MVC入门
一、什么是MVC
MVC(Model-View-Controller,模型—视图—控制器模式)用于表示一种软件架构模式。它把软件系统分为三个基本部分:模型(Model),视图(View)和控制器(Controller)。
二、MVC的工作原理

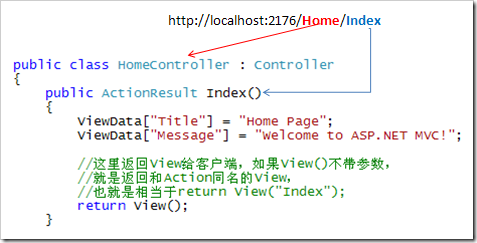
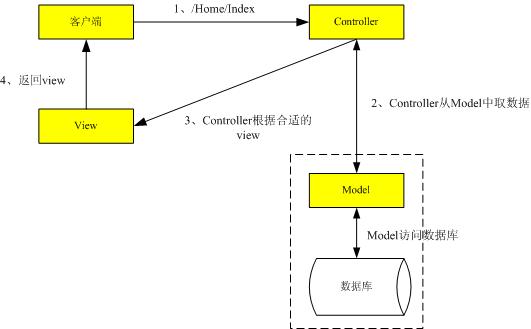
在MVC中,客户端的所请求的URL是被映射到相应的Controller去,然后由Controller来处理业务逻辑,或许要从Model中取数据,然后再由Controller选择合适的View返回给客户端。我们运行的ASP.NET MVC程序访问的http://localhost:5049/Home/Index这个URL,它访问的其实是HomeController中的Index这个Action,见下图:
其中public ActionResult Index()这个方法称为Controller的Action,他返回的是ActionResult的类型。一个Controller可以有很多个Action。
那么一个URL是怎样被定位到Controller中来的呢?我们先来看一下web.config文件,在web.config文件的httpModules配置节中,我们可以看到一个UrlRoutingModule:
就是这个UrlRoutingModule来把URL定位到Controller中去的。而对于URL会被路由到哪一个Controller中去,这些我们是完全可以自己定义的。我们到Global.asax文件去看一下:
我们可以看到这里定义了一个名为"Default"的Route,还定义了默认的参数。默认参数的意义在于,当我们访问例如http://localhost:5049/的URL的时候,他会将不存在的参数用默认的参数补上,也就是相当于访问http://localhost:5049/Home/Index一样。
注意:我们知道在IIS中,我们访问网站的根目录的时候,如果我们不指定要访问的路径,IIS会自己根据在IIS中设置的默认文档去访问。例如我们访问http://localhost:5049/这个URL的时候,IIS会去寻找网站根目录下的Default.aspx文件(假设我们设置了IIS的默认文档为Default.aspx)。而在ASP.NET MVC中对于类似http://localhost:5049/这样的网站根目录的路径,并不会经过Route的处理,所以我们看到我们建立的ASP.NET MVC程序的根目录下有个Default.aspx文件,该文件就是用于处理前面的访问根目录的情况的。请不要删除该文件。它会将http://localhost:5049/Default.aspx交由ASP.NET MVC来处理,具体请看Default.aspx.cs文件。
我们知道了一个URL是怎样定位到相应的Controller中去的了,那么View又是怎么被返回给客户端的呢?我们从前面的截图中看到,Controller中的Action方法中有个return View()的方法。默认情况下它会返回与Action同名的view.在ASP.NET MVC默认的视图引擎(WebFormViewEngine)下,view是按如下路径访问的:
/Views/{Controller}/{Action}.aspx
也就是说对于http://localhost:5049/Home/Index这个路径,在默认情况下,在Index这个Action中用return View()来返回view的时候,会去寻找/Views/Home/Index.aspx文件,如果找不到这个文件,就会去Share目录中寻找:/Views/Share/Index.aspx,如果都找不到,就会抛出找不到View的异常。return View("error.aspx")来指定要返回哪一个view:/Views/Home/error.aspx。
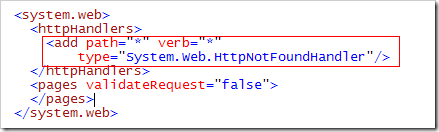
那么为什么前面我们直接访问Views/Home/Index.aspx这里文件的时候会出现404错误,说找不到文件呢?因为在MVC中,是不建议直接去访问View的,所以我们建立的ASP.NET MVC程序在默认情况下就在Views目录下加了一个web.config文件,内容如下:
也就是访问Views目录下的所有的文件都会由System.Web.HttpNotFoundHandler来处理,所以请不要将资源文件(CSS、JS、图片等)放到Views目录中。如果你确实要放到Views目录下的话,请修改Views/web.config文件。
三、简单实例入门
1、下载MVC安装包
2、打开VS2008新建MVC Web Application,命名为MvcWebApp
3、项目里新建一个Code文件夹、再新建一个User.CS类
namespace MvcWebApp.Code
{
public class User
{
public string Name {set;get; }
public int ID{set;get;}
}
}
4、在Controller文件夹上右键新建MVC Controller Class 并命名为UserController.cs(必须为:“名字+Controller”)
amespace MvcWebApp.Controllers
{
public class UserController : Controller
{
public ActionResult UserIndex()
{
// Add action logic here
MvcWebApp.Code.User user = new MvcWebApp.Code.User();
user.ID = 1;
user.Name = "UserIndex";
return View(user);
}
}
}
5、在VIEW文件夹下新建一个User(名字与UserController.cs中的User必须相同)文件夹,再在User文件夹下建立一个MVC View Content Page页,名字必须与4中的UserIndex()方法名相同
UserIndex.aspx.cs
namespace MvcWebApp.Views.User
{
public partial class User : ViewPage<MvcWebApp.Code.User>
{
}
}
UserIndex.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" AutoEventWireup="true" CodeBehind="UserIndex.aspx.cs" Inherits="MvcWebApp.Views.User.User" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" runat="server">
<%=ViewData.Model.Name %>
</asp:Content>
6、运行、输入http://localhost:5049/user/userindex查看结果