选项卡的制作
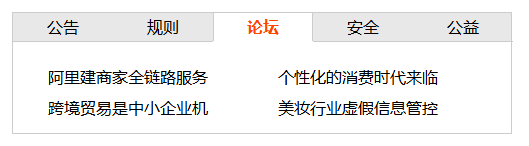
制作下图类似的选择卡的源码:

一、HTML页面内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选项卡</title> <link rel="stylesheet" href="css/index.css"> </head> <body> <div id="tab"> <!--头部--> <div id="tab_header"> <ul> <li class="selected">公告</li> <li>规则</li> <li>论坛</li> <li>安全</li> <li>公益</li> </ul> </div> <!--内容--> <div id="tab_content"> <div class="dom" style="display: block"> <ul> <li><a href="#">数据七夕:金牛爱送玫瑰</a></li> <li><a href="#"> 阿里打造"互联网监管"</a></li> <li><a href="#">10万家店60万新品</a></li> <li><a href="#">全球最大网上时装周</a></li> </ul> </div> <div class="dom"> <ul> <li> <a href="#">“全额返现”要管控啦</a> </li> <li> <a href="#">淘宝新规发布汇总(7月)</a> </li> <li> <a href="#">炒信规则调整意见反馈</a> </li> <li> <a href="#">质量相关规则近期变更</a> </li> </ul> </div> <div class="dom"> <ul> <li> <a href="#">阿里建商家全链路服务</a> </li> <li> <a href="#">个性化的消费时代来临</a> </li> <li> <a href="#">跨境贸易是中小企业机</a> </li> <li> <a href="#">美妆行业虚假信息管控</a> </li> </ul> </div> <div class="dom"> <ul> <li> <a href="#">接次文件,毁了一家店</a> </li> <li> <a href="#">账号安全神器阿里钱盾</a> </li> <li> <a href="#">新版阿里110上线了</a> </li> <li> <a href="#">卖家学违禁避免被处罚</a> </li> </ul> </div> <div class="dom"> <ul> <li> <a href="#">为了公益high起来</a> </li> <li> <a href="#">魔豆妈妈在线申请</a> </li> </ul> </div> </div> </div> <script src="js/index.js"></script> </body> </html>
二、CSS源码:
*{ margin: 0; padding: 0; list-style: none; } a{ text-decoration: none; color: #000; } #tab{ width: 498px; height: 120px; border: 1px solid #ccc; margin: 100px auto; /*overflow: hidden;*/ } #tab_header{ background-color: #e8e8e8; height: 28px; line-height: 28px; } #tab_header ul{ width: 500px; /* display: flex; justify-content: space-around; align-items: center;*/ } #tab_header ul li{ float: left; width: 98px; /*background-color: red;*/ text-align: center; /*先沾满*/ padding: 0 1px; border-bottom: 1px solid #cccccc; cursor: pointer; } #tab_header ul li.selected{ background-color: #fff; border-bottom: none; /*左右线条*/ border-left:1px solid #ccc; border-right:1px solid #ccc; padding: 0; } #tab_header ul li:nth-child(1){ border-left:none; } #tab_header ul li:nth-last-child{ border-right:none; } #tab_header ul li:hover{ font-weight:bolder; color: orangered; } /*内容区域*/ #tab_content{ } #tab_content .dom{ padding-top: 20px; display: none; } #tab_content .dom ul li{ float: left; width: 220px; text-align: center; margin: 5px; } #tab_content .dom ul li a:hover{ color: orangered; }
三、JS源码:
window.onload = function () { // 1. 获取标签 var allLis = $('tab_header').getElementsByTagName("li"); var allDom = $('tab_content').getElementsByClassName("dom"); // console.log(allLis, allDom); // 2. 遍历监听 for(var i=0; i<allLis.length; i++){ var li = allLis[i]; li.index = i; li.onmouseover = function () { for(var j=0; j<allLis.length; j++){ allLis[j].className = ''; allDom[j].style.display = 'none'; } this.className = 'selected'; allDom[this.index].style.display = 'block'; } } }; function $(id) { return typeof id === "string" ? document.getElementById(id) : null; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通