web自动化测试(2)--使用xpath实现页面元素的定位
在上一节中,我们了解了web页面元素定位常见的8种方式,本节将详细介绍如何使用xpath实现对web页面中元素的定位。
在掌握xpath实现页面元素定位的方法之前,我们需要简单的回顾一下html页面的组成:
1.在一个html页面中,存在很多的已经定义好的标签对,通常也称为元素;
2.标签一般包括:标签名、属性以及文本内容,即 <标签名 属性名=属性值>文本内容</标签名。
根据标签对的构成(或者是元素的3个特征:标签名、属性以及文本内容),我们可以比较方便的实现对页面中元素的定位。
一、元素定位分类
1、绝对定位
以“/”开头,从根结点开始,逐级定位到当前的结点。 -- 可以与绝对路径进行类比
2、相对定位 -- 推荐
以“//”开头,使用相对定位的原则如下:
2.1、不依赖结点的位置和顺序;
2.2、只要能够找到匹配的特征元素即可。
二、辅助工具
在对页面中的元素进行定位时,可以使用浏览器中的F12开发者工具。
Note:
在输入xpath表达式之前,需要通过Ctrl+F键打开表达式输入框
三、xpath表达式书写规则(*)
说明:该规则仅针对相对定位而言。
1、使用单一属性实现对元素的定位(通常情况下,选取的这些属性的值相对固定)
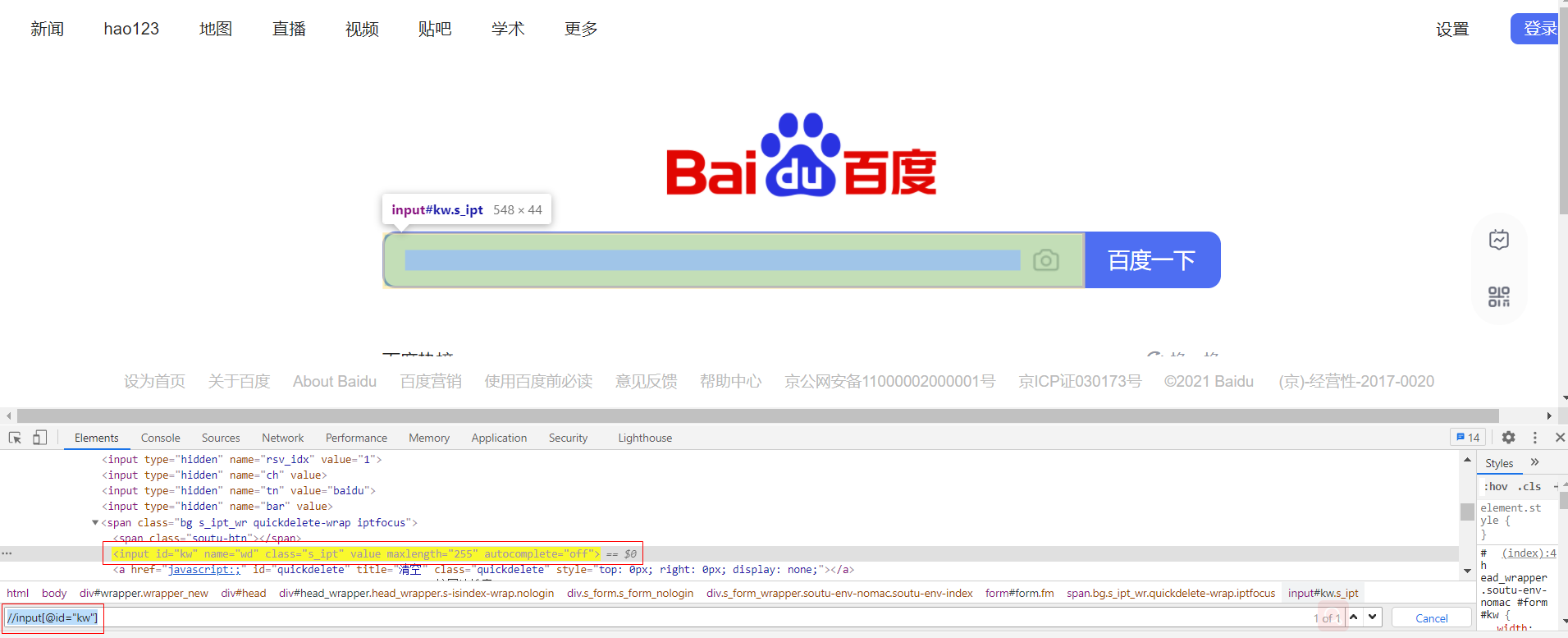
1.1、//标签名[@属性名=值] -- 根据属性值进行定位
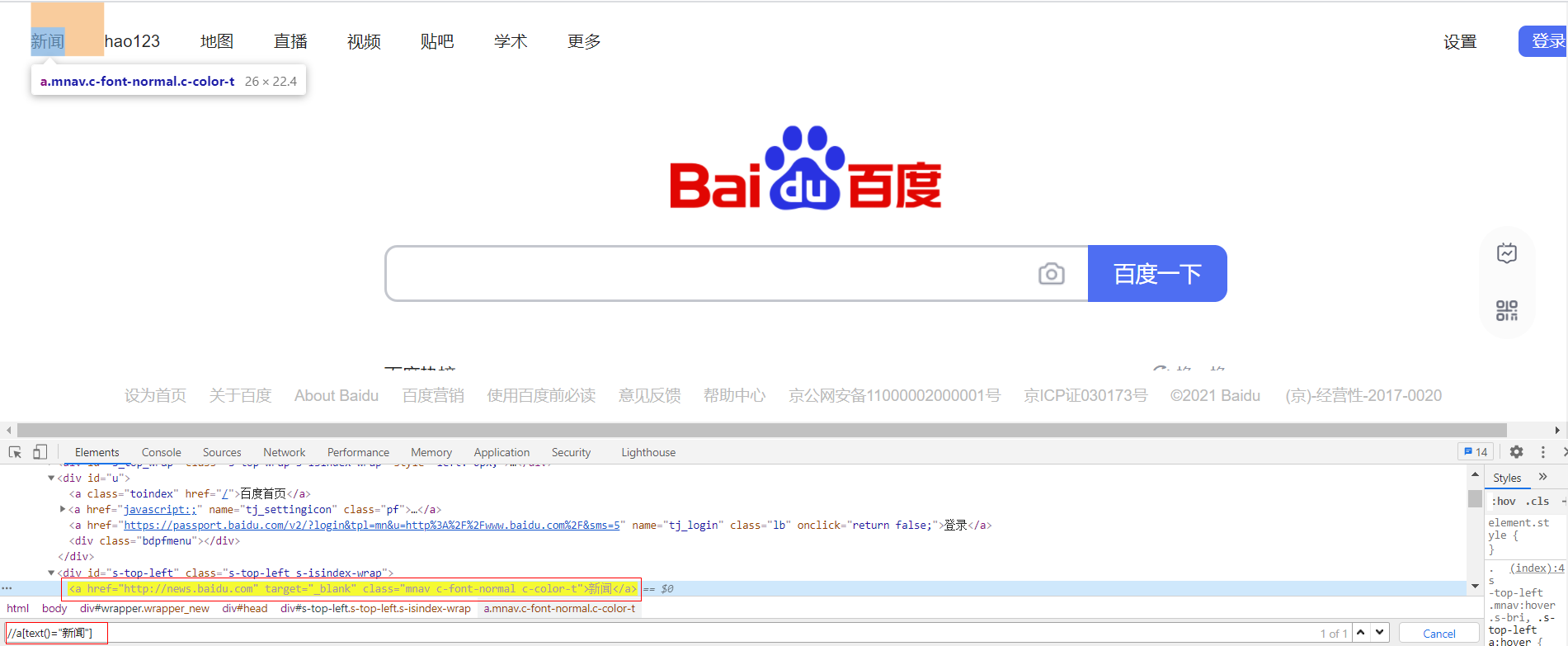
1.2、//标签名[text()=值] -- 根据文本内容进行定位
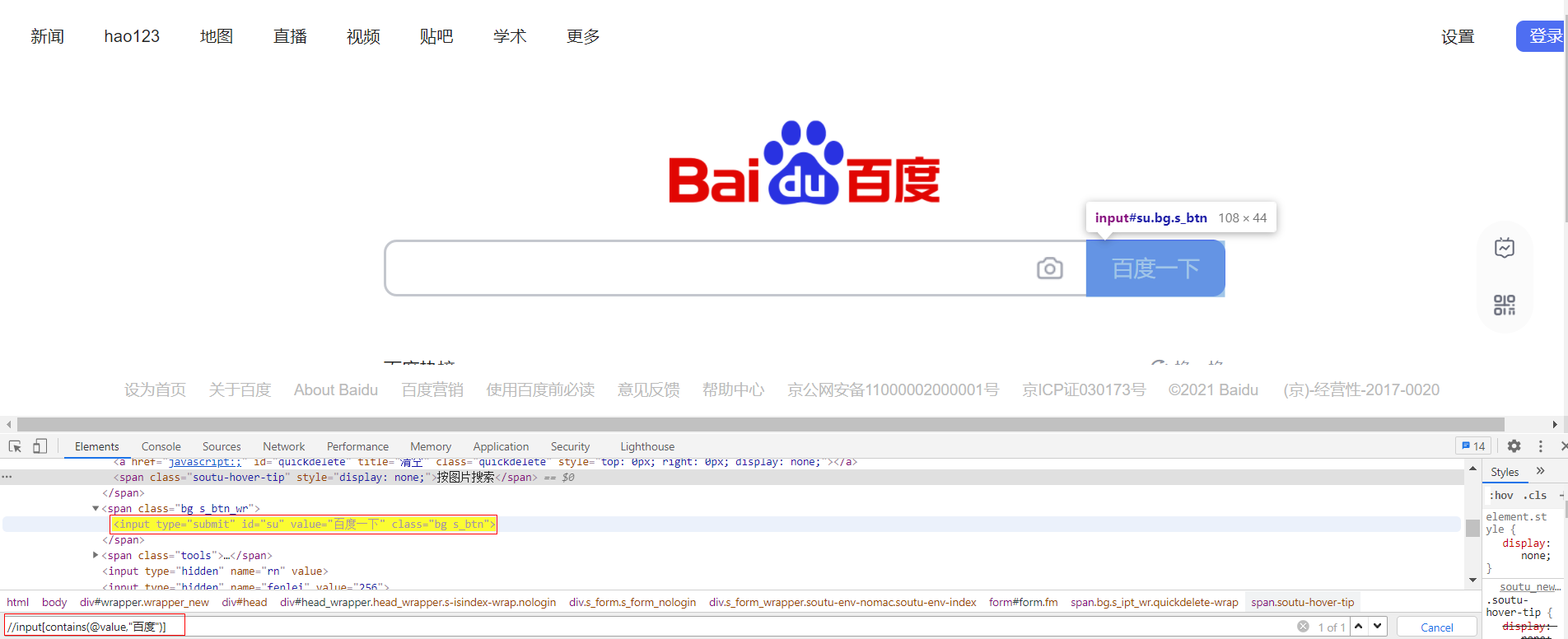
1.3、//标签名[contains(@属性名,值)] -- 根据属性值进行部分匹配
1.4、//标签名[contains(text(),值)] -- 根据文本内容进行部分匹配
1.5、在进行匹配时,* 表示可以匹配任意的标签名或者属性名。如 //*[contains[@*,"TopicDiscuss"]]
2、单一属性的组合
当单一属性无法唯一定位到元素时,可以使用组合条件进行定位
2.1、and:特征同时满足
//标签名[text()=值 and @属性名=值 and contains(@属性名,值)]
2.2、or:特征有一个满足即可
//标签名[text()=值 or @属性名=值 or contains(@属性名,值)]
当仅靠待定位元素本身的特征无法属性进行唯一定位时,可以考虑使用层级定位和轴定位
3、层级定位:使用待查找的结点的“祖先”结点进行定位
//祖先结点//待查找的结点
如我们需要定义name=“tj_login”的结点,可以先找到其id="u1"的祖先结点,即 //div[@id="u1"]//a[@name="tj_login"]
4、轴定位
如果将层级定位看成是元素”从上至下“进行查找,那么轴向定位即可以看成元素的反向定位,即通过某一个已知元素定位其祖先元素或者兄弟元素,定位出的这些元素恰好是我们需要查找的元素。
4.1、ancestor:用于定位祖先结点,包含父结点
4.2、parent:用于定位父结点
4.3、preceding-sibling:已知元素结点标签之前的所有兄弟结点
4.4、following-sibling:已知元素结点标签之后的所有兄弟结点
定位语法如下:
//已知的元素/轴名称::标签名称[@属性名,值],具体实例如下:
(1)//span[text()="考勤"]/parent::a
(2)//span[text()="考勤"]/ancestor::a
(3)//li[text()="发布作业"]/preceding-sibling::*
(4)//p[@title="030011"]/following-sibling::p[@class="name"]
【说明】
1.轴定位中常见的4种定位方式,在实际应用中,可以根据需要进行组合定位,这就需要测试人员提前理清各元素之间的逻辑关系;
如://span[text()="考勤"]/ancestor::a/following-sibling::p//div
2.轴定位的组合应用场景:页面显示为一个表格样式的数据列。
四、xpath实现元素定位的部分实例



......



