jquery菜单

纵向菜单

横向菜单(通过鼠标移动来实现菜单隐藏/显示)
首先,我们通过html文件来实现大致效果,建立menu.htm文件。在html中添加如下代码:
 代码
代码
<ul>
<li class="main">
<a href="#">菜单1</a>
<ul>
<li>
<a href="#">子菜单项11</a>
</li>
<li>
<a href="#">子菜单项12</a>
</li>
</ul>
</li>
<li class="main">
<a href="#">菜单2</a>
<ul>
<li>
<a href="#">子菜单项21</a>
</li>
<li>
<a href="#">子菜单项22</a>
</li>
</ul>
</li>
<li class="main">
<a href="#">菜单3</a>
<ul>
<li>
<a href="#">子菜单项31</a>
</li>
<li>
<a href="#">子菜单项32</a>
</li>
</ul>
</li>
</ul>
<br>
<br>
<br>
<br>
<ul>
<li class="hmain">
<a href="#">菜单1</a>
<ul>
<li>
<a href="#">子菜单项11</a>
</li>
<li>
<a href="#">子菜单项12</a>
</li>
</ul>
</li>
<li class="hmain">
<a href="#">菜单2</a>
<ul>
<li>
<a href="#">子菜单项21</a>
</li>
<li>
<a href="#">子菜单项22</a>
</li>
</ul>
</li>
<li class="hmain">
<a href="#">菜单3</a>
<ul>
<li>
<a href="#">子菜单项31</a>
</li>
<li>
<a href="#">子菜单项32</a>
</li>
</ul>
</li>
</ul>
</body>
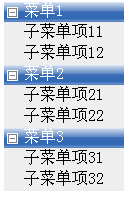
运行后效果如下图:
这照我们最终要实现的效果还有一定的距离,接下来建立menu.css文件。来通过css美化这个菜单样式。
通过上述css,完全可以实现我们所要的效果,各部分css功能请参考注释。接下来我们将为菜单来添加JQuery相关的事件。建立文件menu.js。
 代码
代码
ul,li{
/*清除ul、li上的小圆点*/
list-style:none;
}
ul{
/*清除子菜单中的缩进值*/
padding : 0 ;
/*IE6IE7中清除缩进值*/
margin : 0 ;
}
.main,.hmain{
/*背景图片*/
background-image :url(../Images/sb_bg.gif) ;
background-repeat : repeat-x ;
width : 120px ;
}
li{
/*菜单背景色*/
background-color : #EEEEEE ;
}
/*取消所有a标签下划线样式*/
a{
text-decoration : none ;
/*左缩进*/
padding-left : 20px;
/*css中的块级元素充满整个区域*/
display : block ;
/*IE6IE7中应用上面元素时样式会有所改变,这也是因为
IE6IE7不符合标准的问题,因此采用inline-block来解决
在其它标准浏览器中不会执行inline-block,同时为实现
与标准浏览器相同效果,还需要设置宽度*/
display : inline-block ;
width : 110px ;
/*将所有a标签都加上3px个padding*/
padding-top : 3px ;
padding-bottom : 3px ;
}
/*main 下的所有a的标签颜色*/
.main a,.hmain a{
color:white;
/*背景图小图标*/
background-image : url(../Images/plus.bmp) ;
background-repeat : no-repeat ;
background-position : 3px center ;
}
/*main下的所有li下的a标签样式*/
.main li a,.hmain li a{
color:black;
background-image : none ;
}
/*让所有的子菜单项默认都隐藏*/
.main ul,.hmain ul{
display : none ;
}
/*float浮动布局方式,横向显示*/
.hmain{
float : left ;
margin-left : 1px ;
}
在html中引入css文件:
通过上述css,完全可以实现我们所要的效果,各部分css功能请参考注释。接下来我们将为菜单来添加JQuery相关的事件。建立文件menu.js。
 代码
代码
//页面中的DOM已装载完成时,执行的代码
//css中除了IE6都支持>这种写法,下面的意思是
//找到main下面的子节点里面的a,直到他的子节点
// $(".main > a,.hmain a").click(function(){
$(".main > a").click(function(){
//找到主菜单项所对应的子菜单项
//这里的this指的是当前main主菜单所对应的节点下找到ul子节点
var ulNode=$(this).next("ul");
/* 1、基本写法
if(ulNode.css("display")=="none")
{
ulNode.css("display","block");
}
else
{
ulNode.css("display","none");
}
*/
//2、利用函数写法
//show()参数可以用数字单位是毫秒
//slow、fast、normal
//ulNode.show("fast");
//ulNode.hidden();
//3、省去自已写if繁琐的检测代码,它会去判断,
//如果当前元素是显示的,那么点击后会隐藏,
//否则相反。参数与show相同
//ulNode.toggle();
//4、卷帘显示方式,
//ulNode.slideDown();
//ulNode.slideUp();
//与Toggle相同,无需做判断
ulNode.slideToggle();
changeIcon($(this));
});
//鼠标移进/移出显示/隐藏
$(".hmain").hover(function(){
$(this).children("ul").slideDown();
changeIcon($(this).children("a"));
},function(){
$(this).children("ul").slideUp();
changeIcon($(this).children("a"));
});
});
/*修改主菜单的指示图标*/
function changeIcon(mainNode)
{
if(mainNode)
{
if(mainNode.css("background-image").indexOf("plus.bmp")>=0)
{
mainNode.css("background-image","url('Images/minus.bmp')");
}
else
{
mainNode.css("background-image","url('Images/plus.bmp')");
}
}
}
在html中引入下列文个件:
 代码
代码
<script src="JavaScript/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="JavaScript/menu.js" type="text/javascript"></script>
这样一个完整的菜单就实现了,我们可以分别在Firefox,IE6,IE7,IE8 等浏览器中进行测试,均无错误。
下面我们就将本节的知识点及注意的事项总结下:
1、页面中的菜单项可以通过嵌套的ul和li来表示
2、菜单最外层为ul,一层第个主菜单放在一个li中,如果
有子菜单,在这个主菜单的li中建立新的ul,再依次嵌套取可构建多层的菜单。
3、浏览器中ul和li元素默认情痀下文字前都有圆点标识符,li元素会有缩进。Opera浏览器比较特殊,li的标识符和其他浏览器不同。
4、list-style属性值为none时,可以清除ul和li前面的小圆点
5、清除子菜单的缩进值,需要padding和margin都为0,其中IE6和IE7只有margin也为0的时候才可以清除缩进值
6、可以使用background-image来指定一个元素的背景图,如果背景图比元素的实际大小要小,那么背景图会自动在横向和纵向上重复显示,直到填满整个区域
7、可以使用background-repeat来控制背景图的重复填充方式。
8、如果一个元素上同时定义了背景图和背景色,那么有背景图的地方是不会显示背景色的
9、text-decoration属性值为none时,可以取消文字上的下划线
10、background-position可以控制背景力的位置,属性值既可以用数值,也可以用center,left,top这些值来控制横向和纵向的位置。这个属性的两个值,第一个对应横向,第二
个对应纵向
11、background-image的值为none表示没有背景图
12、background-repeat的值为no-repeat时,背景图不会在所在的区域中重复显示
13、IE6以外的其他浏览器可以通过设定display的值为block来让a元素充满所在的区域。对于IE6,则坱要设定display为inline-block,同时设定a的宽度。其他浏览器是不识别inline-block的
14、display的值为none可以隐藏元素。
15、.main a和.main >a 的不同之处,前者选 择使用了.main的这个class的元素内部所有的a节点,后者只选择了.main的子节点中的a的节点
16、.show,hide方法可以用于显示或隐藏元素,没有参数时的效果和修改css的display属性效果一样。参数可以是单位为毫秒的数字,或者是slow,normal,fast这三个文字,都
可以来控制完成显示或隐藏需要的时间。注意:;时动画效果是靠不断改变元素的宽度和高度来实现的。
17、.toggle方法更为强大,可以省去我们判断元素是显示还是隐藏的状态,直接让显示的元素隐藏起来,隐藏的元素显示出来。参数使用主法和show,hide相同。
18、slideDown,slideUp可以实现向下或向上卷动的效果,实际上是通过指定时间内修改元素的高度来实现动画效果。需要注意的是这两个方法参数为空的情况和show,hide不同。
19、.sideToggle和toggle达到的效果类似。
10、DOCTYPE对于JQuery中的动画是有影响的。没有DOCTYPE定义时,在IE中JQuery的动画会出现闪烁的糟糕效果。
21、float的值是left,可以使原本各自位于一行的元素全部在一行中向左浮动。
22、可以给多个选择器定义同样的样式,选择器之间用逗号分割。同样对于JQuery的$方法,也可以传入这个选择器




