webpack-bundle-analyzer 分析打包模块大小优化
安装 webpack-bundle-analyzer
npm i webpack-bundle-analyzer -D
配置vue.config.js
module.exports = defineConfig({
...其他配置
chainWebpack: config => {
config.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
},
...其他配置
});
配置package.json
"scripts": {
"build-test": "vue-cli-service build --mode test",
"analyz": "npm run build-test"
},
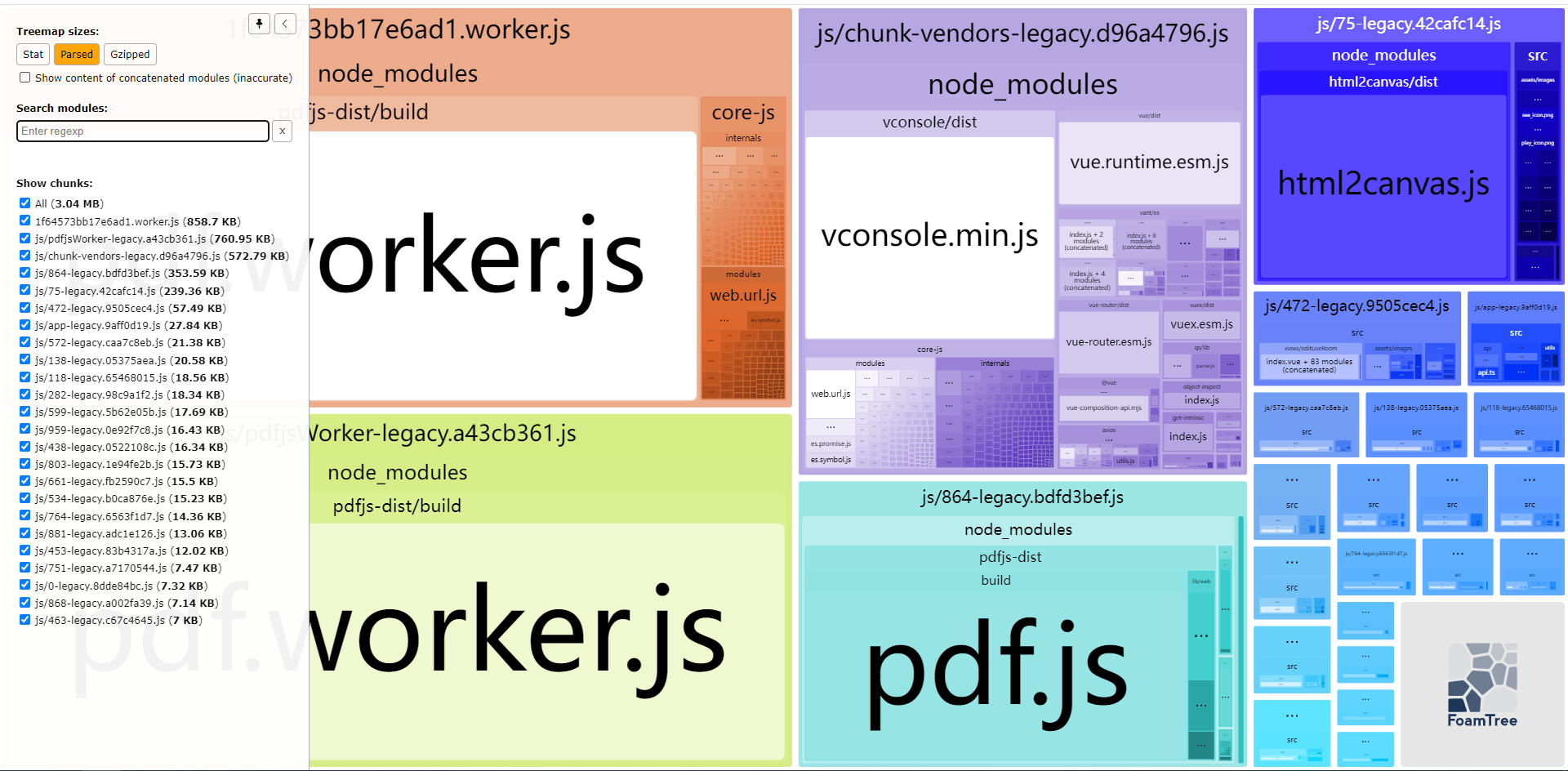
执行 npm run analyz
访问 默认地址 127.0.0.1:8888