Hexo搭建个人博客
最近用Hexo和yilia搭建一个博客,途中遇到一些坑,在此记录一下。
具体效果,请各位看官老爷见地址:https://yctlyslx.gitee.io/
基本的指令
init
$ hexo init [folder]
新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站。
new
$ hexo new [layout] <title>
新建一篇文章。如果没有设置 layout 的话,默认使用 _config.yml 中的 default_layout 参数代替。如果标题包含空格的话,请使用引号括起来。
$ hexo new "post title with whitespace"
| 参数 | 描述 |
|---|---|
-p, --path |
自定义新文章的路径 |
-r, --replace |
如果存在同名文章,将其替换 |
-s, --slug |
文章的 Slug,作为新文章的文件名和发布后的 URL |
默认情况下,Hexo 会使用文章的标题来决定文章文件的路径。对于独立页面来说,Hexo 会创建一个以标题为名字的目录,并在目录中放置一个 index.md 文件。你可以使用 --path 参数来覆盖上述行为、自行决定文件的目录:
hexo new page --path about/me "About me"
以上命令会创建一个 source/about/me.md 文件,同时 Front Matter 中的 title 为 "About me"
注意!title 是必须指定的!如果你这么做并不能达到你的目的:
hexo new page --path about/me
此时 Hexo 会创建 source/_posts/about/me.md,同时 me.md 的 Front Matter 中的 title 为 "page"。这是因为在上述命令中,hexo-cli 将 page 视为指定文章的标题、并采用默认的 layout。
generate
$ hexo generate 或者 hexo g
生成静态文件。
| 选项 | 描述 |
|---|---|
-d, --deploy |
文件生成后立即部署网站 |
-w, --watch |
监视文件变动 |
-b, --bail |
生成过程中如果发生任何未处理的异常则抛出异常 |
-f, --force |
强制重新生成文件 Hexo 引入了差分机制,如果 public 目录存在,那么 hexo g 只会重新生成改动的文件。 使用该参数的效果接近 hexo clean && hexo generate |
该命令可以简写为
$ hexo g
publish
$ hexo publish [layout] <filename>
发表草稿。
server
$ hexo server 或者 hexo s
启动服务器。默认情况下,访问网址为: http://localhost:4000/。
| 选项 | 描述 |
|---|---|
-p, --port |
重设端口 |
-s, --static |
只使用静态文件 |
-l, --log |
启动日记记录,使用覆盖记录格式 |
deploy
$ hexo deploy
部署网站。
| 参数 | 描述 |
|---|---|
-g, --generate |
部署之前预先生成静态文件 |
该命令可以简写为:
$ hexo d
一些必要的软件安装
安装 Node.js
打开官方网站
https://nodejs.org

安装步骤非常简单,一直next,下一步就可以了,默认安装就行。
安装 Git
打开官方网站
https://git-scm.com/downloads
然后我们选择windows版本的下载


安装也是一直点下一步,安装官方默认的来就行,
安装hexo
新建一个文件夹,比如我这里建了 blog4
打开你的文件夹,然后在空白处点鼠标的右键,选择 Git Bash Here

看看 node,npm 是否安装成功,没有成功的就重新安装node。
我们需要先来安装个cnpm提高速度,以后下载什么东西都用cnpm
在上面终端继续输入
npm install -g cnpm --registry=https://registry.npm.taobao.org
测试cnpm-成功!

完成之后安装hexo
cnpm install -g hexo-cli
验证是否安装成功
hexo -v
出现,说明成功
hexo: 3.8.0
hexo-cli: 1.1.0
os: Windows_NT 10.0.17134 win32 x64
http_parser: 2.8.0
node: 10.15.3
v8: 6.8.275.32-node.51
uv: 1.23.2
zlib: 1.2.11
ares: 1.15.0
modules: 64
nghttp2: 1.34.0
napi: 3
openssl: 1.1.0j
icu: 62.1
unicode: 11.0
cldr: 33.1
tz: 2018e
运行命令,这步是关键,主要是建立整个项目,这里我的文件夹名字是kuku,文件夹位置是桌面上。
hexo init
运行测试
我们运行
hexo s
说明本地环境搭建完成。。。
将个人博客部署到github远程
博主目前还没有域名,想要绑定域名的童鞋可以自行百度~
创建仓库
新建一个名为你的用户名.github.io的仓库,比如说,如果你的github用户名是test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就是 http://test.github.io 了,是不是很方便?
由此可见,每一个github账户最多只能创建一个这样可以直接使用域名访问的仓库。
几个注意的地方:
1. 注册的邮箱一定要验证,否则不会成功;
2. 仓库名字必须是:`username.github.io`,其中`username`是你的用户名;
配置ssh密钥
为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
$ cd ~/. ssh #检查本机已存在的ssh密钥
如果提示:No such file or directory 说明你是第一次使用git。
ssh-keygen -t rsa -C "邮件地址"
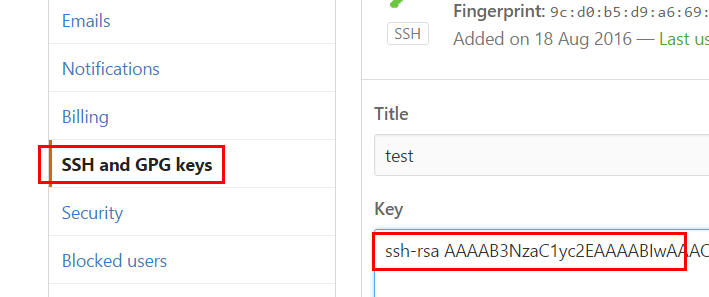
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:

将刚复制的内容粘贴到key那里,title随便填,保存。
测试是否成功
$ ssh -T git@github.com # 注意邮箱地址不用改
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi liuxianan! You've successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
此时你还需要配置:
$ git config --global user.name "liuxianan"// 你的github用户名,非昵称
$ git config --global user.email "xxx@qq.com"// 填写你的github注册邮箱
将本地博客部署到远程
这时,将写好到的markdown格式的博客放到 \source\_posts 下,依次运行
hexo n
hexo g
hexo d
在站点文件.config.yml中配置git
deploy:
- type: git
repo:
github: git@github.com:github账号/发布仓库,分支名称
coding: git@git.coding.net:coding账号/发布仓库,分支名称
安装hexo-deployer-git插件
npm install --save hexo-deployer-git
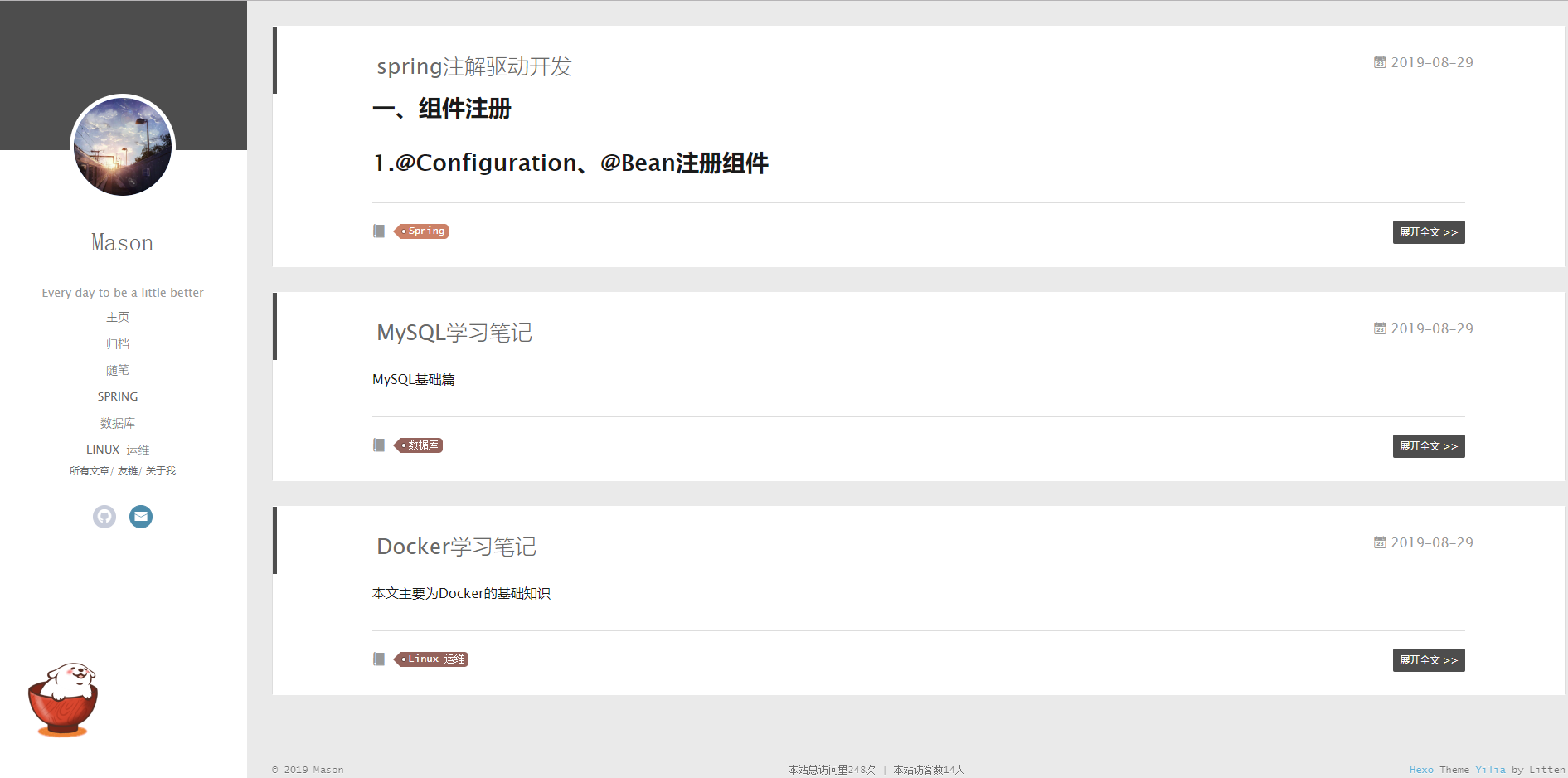
这时你就可以打开你的用户名.github.io这个网址看一下了,如下图所示。
【注】这是我修改之后的,具体内容下面会说。

博文插入图片
配置站点文件_config.yml:
post_asset_folder: true
安装上传本地图片的插件
npm install https://github.com/CodeFalling/hexo-asset-image –save
执行hexo new post “xxxx”
在/source/_posts文件夹内除了生成xxxx.md文件还会生成一个同名的文件夹,把图片复制到同名文件夹中
好啦!到这里就把基本的架子搭好啦。剩下的就是修改样式+加一些插件。
修改样式+加一些插件
下载安装yilia主题
- 安装
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
- 配置
修改hexo根目录下的 _config.yml:theme: yilia
然后配置yilia文件下的_config.yml(目录:hexo/themes/yilia/_config.yml) 配置文件
这是我的可以参考:
# Header
menu:
主页: /
归档: /archives
随笔: /tags/随笔
Spring: /categories/Spring
数据库: /categories/数据库
Linux-运维: /categories/Linux-运维
# SubNav
subnav:
github: "https://github.com/YCTLYSLX"
# weibo: "#"
# rss: "#"
# zhihu: "#"
# qq: "#"
# weixin: "#"
#jianshu: "#"
#douban: "#"
#segmentfault: "#"
#bilibili: "#"
#acfun: "#"
mail: "mailto:1280781894@qq.com"
#facebook: "#"
#google: "#"
#twitter: "#"
#linkedin: "#"
rss: /atom.xml
# 是否需要修改 root 路径
# 如果您的网站存放在子目录中,例如 http://yoursite.com/blog,
# 请将您的 url 设为 http://yoursite.com/blog 并把 root 设为 /blog/。
root: /
# Content
# 文章太长,截断按钮文字
# excerpt_link: more
# 文章卡片右下角常驻链接,不需要请设置为false
show_all_link: '展开全文'
# 数学公式
mathjax: false
# 是否在新窗口打开链接
open_in_new: false
# 打赏
# 打赏type设定:0-关闭打赏; 1-文章对应的md文件里有reward:true属性,才有打赏; 2-所有文章均有打赏
reward_type: 2
# 打赏wording
reward_wording: '谢谢你请我吃糖果'
# 支付宝二维码图片地址,跟你设置头像的方式一样。比如:/assets/img/alipay.jpg
alipay: /upload/zhifubao.png
# 微信二维码图片地址
weixin: /upload/weixin.png
# 目录
# 目录设定:0-不显示目录; 1-文章对应的md文件里有toc:true属性,才有目录; 2-所有文章均显示目录
toc: 2
# 根据自己的习惯来设置,如果你的目录标题习惯有标号,置为true即可隐藏hexo重复的序号;否则置为false
toc_hide_index: true
# 目录为空时的提示
toc_empty_wording: '目录,不存在的…'
# 是否有快速回到顶部的按钮
top: true
# Miscellaneous
baidu_analytics: ''
google_analytics: ''
favicon: /favicon.ico
#你的头像url
avatar: /upload/blogphoto.jpg
#是否开启分享
share_jia: true
#评论:1、多说;2、网易云跟帖;3、畅言;4、Disqus;5、Gitment
#不需要使用某项,直接设置值为false,或注释掉
#具体请参考wiki:https://github.com/litten/hexo-theme-yilia/wiki/
#1、多说
duoshuo: false
#2、网易云跟帖
wangyiyun: false
#3、畅言
changyan_appid: false
changyan_conf: false
#4、Disqus 在hexo根目录的config里也有disqus_shortname字段,优先使用yilia的
disqus: false
#5、Gitment
gitment_owner: false #你的 GitHub ID
gitment_repo: '' #存储评论的 repo
gitment_oauth:
client_id: '' #client ID
client_secret: '' #client secret
# 样式定制 - 一般不需要修改,除非有很强的定制欲望…
style:
# 头像上面的背景颜色
header: '#4d4d4d'
# 右滑板块背景
slider: 'linear-gradient(200deg,#a0cfe4,#e8c37e)'
# slider的设置
slider:
# 是否默认展开tags板块
showTags: false
# 智能菜单
# 如不需要,将该对应项置为false
# 比如
#smart_menu:
# friends: false
smart_menu:
innerArchive: '所有文章'
friends: '友链'
aboutme: '关于我'
friends:
分享一波同事的博客: https://www.pengshiliang.online
# 友情链接2: http://localhost:4000/
# 友情链接3: http://localhost:4000/
# 友情链接4: http://localhost:4000/
# 友情链接5: http://localhost:4000/
# 友情链接6: http://localhost:4000/
aboutme: 程序猿一枚<br>还是枚很笨的程序猿<br>这个网站只是个人学习笔记,如有错误欢迎指点。
根路径下的 _config.yml 文件和 themes\yilia下的 _config.yml 是配置文件,主要修改的内容都是在这里
加一些插件
Hexo+yilia添加helper-live2d插件宠物动画,很好玩的哦~~




