vue.js同一元素实现单击click和双击事件dblclick,执行不同功能
做项目的时候,总是会遇见一个元素或者按钮在不同的需求下,需要做不同的功能处理。
在这里我们以table表为例,我这里是用的vue.js和element做的前端
如图所示:(可以单击姓名或者双击姓名)

功能需求:单击姓名弹出模态框查看信息,双击姓名跳转到另一界面实现别的操作。
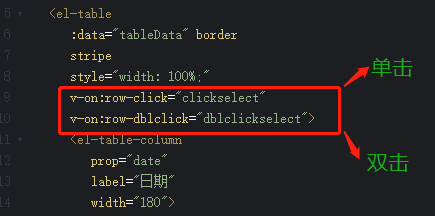
在HTML代码中加上点击事件:click是单击事件,dblclick是双击事件

然后再js中写上自己的方法就可以了:
1 methods: { 2 //单击姓名行绑定 3 clickselect: function (row) { 4 //写你需要执行的功能代码 5 6 }, 7 //双击姓名行绑定 8 dblclickselect: function (row) { 9 //写你需要执行的功能代码 10 }, 11 }
创作不易,如若转载,请备明出处,谢谢!
https://www.cnblogs.com/yifeixue/p/13804205.html
博学而笃志,切问而近思!
分类:
前端






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构