js高阶函数应用—函数柯里化和反柯里化(二)
上一篇文章中我们介绍了函数柯里化,顺带提到了偏函数,接下来我们继续话题,进入今天的主题—函数的反柯里化。
在上一篇文章中柯里化函数你可能需要去敲许多代码,理解很多代码逻辑,不过这一节我们讨论的反科里化你可能不需要看很多代码逻辑,主要是理解反柯里化的核心思想,其实这种思想可能在你刚入门js时候就接触到了,而且你几乎天天在写代码过程中使用它。
首先需要理解反柯里化我们先来回顾上一节的内容,科里化简单概括一下就是我们做了这样一件事情:把接受多个参数的函数变换成接受一个单一参数的函数,并且返回新的函数来执行余下的数,公式表示基本模式为fn(a,b,c,d)=>fn(a)(b)(c)(d)。
那么很容易类比过来,反柯里化就是fn(a)(b)(c)(d)=>fn(a,b,c,d)是这样吗?其实就是这样,不要怀疑就是这么简单,只不过实现过程没有这么直接明了而已,反柯里化大概是做了这么一件事情:把已经内置的特定使用场景的函数通过参数解放出来,提高函数的适用范围。
转化为公式:
curyyA=fn(a);
curryA(b)(c)(d)=>fn(a,b,c,d);
或者
curyyAb=fn(a)(b);//或者curyyAb=fn(a,b);
curryAb(c)(d)=>fn(a,b,c,d);
......以此类推
为了方便理解我们把上一节中的curry函数add版本拿过来
const curry = (fn, ...arg) => { let all = arg || [], length = fn.length; return (...rest) => { let _args = all.slice(0); _args.push(...rest); if (_args.length < length) { return curry.call(this, fn, ..._args); } else { return fn.apply(this, _args); } } } const add = curry((a, b) => a + b); const add6 = add(6); console.log(add6(1)); //7 console.log(add6(2)); //8
可以看到我们柯里化后的函数,每次执行了后返回的函数对于应用场景针对性越强,例如这个add6就是任意一个数和6的和,比起原来的add可以实现任意两数的和,add6应用范围更窄了,不过add6这个应用场景更有针对性,例如我们就需要一个任意数与6的和的时候这个add6就适应我们的场景。
这样应该很容易理解了吧,如果还有问题我们来看一个更简单的例子:
let getTag = (type) => { return `小明是一个${type}` } getTag('好学生');//小明是一个好学生 getTag('好老师');//小明是一个好老师
这个getTag函数根据传入的参数返回小明的类型“小明是一个xxx”,不过这个函数是我们在专门得到小明的类型用的,如果我们现在有个需求需要的到“小华是一个xxx”,你总不会再写一个函数
getTagHua = (type) => `小华是一个${type}`
来得到“小华是一个xxx”的结果吧,就算刚入门编程语言时候我们也不会这么写;要实现这个需求很简单,再传入一个参数就行了
let getTag2 = (name, type) => `${name}是一个${type}` getTag2('小华', '好学生')//小华是个好学生
到这里我们可以对比一下getTag和getTag2这两个函数,我们发现:
1.getTag是一个getTag2柯里化后带着一个“小明”的内置参数的版本
2.getTag只针对得到小明类型的场景使用
3.getTag2是一个getTag泛化后的版本,适用范围更广
可以理解为getTag2是getTag的反柯里化函数,是不是很简单,反柯里化的函数编程思想我们天天在用,只是没注意到而已。现在再回去看之前的公式
curyyA=fn(a);
curryA(b)(c)(d)=>fn(a,b,c,d);
这种类型的转化是不是就很容易理解了。
接下来我们接续我们的话题,我们现在知道了,反柯里化是一种编程思想,通过解析出函数内部限定条件,然后把限定条件当做参数传给函数,从而提高函数使用范围的一种编程思想,既然这样我们就很容易理解我们下面这种情况了
class Book { constructor(name) { this.name = name; } static declare() { console.log('A Study Method'); } sayName() { console.log(this.name); } } class Blog { constructor(name) { this.name = name; } } let book = new Book('javacript语言精粹'); let blog = new Blog('博客园'); book.sayName(); //javacript语言精粹 Book.prototype.sayName.call(blog); //博客园 Book.declare.call(blog); //A Study Method
如上面我们在开发经常遇到的,blog想用book类的方法,用call和apply改变一下this指向就行了,我们常用的call,apply函数本身就是反科里化思想的体现,把函数的调用对象当做参数传给函数,从而提高函数的适用范围,类似于做了这么一件事情:
obj.fn(a,b)=>fn(object,a,b) 的转化
通过转化使得fn不再只适用于obj调用还可以让其他的object调用,提高其适用范围
那么我们把这个转化过程用函数实现一下
Function.prototype.uncurrying = function() { //外边这个不要写成箭头函数,因为我们具体反柯里化什么函数是我们调用时候才知道的 return (obj, ...rest) => this.apply(obj, rest); } let sayName = Book.prototype.sayName.uncurrying(); let deClare = Book.declare.uncurrying(); sayName(blog) //博客园 deClare(blog) //A Study Method deClare(book) //A Study Method
可以看到我们把Book类才能调用的静态方法declare,和book实例的sayName反柯里化后,这种只针对类名调用的方法和只针对Book类对象调用的方法可以让其他对象调用了。
当然我们也可以把一些js内置对象的方法uncurrying一下,比如一个字符串‘sdjkfjksfsdkslkdjsdf’,我们想把它每一个字符都拆出来放到一个数组中,或者每一项都拼个固定的字符再返回一数组,我们可以吧Array里的map方法uncurrying一下:
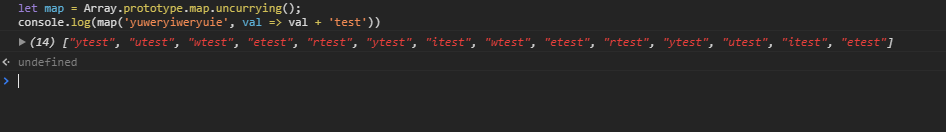
let map = Array.prototype.map.uncurrying();
console.log(map('yuweryiweryuie', val => val + 'test'))

当然很多js内置对象的方法可以uncurrying的,这里不做过多介绍,因为都是我们常用的call,apply的场景,即一些具有类似数据结构或者相同迭代器的对象我们通常会借用其他的对象方法
我们这里还给出一种上述uncurrying的实现方式:
Function.prototype.uncurrying = function() { return (...rest) => Function.prototype.call.apply(this, rest); }
如果你不是很理解代码也没关系,没太大影响,因为这个实现只是把之前的
Function.prototype.uncurrying = function() { //外边这个不要写成箭头函数,因为我们具体反柯里化什么函数是我们调用时候才知道的 return (obj, ...rest) => this.apply(obj, rest); }
这个函数的传obj的这个工作交给call来完成了,如果你还是不理解建议去mdn上看看call和apply用法,理一下逻辑就行,这里不做过多阐释,好了我们currying和uncurrying的内容就到这了。



