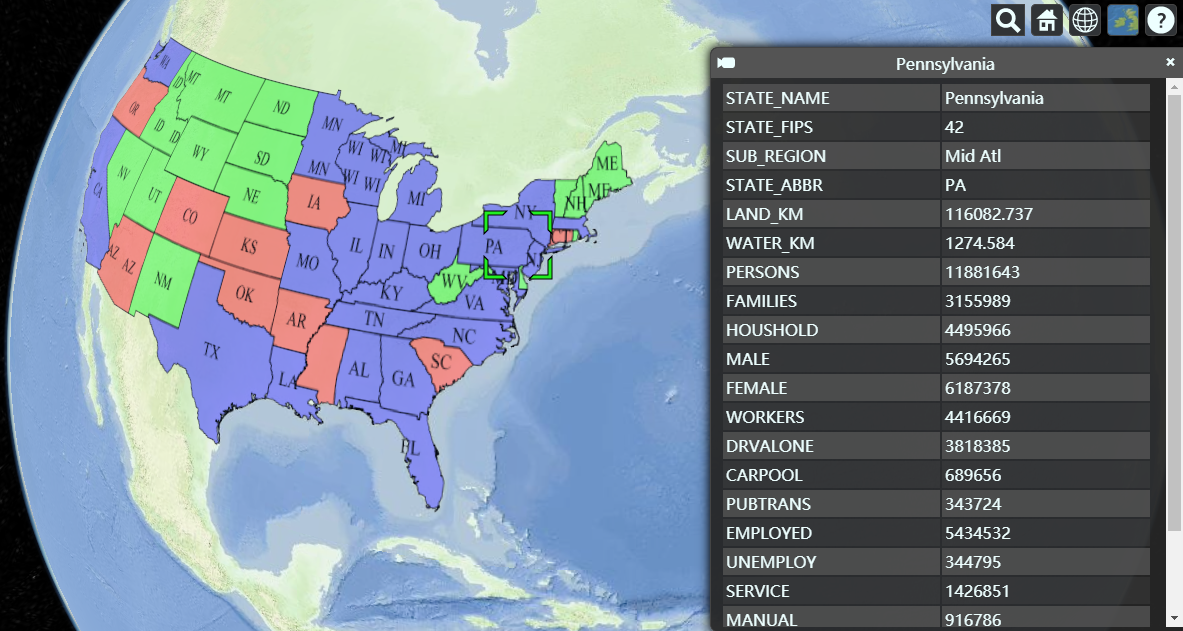
Cesium通过wms或者wmts服务加载发布的矢量数据,点选数据时会有一个属性框,如图:

而对于栅格数据则不会出现这个框,为了解决这个问题,需要创建一个空的Entity,当点击时就会出现这个框了。像这样:

实现方法参考了geoserver里面基于openlayer的图层预览:
url = url + 'SERVICE=WMTS&REQUEST=GetFeatureInfo' + '&INFOFORMAT=' + 'text/html' + '&TileCol=' + tileCol + '&TileRow=' + tileRow + '&I=' + tileI + '&J=' + tileJ; if (url) { var xmlhttp = new XMLHttpRequest(); xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == XMLHttpRequest.DONE ) { if (xmlhttp.status == 200) { var entity = new Cesium.Entity(); entity.name='查询结果'; entity.description =xmlhttp.responseText; viewer.selectedEntity = entity; } else { document.getElementById('info').innerHTML = ''; } } }
INFOFORMAT还可以使用application/json,这样可以自己构造表格,样式能够统一。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· 因为Apifox不支持离线,我果断选择了Apipost!