重学前端(1)-浏览器加载过程
浏览器加载过程
前言:
浏览器从输入URL 到加载页面中间经历哪些过程是面试中经常提到的问题,现在总结内容如下
输入URl地址
输入URL地址,浏览器开启线程,对输入的地址进行解析
域名组成
protocol:协议头,比如http,https,ftp等;
host:主机域名或者IP地址;
port:端口号;
path:目录路径;
query:查询的参数;
hash:#后边的hash值,用来定位某一个位置。
DNS 解析
通常我们在浏览器中输入的都是地址,而浏览器只是别 IP 地址,所以要将域名解析成 IP 地址
DNS 解析过程
- 首先会查看浏览器DNS缓存,有的话直接使用浏览器缓存
- 没有的话就查询计算机本地DNS缓存(localhost)
- 还没有就询问递归式DNS服务器(就是网络提供商,一般这个服务器都会有自己的缓存)
- 如果依然没有缓存,那就需要通过 根域名服务器 和TLD域名服务器 再到对应的 权威DNS服务器 找记录,并缓存到 递归式服务器,然后 递归服务器 再将记录返回给本地
发送http 请求
三次握手建立连接,四次挥手断开数据传输。
五层网络协议
1、应用层(DNS,HTTP):DNS解析成IP并发送http请求;
2、传输层(TCP,UDP):建立TCP连接(3次握手);
3、网络层(IP,ARP):IP寻址;
4、数据链路层(PPP):封装成帧;
5、物理层(利用物理介质传输比特流):物理传输(通过双绞线,电磁波等各种介质)。
「OSI七层框架:物理层、数据链路层、网络层、传输层、会话层、表示层、应用层」
请求结束
请求成功后,服务器会返回相应的网页,浏览器接收到响应成功的报文后便开始下载网页,至此,网络通信结束。
构建
浏览器接受下载对应文件
浏览器解析渲染页面
浏览器下载完成后,根据页面文件顶部定义的DTD类型进行对应的解析,开启 GUI渲染线程 开始解析。
- 解析构建 DOM Tree
- 解析构建 CSSOM Tree
构建Render Tree
等DOM Tree与CSSOM Tree都构建完毕后,接着将它们合并成渲染树
(Render Tree),渲染树 只包含渲染网页所需的节点,然后用于计算每
个可见元素的布局,并输出给绘制流程,将像素渲染到屏幕上
渲染
- 计算CSS样式;
- 构建渲染树;
- 布局:主要定位坐标和大小,是否换行,各种position overflow z-index属性 ;
- 绘制:将图像绘制出来。
- 这个过程比较复杂,涉及到两个概念: reflow(回流)和repain(重绘)。DOM节点中的各个元素都是以盒模型的形式存在,这些都需要浏览器去计算其位置和大小等,这个过程称为relow;当盒模型的位置,大小以及其他属性,如颜色,字体,等确定下来之后,浏览器便开始绘制内容,这个过程称为repain。页面在首次加载时必然会经历reflow和repain。reflow和repain过程是非常消耗性能的,尤其是在移动设备上,它会破坏用户体验,有时会造成页面卡顿。所以我们应该尽可能少的减少reflow和repain。
普通图层和复合图层
普通图层以及复合图层
首先,普通文档流内可以理解为一个复合图层(这里称为默认复合层,里面不管添加多少元素,其实都是在同一个复合图层中)
其次,absolute布局(fixed也一样),虽然可以脱离普通文档流,但它仍然属于默认复合层。
然后,可以通过硬件加速的方式,声明一个新的复合图层,它会单独分配资源 (当然也会脱离普通文档流,这样一来,不管这个复合图层中怎么变化,也不会影响默认复合层里的回流重绘)
可以简单理解下:「GPU中,各个复合图层是单独绘制的,所以互不影响」,这也是为什么某些场景硬件加速效果一级棒
可以Chrome源码调试 -> More Tools -> Rendering -> Layer borders中看到,黄色的就是复合图层信息。
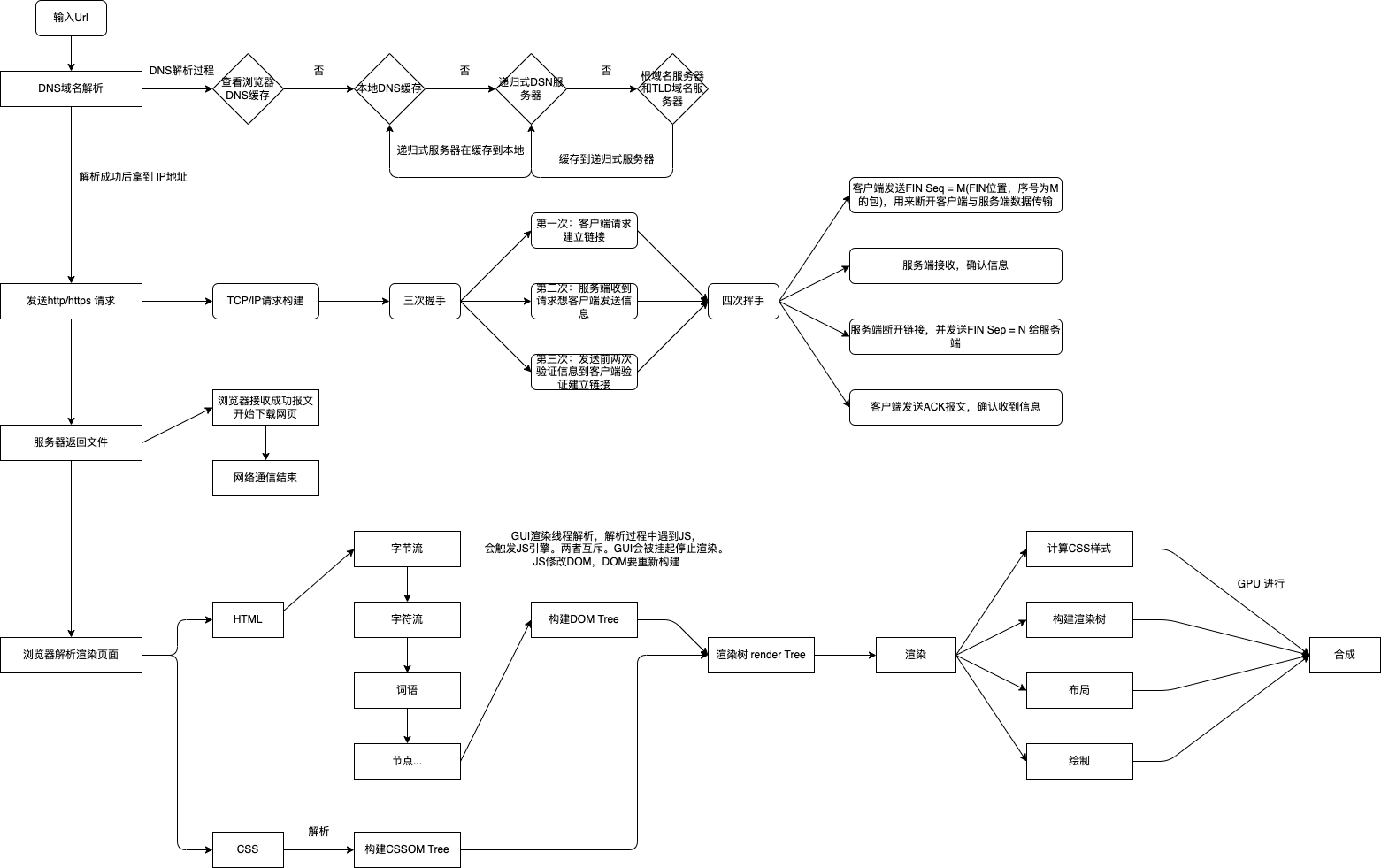
另附证个加载过程流程图