Flask基础
Flask初识
Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,
对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后触发Flask框架,
开发人员基于Flask框架提供的功能对请求进行相应的处理,并返回给用户,如果要返回给用户复杂的内容时,
需要借助jinja2模板来实现对模板的处理,即:将模板和数据进行渲染,将渲染后的字符串返回给用户浏览器。
下载:
pip install flask
werkzeug
werkzeug类比django的wsgiref模块,封装了sorket。

from werkzeug.wrappers import Request, Response from werkzeug.serving import run_simple @Request.application def hello(request): return Response('Hello World!') if __name__ == '__main__': run_simple('localhost', 4000, hello)
基本的使用
一 FlaskDemo
from flask import Flask # 实例化一个Flask对象 给它指定一个名字 app = Flask(__name__) @app.route("/index") def index(): return "hello~~" if __name__ == '__main__': app.run()
from flask import Flask, render_template, request, redirect app = Flask(__name__) @app.route("/login", methods=["GET", "POST"])##指定允许请求的方式,不写-->默认只有GET def login(): if request.method == "GET": return render_template("login.html") user = request.form.get("user") pwd = request.form.get("pwd") if user == "gaoxin" and pwd == "123": return redirect("/index") else: return render_template("login.html", error="用户名或密码错误") # return render_template("login.html", **{"error": "用户名或密码错误"}) @app.route("/index") def index(): return render_template("index.html") if __name__ == '__main__': app.run() # 注意tempaltes以及static的配置
tempaltes是存放html页面的文件夹,可以在实例化Flask的时候通过参数template_folder指定文件夹的名字。
默认是tempaltes。
static是存放静态文件(图片、css、js等)的文件夹,可以在实例化Flask的时候通过参数static_folder指定文件夹的名字。
默认是static。
二 配置文件

flask中的配置文件是一个flask.config.Config对象(继承字典),默认配置为: { 'DEBUG': get_debug_flag(default=False), 是否开启Debug模式 'TESTING': False, 是否开启测试模式 'PROPAGATE_EXCEPTIONS': None, 'PRESERVE_CONTEXT_ON_EXCEPTION': None, 'SECRET_KEY': None, 'PERMANENT_SESSION_LIFETIME': timedelta(days=31), 'USE_X_SENDFILE': False, 'LOGGER_NAME': None, 'LOGGER_HANDLER_POLICY': 'always', 'SERVER_NAME': None, 'APPLICATION_ROOT': None, 'SESSION_COOKIE_NAME': 'session', 'SESSION_COOKIE_DOMAIN': None, 'SESSION_COOKIE_PATH': None, 'SESSION_COOKIE_HTTPONLY': True, 'SESSION_COOKIE_SECURE': False, 'SESSION_REFRESH_EACH_REQUEST': True, 'MAX_CONTENT_LENGTH': None, 'SEND_FILE_MAX_AGE_DEFAULT': timedelta(hours=12), 'TRAP_BAD_REQUEST_ERRORS': False, 'TRAP_HTTP_EXCEPTIONS': False, 'EXPLAIN_TEMPLATE_LOADING': False, 'PREFERRED_URL_SCHEME': 'http', 'JSON_AS_ASCII': True, 'JSON_SORT_KEYS': True, 'JSONIFY_PRETTYPRINT_REGULAR': True, 'JSONIFY_MIMETYPE': 'application/json', 'TEMPLATES_AUTO_RELOAD': None, }
我们可以在实例化Flask对象之后~打印一下app.config来查看Flask的配置信息。
我们也可以通过app.config.xxx = xxx来更改配置信息,但是通常我们不这样去做~~
配置文件的实现方式~~
app.config.from_object("python类或类的路径") app.config.from_object('项目根路径.settings.TestingConfig') # settings.py class Config(object): DEBUG = False TESTING = False DATABASE_URI = 'sqlite://:memory:' class ProductionConfig(Config): DATABASE_URI = 'mysql://user@localhost/foo' class DevelopmentConfig(Config): DEBUG = True class TestingConfig(Config): TESTING = True
2. 修改flask配置信息的方式 Flask的配置信息是存在app.config里面的, 我们可以在实例化Flask对象之后,打印一下app.config来查看, app.config是所有配置信息组成的字典。 方式一 既然是字典,就可以通过字典的方式进行修改: 通过app.config["xxx"] = xxx来更改配置信息,注意:config里面的键是大写的!!! 例如: app.config["DEBUG"] = True 注意:不建议这么使用 方式二 可以直接通过Flask的实例化对象对配置进行修改,注意:这里是小写的 app.debug = True 方式三 通过app.config.from_object("python类或类的路径")来配置 1.flask项目代码 from flask import Flask app = Flask(__name__) app.config.from_object('settings.DEVConfig') # app.config["DEBUG"] = True # app.debug = True @app.route('/') def index(): print(app.config) return "主页" if __name__ == '__main__': app.run() 2.settings.py class DEVConfig(object): DEBUG = True class TestingConfig(object): TESTING = True
三 路由系统
路由的参数
@app.route('/user/<username>') @app.route('/post/<int:post_id>') @app.route('/post/<float:post_id>') @app.route('/post/<path:path>') # 路由默认支持的参数 DEFAULT_CONVERTERS = { 'default': UnicodeConverter,#字符串 'string': UnicodeConverter,#字符串 'any': AnyConverter, 'path': PathConverter, 'int': IntegerConverter, 'float': FloatConverter, 'uuid': UUIDConverter, }
路由的命名
@app.route('/index.html',methods=['GET','POST'],endpoint='index') # 默认是函数名字
命名路由的反向解析
url_for("路由的名字", nid=32425)
使用例子
from flask import Flask, redirect, url_for app = Flask(__name__) # endpoint 默认函数的名字 @app.route("/book/<int:nid>", endpoint="book")#参数类型 默认str def book(nid): print(nid) print(type(nid)) return "BOOK~~~" @app.route("/") def index(): return redirect(url_for("book", nid=111))#反向解析 if __name__ == '__main__': app.run()
四 模板
Flask模板的使用的是JinJa2模板,语法跟django无差别
细节不一样的地方就是,模板中函数执行要加括号,更贴近python语法。
支持创建一个函数通过render页面的形式传递到模板中~~

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h1>自定义函数</h1> {{ww()|safe}} </body> </html>

from flask import Flask,render_template app = Flask(__name__) def my_func(): return '<h1>自定义函数返回内容</h1>' @app.route('/index', methods=['GET', 'POST']) def index(): return render_template('index.html', ww=my_func)
例子二
from flask import Flask, redirect, url_for, render_template app = Flask(__name__, template_folder="template") book_list = [ {"id": 1, "title": "人类简史"}, {"id": 2, "title": "时间简史"}, {"id": 3, "title": "未来简史"}, ] my_dict = {"age": 18} def my_func(): return '<h1>自定义函数返回内容</h1>' # endpoint 默认函数的名字 @app.route("/book") def book(): return render_template("book.html", **{"book_list": book_list, "my_dict": my_dict, "my_func": my_func})#**解包 @app.route("/") def index(): return redirect(url_for("book")) if __name__ == '__main__': app.run()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>图书管理页面</h1> <table> <thead> <tr> <th>#</th> <th>title</th> <th>操作</th> </tr> </thead> <tbody> {% for book in book_list %} <tr> <td>{{book.id}}</td> <td>{{book.title}}</td> <td>删除 | 编辑</td> </tr> {% endfor %} </tbody> </table> <hr> <!--展示调用的函数--> {{my_func()|safe}} <hr> <!--字典取值--> {{my_dict.get("ages", 0)}} </body> </html>
flask模板中函数执行要加括号,Django的模板使用函数是不需要括号的
flask模板中字典的取值可以使用 . 点,也使用get,Django模板中字典取值只能使用 . 点
flask模板中列表的取值可以使用 . 点,也使用[索引],Django模板中列表取值只能使用 . 点
支持创建一个函数通过render_template页面的形式传递到模板中
五 请求和响应
from flask import Flask from flask import request from flask import render_template from flask import redirect from flask import make_response app = Flask(__name__) @app.route('/login.html', methods=['GET', "POST"]) def login(): # 请求相关信息 # request.method # request.args # request.form # request.values # request.cookies # request.headers # request.path # request.full_path # request.script_root # request.url # request.base_url # request.url_root # request.host_url # request.host # request.files # obj = request.files['the_file_name'] # obj.save('/var/www/uploads/' + secure_filename(f.filename)) # 响应相关信息 # return "字符串" # return render_template('html模板路径',**{}) # return redirect('/index.html') # response = make_response(render_template('index.html')) # response是flask.wrappers.Response类型 # response.delete_cookie('key') # response.set_cookie('key', 'value') # response.headers['X-Something'] = 'A value' # return response return "内容" if __name__ == '__main__': app.run()
六 Session
除了请求对象外,还有一个session对象,它允许你在不同请求间存储特定用户的信息。
它是在 Cookies 的基础上实现的,并且对 Cookies 进行加密,你需要设置一个密钥。
flask session 内部base64加密 可逆
session(注意没有s结尾)
-- app.config["SECRET_KEY"] = "skdgkasdgj"
设置session
session['xxx'] = 'xxx'
取session值
session.get('xxx', '')
删除session
session.pop('xxx', None)
设置session
session['xxxxxx'] = 'xxx'
删除session
session.pop('xxxx', None)
基本使用

from flask import Flask, session, redirect, url_for, escape, request app = Flask(__name__)
#必须设置加密的盐 app.secret_key = 'lajsdgjasdg' @app.route('/') def index(): if 'username' in session: return "已经登录" return "未登录" @app.route('/login', methods=['GET', 'POST']) def login(): if request.method == 'POST': session['username'] = request.form['username'] return redirect(url_for('index')) return render_template('login.html'i) @app.route('/logout') def logout(): session.pop('username', None) return redirect(url_for('index'))
七 flash
flash是一个基于session实现的用于保存数据的集合,特点是使用一次就删除.
from flask import Flask, flash, get_flashed_messages app = Flask(__name__) app.config["SECRET_KEY"]= "xxxxxxxx" @app.route("/set") def index1(): flash("hi") # flash("hello", "msg") return "设置flash值" @app.route("/get") def index2(): msg = get_flashed_messages() #取所有的flash的值 # msg2 = get_flashed_messages(category_filter=["msg"]) 只取对应分类的msg的值 # print(msg2) print(msg) return "获取flash内容" if __name__ == '__main__': app.run() flash
八 中间件
Flask的中间件跟Django的不太一样~我们需要从源码开始理解~开始理解前~我们先来复习点知识点~~
类加括号以及对象加括号分别执行什么~~

class A(): def __init__(self): print("init") def __call__(self, *args, **kwargs): print("__call__") a = A() a()
现在我们开始走源码~~我们说过werkzeug是我们封装sorket的地方~源码是从run_simple方法开始走的~~
那我们看下app.run()做了什么~~
调用了werkzueg的run_simple方法~ run_simple(host, port, self, **options)
这个方法中是self是我们的app, 我们知道werkzeug会执行app()
这是我们程序的入口~~会执行我们app.__call__方法~~
那现在如果我想在请求进来之前做一些事情,以及请求结束以后做一些事情~~
下面我们看实现中间价效果的两种方式~

def __call__(self, environ, start_response): """The WSGI server calls the Flask application object as the WSGI application. This calls :meth:`wsgi_app` which can be wrapped to applying middleware.""" # return self.wsgi_app(environ, start_response) print("开始之前") ret = self.wsgi_app(environ, start_response) print("请求之后") return ret

class MiddleWare(object): def __init__(self, old): self.old = old def __call__(self, *args, **kwargs): print("start") ret = self.old(*args, **kwargs) print("end") return ret if __name__ == '__main__': app.wsgi_app = MiddleWare(app.wsgi_app) app.run() app.__call__ app.wsgi_app
通常我们不会这样去实现中间件~Flask中有一些特殊的装饰器能够帮我们实现中间件的功能~~
九 特殊的装饰器
需求~我们很多访问需要进行登录认证~~怎么实现这个登录认证的功能~
先来复习点装饰器的知识~被装饰器装饰的函数名问题~~

def wrapper(func): def inner(*args, **kwargs): ret = func(*args, **kwargs) return ret return inner @wrapper def index(): return "1111" print(index.__name__) # 被装饰器装饰的函数名字会变成内部的函数名 # 我们需要给inner函数加个装饰器来修改inner函数的信息 import functools @functools.wraps(func) def inner()......
自定义装饰器实现认证
使用python装饰器实现认证功能
给每个需要认证的函数都加上自定义的认证装饰器 from flask import Flask, session, redirect, url_for from functools import wraps app = Flask(__name__) app.secret_key = 'sada' # 实现登录 我们不可能每个视图函数都去获取session然后判断 # 我们可以利用装饰器 # 注意装饰器装饰完函数名的问题 # 注意装饰器执行顺序问题 # 实现认证的装饰器 def auth(func): @wraps(func) def inner(*args, **kwargs): if not session.get('username'): return redirect(url_for('login')) ret = func(*args, **kwargs) return ret return inner @app.route('/login') def login(): session['username'] = '小明' return "登录成功" @app.route('/logout') def logout(): session.pop('username') return "退出登录" # 注意:app.route和auth装饰器的顺序不能乱,必须是先认证了成功后才放行 @app.route('/user') @auth def user(): return "用户页面" @app.route('/book') @auth def book(): return "图书页面" if __name__ == '__main__': app.run()
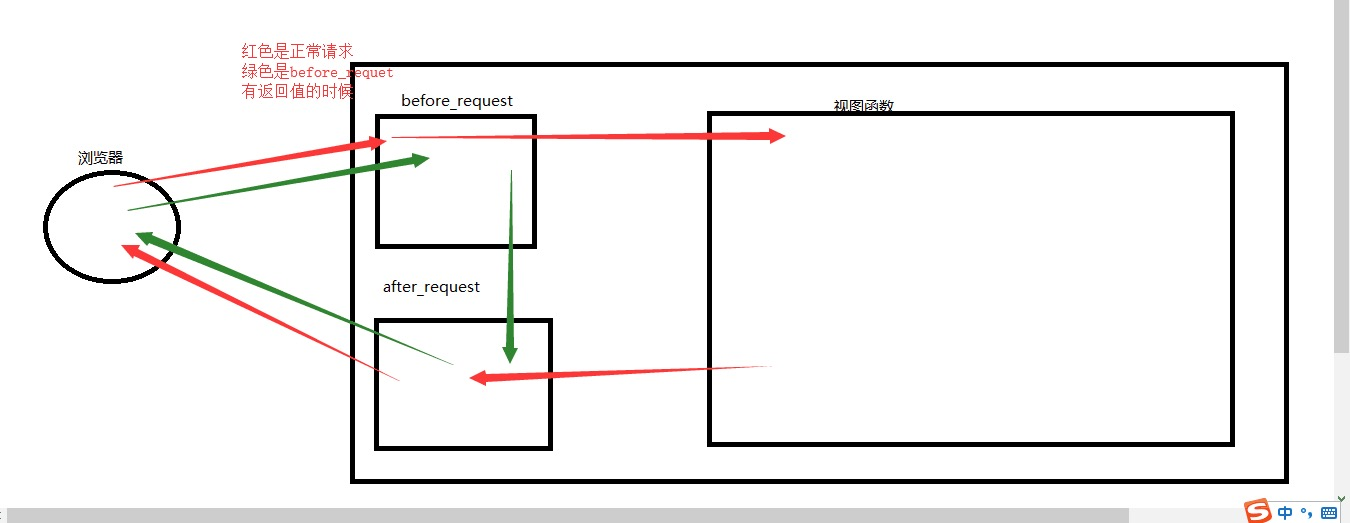
特殊装饰器before_request
Flask提供的特殊装饰器before_request
任何请求进来,都要先执行被before_request装饰的函数,
在这个函数进行认证,其他函数就不需要每个都加认证装饰器了。

@app.before_request def auth2(): if request.path == "/login": return None if session.get("userinfo"): return None return redirect("/login")
其他特殊装饰器
1. 请求第一次进来的时候执行 @app.before_first_request 第二次请求就不会执行了 2. 请求每次进来都执行 @app.before_request 3. 每次响应的时候执行 @app.after_request 4. 发生404的时候执行 @app.errorhandler(404) 5. 全局的函数,在所有html模板中都可以使用的函数,并且不需要传 @app.template_global() 6.模板的过滤器,在所有html模板中都可以使用的过滤器,并且不需要传 @app.template_filter()

from flask import Flask, Request, render_template app = Flask(__name__, template_folder='templates') app.debug = True @app.before_first_request def before_first_request1(): print('before_first_request1') @app.before_first_request def before_first_request2(): print('before_first_request2') @app.before_request def before_request1(): Request.nnn = 123 print('before_request1') @app.before_request def before_request2(): print('before_request2') @app.after_request def after_request1(response): print('before_request1', response) return response @app.after_request def after_request2(response): print('before_request2', response) return response @app.errorhandler(404) def page_not_found(error): return 'This page does not exist', 404 @app.template_global() def sb(a1, a2): return a1 + a2 @app.template_filter() def db(data): return data[::2] @app.route('/') def hello_world(): return render_template('hello.html') if __name__ == '__main__': app.run() # by gaoxin
!!!注意这里执行顺序问题
这几个装饰器跟Django的中间件很像,也有执行顺序的
request请求进来,顺序执行
response响应出去,倒序执行
超级注意
!!! before_request有返回值的时候还会按顺序执行after_request
!!! Django<=1.9的版本 当process_request有返回值的时候跟flask是一样的

十 视图
之前我们的视图都是FBV,那么我们的CBV要怎么实现呢?
实现CBV之前我们要看一下路由的实现原理
我们看下@app.route("/xx")做了什么:
首先这是一个带参数的装饰器,那么带参数的装饰器执行顺序是什么样的
1,先去掉@ 执行route("/xx")得到返回值
2,再拿返回值加上@符号去装饰接下来的函数
route源码
def route(self, rule, **options):
def decorator(f):
endpoint = options.pop('endpoint', None)
self.add_url_rule(rule, endpoint, f, **options)
return f
return decorator
从源码中可以看出:
route函数返回了decorator函数,也就是说实际上是用decorator这个函数去装饰我们的视图函数的
f就是我们的视图函数,
decorator调用了add_url_rule方法
endpoint默认取函数名!
两个函数不能用一个endpoint !
from flask import Flask app = Flask(__name__) def index(): return "index" app.add_url_rule("/", endpoint="index", view_func=index) if __name__ == '__main__': app.run()
那么我们的CBV就可以写了~~
# CBV需要导入views from flask import Flask, views, session, redirect, url_for from functools import wraps app = Flask(__name__) def auth(func): @wraps(func) def inner(*args, **kwargs): if not session.get("userinfo"): return "你还没登录,滚" ret = func(*args, **kwargs) return ret return inner class MyView(views.MethodView): methods = ["GET", "POST"] # 设置decorators相当于给这个CBV的所有请求方法都加了指定的装饰器 # decorators = [auth, ] def get(self): return "GET" def post(self): return "POST" # 第一个参数:路由 # 第二个参数:视图 # name == endpoint 命名路由 app.add_url_rule("/index", view_func=MyView.as_view(name="index")) if __name__ == '__main__': app.run()
拓展~~

from flask import Flask, views, url_for from werkzeug.routing import BaseConverter app = Flask(import_name=__name__) class RegexConverter(BaseConverter): """ 自定义URL匹配正则表达式 """ def __init__(self, map, regex): super(RegexConverter, self).__init__(map) self.regex = regex def to_python(self, value): """ 路由匹配时,匹配成功后传递给视图函数中参数的值 :param value: :return: """ return int(value) def to_url(self, value): """ 使用url_for反向生成URL时,传递的参数经过该方法处理,返回的值用于生成URL中的参数 :param value: :return: """ val = super(RegexConverter, self).to_url(value) return val # 添加到flask中 app.url_map.converters['regex'] = RegexConverter @app.route('/index/<regex("\d+"):nid>') def index(nid): print(url_for('index', nid='888')) return 'Index' if __name__ == '__main__': app.run()
十一 蓝图
为我们提供目录的划分,就是解耦用的~~
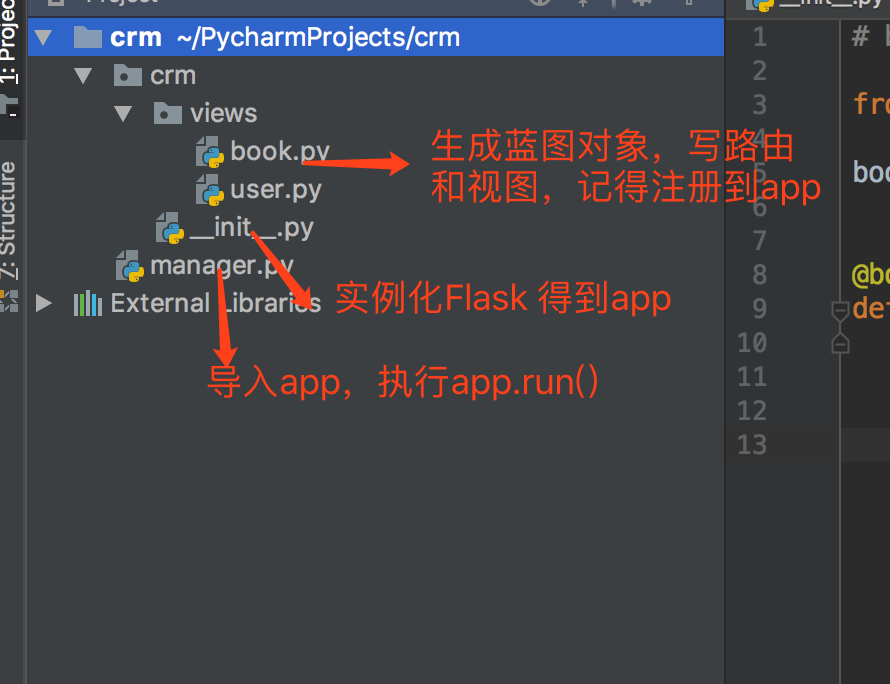
我没看下蓝图的目录结构~~

1,新建一个项目目录 项目目录下建一个同名的python包
2,在这个包同级下建manager.py
3, 在包的__init__ 实例化Flask对象
4,在manager.py 导入Flask的实例化对象app app.run()
5, 在Python包里建立views文件夹
任何一个文件都都可以生成蓝图对象
from flask import BluePrint
# 实例化蓝图对象
userBlue = BluePrint("userBlue", __name__)
@userBlue.route("/user")
def user():
return "xxx"
6, 把蓝图对象注册到app中
app.register_blueprint(bookBlue, **options)
注意
每个蓝图可以指定自己的模板以及静态文件~
还可以在app中注册蓝图的时候指定路由前缀~~
还可以给蓝图加before_request~~
__init__.py
from flask import Flask from .views.book import bookBlue from .views.user import userBlue # 创建Flask的实例化对象app def create_app(): app = Flask(__name__, template_folder='templates') # 指定templates app.register_blueprint(userBlue) # 把蓝图对象注册到app app.register_blueprint(bookBlue, url_prefix='/book') # 还可以指定路由的前缀 return app
manage.py
from BlueDemo import create_app # 导入Flask的实例化对象app app = create_app() if __name__ == '__main__': # 启动Flask app.run()
views/user.py
from flask import Blueprint, render_template # 实例化一个蓝图对象 userBlue = Blueprint('userBlue', __name__) @userBlue.route('/user') def user(): return render_template('user.html')
views/book.py
from flask import Blueprint # 实例化一个蓝图对象 bookBlue = Blueprint('bookBlue', __name__) # bookBlue蓝图对象,注册到app的时候,指定了url_prefix,相当于做了路由的分发 # 这个视图的路由:/book/list @bookBlue.route('/list') def list(): return "Book_list" # 这个视图的路由:/book/create @bookBlue.route('/create') def create(): return "Book_create"


