借助富文本编辑器,网站的编辑人员能够像使用offfice一样编写出漂亮的、所见即所得的页面。此处以tinymce为例,其它富文本编辑器的使用也是类似的。
在虚拟环境中安装包。
pip install django-tinymce==2.6.0
安装完成后,可以使用在Admin管理中,也可以自定义表单使用。
示例
1)在主settings.py中为INSTALLED_APPS添加编辑器应用。
INSTALLED_APPS = ( ... 'tinymce', )
2)在主settings.py中添加编辑器配置。
TINYMCE_DEFAULT_CONFIG = { 'theme': 'advanced', 'width': 600, 'height': 400, }
3)在t主urls.py中配置编辑器url。
urlpatterns = [ ... url(r'^tinymce/', include('tinymce.urls')), ]
接下来介绍在Admin页面、自定义表单页面的使用方式。
在Admin中使用
1)在goods/models.py中,定义模型的属性为HTMLField()类型。
from django.db import models from tinymce.models import HTMLField class GoodsInfo(models.Model): gcontent=HTMLField()
2)生成迁移文件。
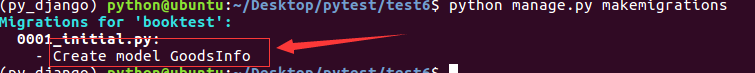
python manage.py makemigrations

3)执行迁移。
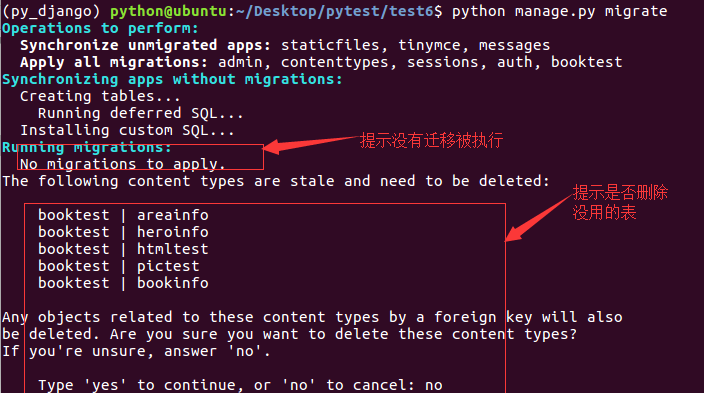
python manage.py migrate
4)在本示例中没有定义其它的模型类,但是数据库中有这些表,提示是否删除,输入no后回车,表示不删除,因为其它的示例中需要使用这些表。

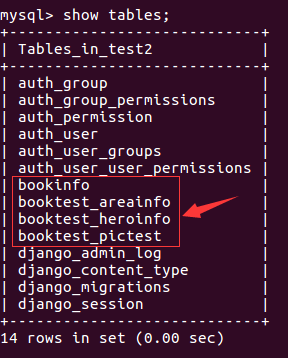
5)迁移完成,新开终端,连接mysql,使用test2数据库,查看表如下:

6)发现并没有表GoodsInfo,解决办法是删除迁移表中关于booktest应用的数据。
delete from django_migrations where app='booktest';
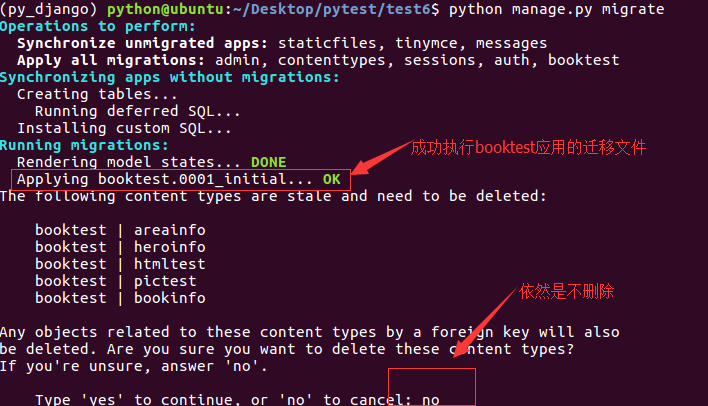
7)再次执行迁移。
python manage.py migrate
成功完成迁移,记得不删除no。

8)在booktest/admin.py中注册模型类GoodsInfo
from django.contrib import admin from booktest.models import * class GoodsInfoAdmin(admin.ModelAdmin): list_display = ['id'] admin.site.register(GoodsInfo,GoodsInfoAdmin)
9)运行服务器,进入admin后台管理,点击GoodsInfo的添加,效果如下图

在编辑器中编辑内容后保存。


