perfers-color-scheme 使用简单介绍
perfers-color-scheme
简介
prefers-color-scheme 媒体查询属性用于检测用户操作系统是否使用深色模式。
属性值
dark表示用户操作系统使用深色模式light表示用户操作系统使用浅色模式no-preference表示用户操作系统没有偏好,或者操作系统不支持该属性
示例
@media (prefers-color-scheme: dark) {
body {
background: black;
color: white;
}
}
@media (prefers-color-scheme: light) {
body {
background: white;
color: black;
}
}
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>系统主题模式</title>
</head>
<body>
</body>
</html>
JS 获取
const scheme = window.matchMedia('(prefers-color-scheme: dark)').matches
scheme ? console.log("用户系统使用深色模式") : console.log("用户系统使用浅色模式")
- Mac 电脑可以在通用里设置模式切换查看效果 windows 自行百度如何切换主题模式进行尝试
color-scheme
- light 表示可以使用操作系统亮色配色方案渲染元素。
- dark 表示可以使用操作系统深色配色方案渲染元素。
- no-preference 表示元素未指定任何配色方案,因此应使用浏览器的默认配色方案呈现。
- only 禁止用户代理覆盖元素的颜色方案。
语法
color-scheme: normal;
color-scheme: light;
color-scheme: dark;
color-scheme: light dark;
color-scheme: only light;
/* 全局值 */
color-scheme: inherit;
color-scheme: initial;
color-scheme: revert;
color-scheme: revert-layer;
color-scheme: unset;
- 备注:测试直接制定 表单元素有效
要将整个页面配置为使用用户的配色方案首选项,请在 :root 元素上指定 color-scheme。
:root {
color-scheme: light dark;
}
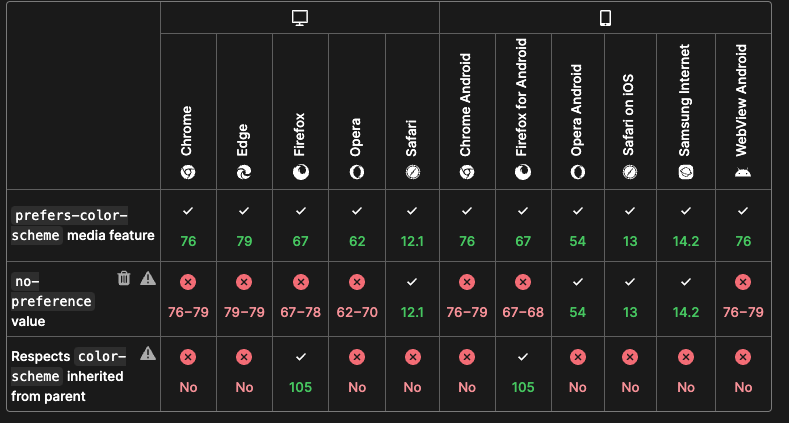
浏览器兼容性





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~