vue-cli4中配置移动端自适应postcss-pxtorem
vue-cli创建完项目之后安装amfe-flexible和postcss-pxtorem
npm i amfe-flexible -S
npm i postcss-pxtorem -D
amfe-flexible来根据屏幕动态改变根元素font-size,postcss-pxtorem把代码中px转为rem;在项目根目录建vue.config.js
vue.config.js内容:
module.exports = { css: { loaderOptions: { postcss: { plugins: [ require("autoprefixer")({ // 配置使用 autoprefixer overrideBrowserslist: ["last 15 versions"] }), require("postcss-pxtorem")({ rootValue: 75, // 换算的基数 // 忽略转换正则匹配项。插件会转化所有的样式的px。比如引入了三方UI,也会被转化。目前我使用 selectorBlackList字段,来过滤 //如果个别地方不想转化px。可以简单的使用大写的 PX 或 Px 。 selectorBlackList: ["ig"], propList: ["*"], exclude: /node_modules/ }) ] } } } };
然后在main.js里引入amfe-flexible
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store'
import 'amfe-flexible'
Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount('#app')
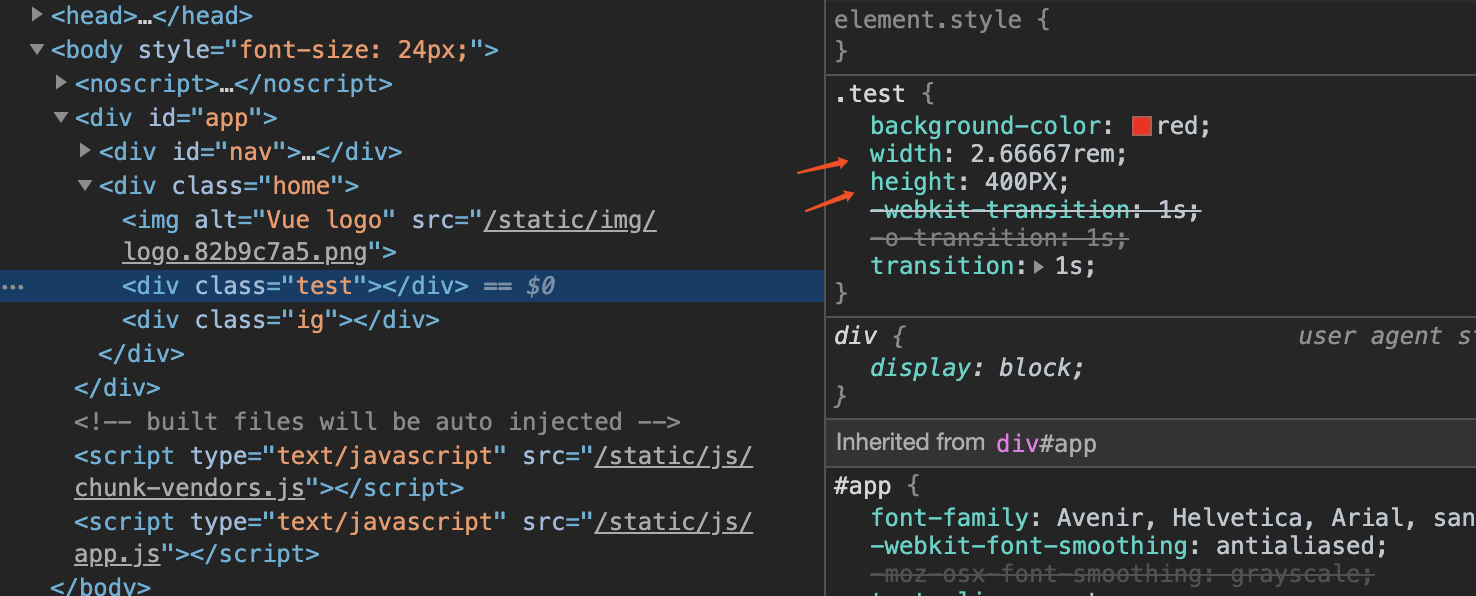
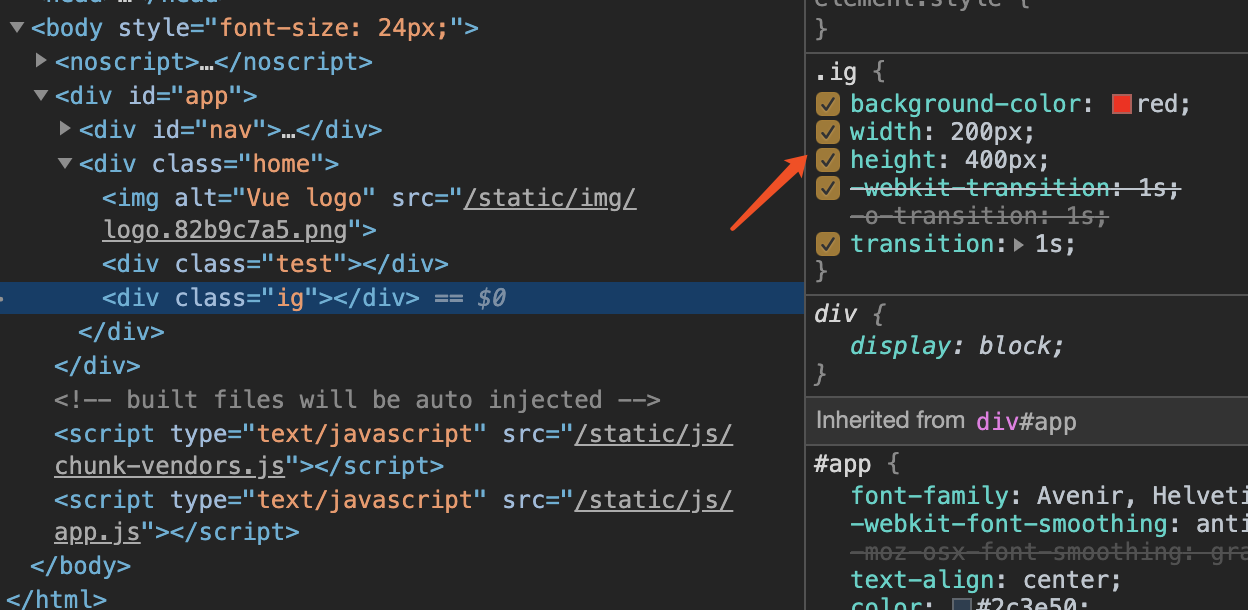
注:如果你创建时候选择了prettier格式化代码而且编译器也装了插件,你的css里不想被转化的"PX"编译器会自动帮你转化为"px",此时只要在不想转化前一行加上
/* prettier-ignore */即可
示例如下:

转化后: