odoo13之右上角弹出提示框
前言
在odoo中已经提供好了右上角弹出提示框的接口,我们只需要调用即可;
而提示框的实现又分为前端js实现和后段函数实现,前后端实现的效果相同。
实现效果图

前端实现提示框
在前端中显示提示框最常用的两种方法是使用ServiceMixin的两种方法:do_notify 和 do_warning 。它们的显示效果都一样。它们的语法如下:
do_notify(title,message,sticky,className);
do_warn(title,message,sticky,className);
参数说明:
- title:字符串类型,用于显示提示框标题;
- message:字符串类型,用于显示提示框内容;
- sticky:布尔类型,如果为true则提示框会一直显示在右上角直到用户叉掉,如果为false则过几秒后就会自动消失;
- className:字符串类型,用来给提示框添加样式。经过测试(warning,danger,info,success),在do_notify中,可用的有bg-warning和bg-danger,默认为warning;在do_warning中,可用的是bg-danger,默认为danger;
使用示例:
self.do_notify('请求成功!', '数据已更新!');
self.do_notify('请求成功!', '数据已更新!', false, 'bg-warning');
self.do_warn("请求失败", "更新数据失败!", true, "bg-danger");
后端实现提示框
后端实现变化较多,但实际上其实大同小异。同时,后端的参数也和前端保持一致。
使用示例如下:
from odoo.tools.translate import _ # 方法一 notification = { 'type': 'ir.actions.client', 'tag': 'display_notification', 'params': { 'title': ('请求成功'), 'message': '下线用户成功', 'sticky': False, 'type': 'success' }, } return notification # 方法二 return { 'type': 'ir.actions.client', 'tag': 'display_notification', 'params': { 'title': '未成功下线', 'message': '未成功下线,可能该会话已过期', 'sticky': False, 'className': 'bg-warning' } } # 方法三 return { 'type': 'ir.actions.client', 'tag': 'display_notification', 'params': { 'title': _('下线失败'), 'message': _('发生未知错误,可能未响应或其他'), 'sticky': True, 'className': 'bg-danger' } }
和前端不同的是,后端可用type类型,和className作用相同;并且后端可用的样式多一点,className可用bg-warning,bg-danger;type可用warning,danger,info,success;以下是各个样式的示例图:
bg-warning

bg-danger

info

success

后端return提示无反应
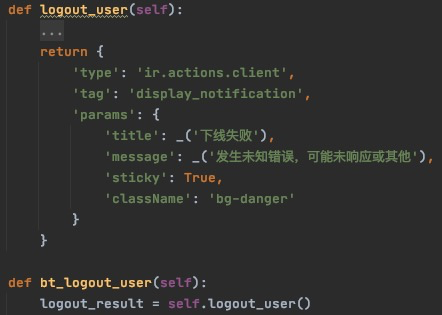
注意:在后端使用提示框时,如果点击按钮触发的是第一个函数,而你是在第二个函数里面return提示框,那么不会显示任何效果!如下所示,该代码将无响应。

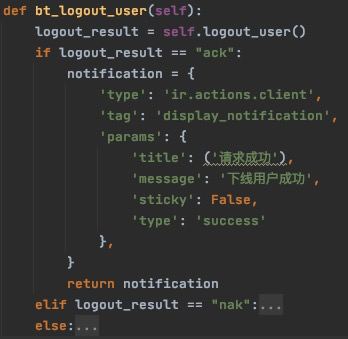
正确的处理方式应该是将返回提示的代码放在第一个触发函数里面,如果你过程中要调用其他的函数,可以让其他函数返回一个结果,然后根据结果来触发不同的提示框,示例如下。

参考链接:
Odoo 13. Notificatoin (do_notify) with python code




