CSS属性
一、宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
div {width: 1000px;background-color: red} /*块级标签设置了width会生效*/
span {width: 1000px;background-color: red} /*内联标签设置了width不生效*/
二、字体属性
1、文字字体:font-family
font-family可以把多个字体名称作为一个“回退”系统来保存。
如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
body {
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}
2、字体大小:font-size(默认字体大小是12px或者100%)
p {
font-size: 14px;
}
p {
font-size: 100%;
}
3、字体粗细:font-weight
| 值 | 描述 |
|---|
| normal |
默认值,标准粗细 |
| bold |
粗体 |
| bolder |
更粗 |
| lighter |
更细 |
| 100~900 |
设置具体粗细,400等同于normal,而700等同于bold |
| inherit |
继承父元素字体的粗细值 |
div {
font-weight: bold;
font-weight: 800;
}
4、文本颜色
三种方式:
1.颜色的名称-如:red
2.十六进制值-如: #FF0000
3.一个RGB值 - 如: RGB(255,0,0)
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
div {
color: green;
color: #00FF00;
color: rgb(251,97,19);
}
三、文字属性
1、文字对齐:text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|
| left |
左边对齐 默认值 |
| right |
右对齐 |
| center |
居中对齐 |
| justify |
两端对齐 |
div {
text-align: center;
}
2、文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|
| none |
默认。定义标准的文本。 |
| underline |
定义文本下的一条线。 |
| overline |
定义文本上的一条线。 |
| line-through |
定义穿过文本下的一条线。 |
| inherit |
继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
a {
text-decoration: none;
}
3、首行缩进
text-indent 属性用来缩进
将段落的第一行缩进 32像素:
p {
text-indent: 32px;
}
四、背景属性
1、背景相关属性
1.背景颜色
background-color: red;
2.背景图片
background-image: url('1.jpg');
3.背景重复
background-repeat: no-repeat;
repeat(默认):背景图片重复排满整个网页
repeat-x:背景图片只在水平方向上重复
repeat-y:背景图片只在垂直方向上重复
no-repeat:背景图片不重复
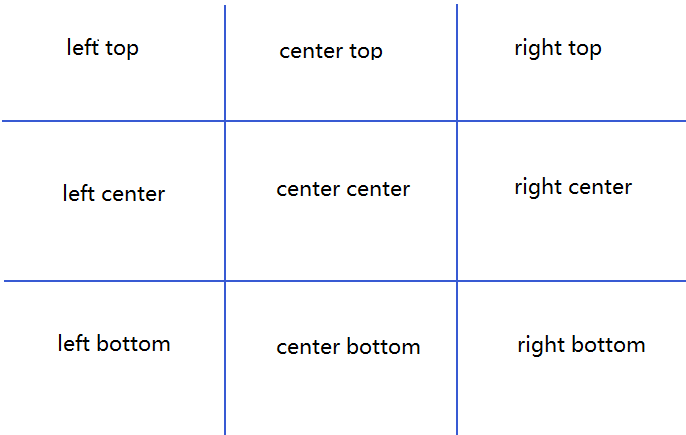
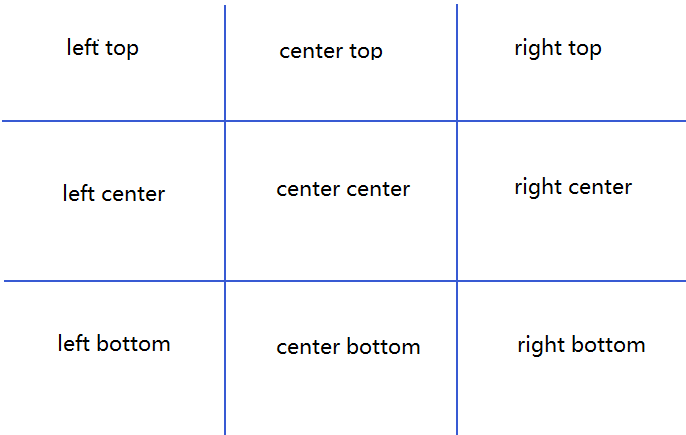
4.背景位置
background-position: right top;
background-position: 200px 200px;
 5.简写(背景颜色、图片地址、重复次数、位置)
上面背景属性可以直接简写成:
background:red url('xx.jpg') no-repeat right top;
6.背景图片大小background-size
background-size:100% 100%; 让背景图片填充满整个容器(自适应)
7.雪碧图
有些网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
8.background-attachment
background-attachment属性的默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动,
如果将图像background-attachment属性设置为fixed,图片会相对于当前窗口固定住,因此不会受到滚动的影响
5.简写(背景颜色、图片地址、重复次数、位置)
上面背景属性可以直接简写成:
background:red url('xx.jpg') no-repeat right top;
6.背景图片大小background-size
background-size:100% 100%; 让背景图片填充满整个容器(自适应)
7.雪碧图
有些网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
8.background-attachment
background-attachment属性的默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动,
如果将图像background-attachment属性设置为fixed,图片会相对于当前窗口固定住,因此不会受到滚动的影响


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.box {
width: 100%;
height: 500px;
background: url("pic.JPG") no-repeat center center;
background-attachment: fixed;
background-size:100%;
}
.c1 {
height: 500px;
background-color: red;
}
.c2 {
height: 500px;
background-color: blue;
}
.c3 {
height: 500px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="box"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>
背景固定
五、边框
1、边框属性
border-width:边框粗细
border-style:边框样式
border-color:边框颜色
/*CSS样式*/
#d1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
可以简写:
#d1 {
border: 2px solid red;
}
2、边框样式style可取的值
| 值 | 描述 |
|---|
| none |
无边框。 |
| dotted |
点状虚线边框。 |
| dashed |
矩形虚线边框。 |
| solid |
实线边框。 |
3、除了可以统一设置边框外还可以单独为某一个边框设置样式
border是对整个边框进行统一的样式修改,
我们也可以对某条边框进行样式的修改,如下:
#d1 {
border-top-style:dotted;
border-top-color: red;
border-top-width: 100px;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
某一边框也是可以简写:
#d1 {
border-left:solid black 10px;
}
4、border-radius
这个属性能实现圆角边框的效果
例如:
向div元素添加圆角边框:
div {
border:2px solid;
border-radius:25px;
}
圆形边框:将border-radius设置为长或高的一半即可得到一个圆形。
div {
border:2px solid;
border-radius:50%;
}
六、display属性
用于控制HTML元素的显示效果。
| 值 |
意义 |
| display:"none" |
此元素不会被显示
|
| display:"block" |
此元素将显示为块级元素,此元素前后会带有换行符。
|
| display:"inline" |
此元素会被显示为内联元素,元素前后没有换行符。
|
| display:"inline-block" |
行内块元素,使元素同时具有行内元素和块级元素的特点。
|
特点:
inline:
1.使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行.
2.不能更改元素的height,width的值,大小由内容撑开.
3.可以使用padding,margin的left和right产生边距效果,但是top和bottom就不行.
block:
1.使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度.
2.能够改变元素的height,width的值.
3.可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.
inline-block:
1.结合了inline与block的一些特点,结合了上述inline的第1个特点和block的第2,3个特点.
2.用通俗的话讲,就是不独占一行的块级元素,或者说是可以设置宽高的行内元素。
注意:
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
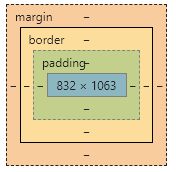
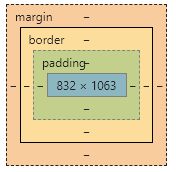
七、CSS盒子模型
1、几个概念
margin:用于控制盒子与盒子之间的距离
padding:用于控制盒子内容与边框之间的距离
Border(边框):围绕在内边距和内容外的边框
Content(内容):盒子的内容,显示文本和图像
 2、margin外边距
2-1、具体写法
.c1 {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
2-2、简写
1.四个参数的顺序分别是:上 右 下 左(顺时针)
.c1 {
margin: 5px 10px 15px 20px;
}
2.三个参数,第一个用于上,第二个用于左 右,第三个用于下
.c1 {
margin: 10px 20px 30px;
}
3.两个参数的顺序:第一个用于上下,第二个用于左右
.c1 {
margin: 10 20;
}
上下外边距0,左右自动适应
.c1 {
margin: 0 auto;
}
4.一个参数:应用于四边
.c1 {
margin:10px;
}
3、padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
简写:四个参数的顺序分别是:上 右 下 左
.padding-test {
padding: 5px 10px 15px 20px;
}
padding的简写方式和margin类似:
提供一个参数,用于四边;
提供两个参数,第一个用于上-下,第二个用于左-右;
如果提供三个参数,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺时针顺序作用于四边;
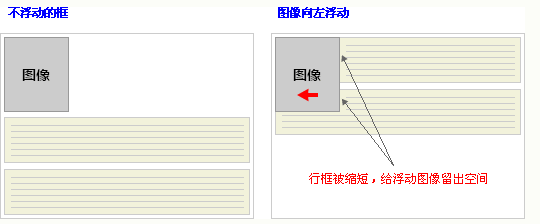
八、float浮动
在CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
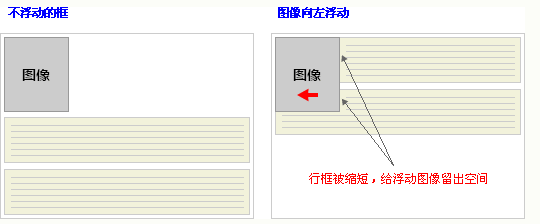
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
1、float的三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
2、浮动的副作用
2、margin外边距
2-1、具体写法
.c1 {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
2-2、简写
1.四个参数的顺序分别是:上 右 下 左(顺时针)
.c1 {
margin: 5px 10px 15px 20px;
}
2.三个参数,第一个用于上,第二个用于左 右,第三个用于下
.c1 {
margin: 10px 20px 30px;
}
3.两个参数的顺序:第一个用于上下,第二个用于左右
.c1 {
margin: 10 20;
}
上下外边距0,左右自动适应
.c1 {
margin: 0 auto;
}
4.一个参数:应用于四边
.c1 {
margin:10px;
}
3、padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
简写:四个参数的顺序分别是:上 右 下 左
.padding-test {
padding: 5px 10px 15px 20px;
}
padding的简写方式和margin类似:
提供一个参数,用于四边;
提供两个参数,第一个用于上-下,第二个用于左-右;
如果提供三个参数,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺时针顺序作用于四边;
八、float浮动
在CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
1、float的三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
2、浮动的副作用
 3、clear清除浮动
clear属性规定元素的哪一侧不允许其他浮动元素
3、clear清除浮动
clear属性规定元素的哪一侧不允许其他浮动元素
| 值 | 描述 |
|---|
| left |
在左侧不允许浮动元素。 |
| right |
在右侧不允许浮动元素。 |
| both |
在左右两侧均不允许浮动元素。 |
| none |
默认值。允许浮动元素出现在两侧。 |
| inherit |
规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
解决float副作用:要解决哪个盒子的浮动就给哪个盒子应用这个样式
.clearfix:after {
content: "";
display: block;
clear: both;
}
4、display:"inline-block"布局和float浮动布局区别:
a.不同之处:对元素设置display:inline-block ,元素不会脱离文本流,而float就会使得元素脱离文本流,且还有父元素高度坍塌的效果
b.相同之处:能在某程度上达到一样的效果
使用场景:
a.对于横向排列东西来说,我更倾向与使用inline-block来布局,因为这样清晰,也不用再像浮动那样清除浮动,害怕布局混乱等等。
b.对于浮动布局就用于需要文字环绕的时候,毕竟这才是浮动真正的用武之地,水平排列的是就交给inline-block了。
5、清除浮动例子


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body{
margin: 0;
}
.c1{
border:1px black solid;
}
.c2,.c3{
height:100px;
width:200px;
background-color:red;
border:solid 1px black;
}
.c4{
width:100%;
height:200px;
background-color:deeppink;
}
.left{
float:left;
}
.right{
float:right;
}
.clearfix:after{
content:'';
display:block;
clear:both;
}
</style>
</head>
<body>
<!--可以尝试第一个div不用clearfix样式的时候,进行对比-->
<div class="c1 clearfix">
<div class="c2 left"></div>
<div class="c3 right"></div>
</div>
<div class="c4"></div>
</body>
</html>
清除浮动
九、overflow溢出
overflow属性
| 值 | 描述 |
|---|
| visible |
默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden |
内容会被修剪,并且其余内容是不可见的。 |
| scroll |
内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto |
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit |
规定应该从父元素继承 overflow 属性的值。 |
注意:
overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body{
margin: 0;
}
/*把div设置成一个圆形框*/
.avatar{
height:110px;
width:110px;
border:2px solid red;
border-radius:50%;
overflow:hidden;
}
/*让图片填充这个圆框*/
.avatar>img{
width:100%;
}
</style>
</head>
<body>
<div class="avatar">
<img src="pic.JPG">
</div>
</body>
</html>
圆形头像例子
十、position定位
1、static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
2、relative(相对定位):相对标签原来的位置做的定位,原来的位置还占着。
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。
要注意的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。
对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
3、absolute(绝对定位):相对已经定位过的祖先标签做参照物进行定位,原来的位置会关闭,元素定位后生成一个块级框,且元素是脱离文档的(浮起来)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,
那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。
这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
4、fixed(固定):固定在屏幕的某个位置,固定定位的元素也是脱离文档的(浮起来)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考物进行定位,当出现滚动条时,对象不会随着滚动。
而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,
因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
5、例子:


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body{
margin:0;
}
.c1,.c2,.c3{
height:200px;
width:200px;
}
.c1{
background: red;
}
.c2{
background-color: green;
position: relative;
left: 200px;
top: -200px;
}
.c3{
background: blue;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
</html>
相对定位

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body {
margin: 0;
}
.c0, .c2, .c3 {
height: 200px;
width: 200px;
}
.c0 {
background-color: blue;
}
.c1 { /*若注释c1的相对定位,则c2的父元素(c1)没有进行定位,那么c2就会根据body来定位,c2就会把c3覆盖了*/
position: relative;
left: 200px
}
.c2 {
background-color: red;
position: absolute;
top: 200px;
}
.c3 {
background-color: green;
}
</style>
</head>
<body>
<div class="c0"></div>
<div class="c1">
<div class="c2"></div>
</div>
<div class="c3"></div>
</body>
</html>
绝对定位

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.c1 {
color:red;
background-color: deeppink;
border: 1px solid black;
width: 80px;
height: 40px;
line-height: 40px; /*将行高设置成标签的高度可以实现垂直居中*/
text-align: center;
position: fixed;
bottom: 50px;
right: 50px;
}
</style>
</head>
<body>
<div class="c1">返回顶部</div>
</body>
</html>
fixed
十一、z-index和opacity
1、z-index
设置对象的层叠顺序,数值大的会覆盖在数值小的标签之上。z-index 仅能在定位元素上奏效(relative absolute fixed)。
2、opacity:设置透明度
3、例子


<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cover {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
/*background-color: rgb(0,0,0);*/
background-color: rgba(0,0,0,0.4);
z-index: 99;
/*opacity: 0.4;*/
}
.modal {
background-color: white;
height: 300px;
width: 400px;
z-index: 1000;
position: absolute;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -200px;
}
</style>
</head>
<body>
<div>嘿嘿嘿。</div>
<div class="cover"></div>
<div class="modal">
<form action="">
<p>用户名<input type="text"></p>
<p>密码<input type="password"></p>
<p><input type="submit" value="提交"></p>
</form>
</div>
</body>
</html>
模态框
4、rgba(0,0,0,0.4)和 opacity: 0.4的区别
.c1 {
height: 100px;
width: 100%;
color: red;
background-color: rgba(0,0,0,0.4); <!--rgba应用在哪里就只有那里生效,这里只有背景颜色会有透明度-->
}
.c2 {
height: 100px;
width: 100%;
color: red;
background-color: rgb(0,0,0);
opacity: 0.4; <!--整个c2内的所有元素都生效,都有透明度-->
}
总结:绝对定位、固定定位、浮动可以脱离文档流(但是background-attachment:fixed不可以)
 5.简写(背景颜色、图片地址、重复次数、位置)
上面背景属性可以直接简写成:
background:red url('xx.jpg') no-repeat right top;
6.背景图片大小background-size
background-size:100% 100%; 让背景图片填充满整个容器(自适应)
7.雪碧图
有些网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
8.background-attachment
background-attachment属性的默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动,
如果将图像background-attachment属性设置为fixed,图片会相对于当前窗口固定住,因此不会受到滚动的影响
5.简写(背景颜色、图片地址、重复次数、位置)
上面背景属性可以直接简写成:
background:red url('xx.jpg') no-repeat right top;
6.背景图片大小background-size
background-size:100% 100%; 让背景图片填充满整个容器(自适应)
7.雪碧图
有些网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
8.background-attachment
background-attachment属性的默认值是 scroll,也就是说,在默认的情况下,背景会随文档滚动,
如果将图像background-attachment属性设置为fixed,图片会相对于当前窗口固定住,因此不会受到滚动的影响
 2、margin外边距
2-1、具体写法
.c1 {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
2-2、简写
1.四个参数的顺序分别是:上 右 下 左(顺时针)
.c1 {
margin: 5px 10px 15px 20px;
}
2.三个参数,第一个用于上,第二个用于左 右,第三个用于下
.c1 {
margin: 10px 20px 30px;
}
3.两个参数的顺序:第一个用于上下,第二个用于左右
.c1 {
margin: 10 20;
}
上下外边距0,左右自动适应
.c1 {
margin: 0 auto;
}
4.一个参数:应用于四边
.c1 {
margin:10px;
}
3、padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
简写:四个参数的顺序分别是:上 右 下 左
.padding-test {
padding: 5px 10px 15px 20px;
}
padding的简写方式和margin类似:
提供一个参数,用于四边;
提供两个参数,第一个用于上-下,第二个用于左-右;
如果提供三个参数,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺时针顺序作用于四边;
八、float浮动
在CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
1、float的三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
2、浮动的副作用
2、margin外边距
2-1、具体写法
.c1 {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
2-2、简写
1.四个参数的顺序分别是:上 右 下 左(顺时针)
.c1 {
margin: 5px 10px 15px 20px;
}
2.三个参数,第一个用于上,第二个用于左 右,第三个用于下
.c1 {
margin: 10px 20px 30px;
}
3.两个参数的顺序:第一个用于上下,第二个用于左右
.c1 {
margin: 10 20;
}
上下外边距0,左右自动适应
.c1 {
margin: 0 auto;
}
4.一个参数:应用于四边
.c1 {
margin:10px;
}
3、padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
简写:四个参数的顺序分别是:上 右 下 左
.padding-test {
padding: 5px 10px 15px 20px;
}
padding的简写方式和margin类似:
提供一个参数,用于四边;
提供两个参数,第一个用于上-下,第二个用于左-右;
如果提供三个参数,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺时针顺序作用于四边;
八、float浮动
在CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
1、float的三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
2、浮动的副作用
 3、clear清除浮动
clear属性规定元素的哪一侧不允许其他浮动元素
3、clear清除浮动
clear属性规定元素的哪一侧不允许其他浮动元素









