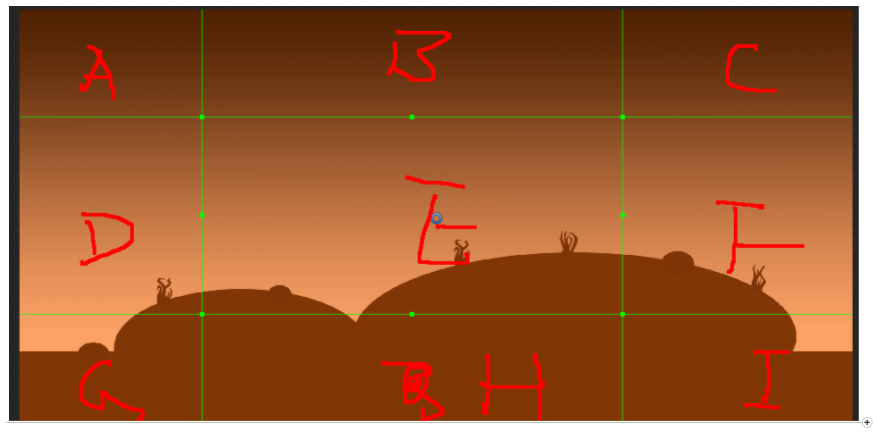
Sliced

ACGI:随着图片的拉伸,大小保持不变
B H:水平拉伸
DF:垂直拉伸
E:水平和垂直拉伸
图像将被分割成九宫格,并按照一定规则进行缩放以适应可随意设置的尺寸(size)。通常用于 UI 元素,或将可以无限放大而不影响图像质量的图片制作成九宫格图来节省游戏资源空间
Tiled
填充模式:(TiledMode:连续填充、自适应填充)
图像将会根据 Sprite 的尺寸重复平铺显示,如果 Sprite 包含 九宫格配置,平铺时将保持九宫格的四周宽度不变,只平铺中心部分。
SortingLayer 和 Order in layer
SortingLayer 越靠上,越先渲染,先渲染被后渲染覆盖;也就是说,Layer越靠下,显示越靠前;
SortingLayer相同,OrderInLayer越小越先渲染,先渲染被后渲染覆盖;也就是说:值越大,显示越靠前;
总结:两个SpriteRenderer进行比较,先比较SortingLayer,如果SortingLayer更靠下,显示越靠前,不用比较OrderInLayer;如果两个SpritRender的SortingLayer相同,那么OrderInLayer更大,显示更靠前;
2D物理
刚体:Rigidbody2D
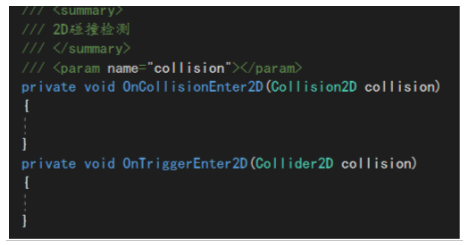
Collider2D
碰撞检测