js 遍历json格式数据到table中
前端aspx文件,js把数据显示在表格中
1.首先我们在前端页面写一个table代码。
1 <table border="1" id="gystable" cellpadding="0" cellspacing="0" class="frame5"> 2 <thead> 3 <tr style="background-color: gainsboro"> 4 <td align="center" width="100px">月份</td> 5 <td align="center" width="100px">应收金额(RMB)</td> 6 7 </tr> 8 </thead> 9 10 <tbody id="ysamountlist" align="center"> 11 <asp:Repeater ID="RepeaterGYS" runat="server"> 12 <ItemTemplate> 13 <tr> 14 <td align="center"> 15 <%# Eval("CheckDate","{0:yyyy-MM-dd}")%> 16 </td> 17 <td align="center"> 18 <%# Eval("Amount")%> 19 </td> 20 21 </tr> 22 </ItemTemplate> 23 </asp:Repeater> 24 </tbody> 25 </table> 26
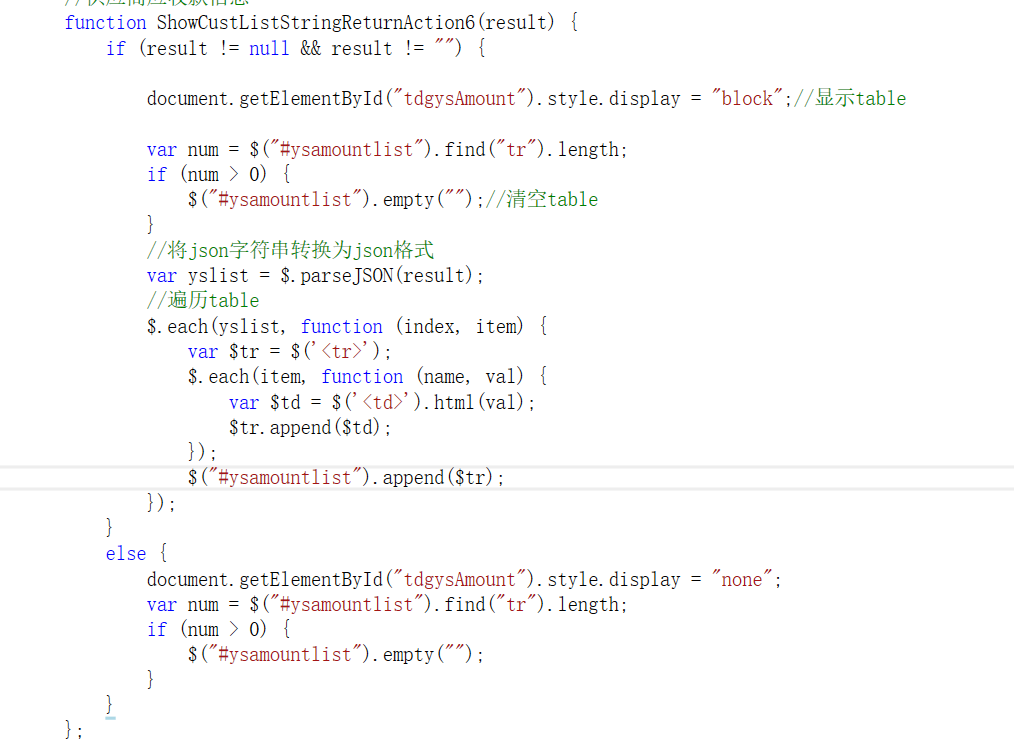
2.其次在写js的位置吧获取到的json遍历
1 //将json字符串转换为json格式 2 var yslist = $.parseJSON(result); 3 //遍历table 4 $.each(yslist, function (index, item) { 5 var $tr = $('<tr>'); 6 $.each(item, function (name, val) { 7 var $td = $('<td>').html(val); 8 $tr.append($td); 9 }); 10 $("#ysamountlist").append($tr); 11 });
3.如图所示:

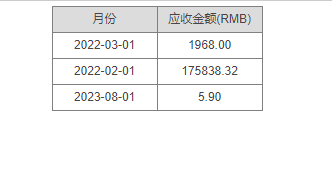
4.结果就是我们看到的:

本文链接:https://www.cnblogs.com/yifeixue/p/17666430.html
备注:创作不易,如转载文章,请注明出处,谢谢!
博学而笃志,切问而近思!



 //将json字符串转换为json格式
2 var yslist = $.parseJSON(result);
3 //遍历table
4 $.each(yslist, function (index, item) {
5 var $tr = $('');
6 $.each(item, function (name, val) {
7 var $td = $('').html(val);
8 $tr.append($td);
9 });
10 $("#ysamountlist").append($tr);
11 });
//将json字符串转换为json格式
2 var yslist = $.parseJSON(result);
3 //遍历table
4 $.each(yslist, function (index, item) {
5 var $tr = $('');
6 $.each(item, function (name, val) {
7 var $td = $('').html(val);
8 $tr.append($td);
9 });
10 $("#ysamountlist").append($tr);
11 });

