今天学习了JS
下面是我的学习笔记
JAVASCRIPT是什么?
编程语言,脚本语言。依赖于某种容器来运行。
浏览器来解释执行
编程语言的分类:
1.解释性:JS Python
2.编译型:c++ C#
3.半解释半编译:Java
JS是运行在浏览器上的,可以帮助我们去控制页面
vue. Js
node.js是前端的服务器语言
JS解释器:
火狐:spidermonkey
Chorm.node:v8
JS可以在哪里执行?在网页的哪里执行?
人为规定,JS放在在结束body标签的上方
外部引入JS,位置同上
JS是给网页加功能的
JS的简单数据类型:
1.数字(number):整数,无限不循环等等
2.字符串:(string):中文 a @
3.布尔型(boolean):true()1 false(2)
4.空(null):相当于声明了值为空
5.undefined:未定义:没有值
定义变量:
变量:
开发中尽量减少使用自变量,后期维护困难
在Es6(JS新版本)中,新推出了两个词代替var
1.let:变量用let声明无法重复定义
2.const:有let的特点,const定义的变量就是一个常量
JS的复杂数据类型
1.数组:一个变量对应多个值
(1)使用数组函数
(2)使用new
(3)使用自变量
函数(方法):定义一个函数用来执行一系列代码(一个单词后跟着一个小括号一定是函数100%除了if)
():函数
[]:数组
{}:函数体
函数定义以后不会自己执行,需要我们手动调用函数
1.无参,无返回值
2.无参,有返回值
3.有参,无返回值
4.有参,有返回值
函数内部不可以声明函数,但可以调用别的函数;调用方式与正常方式相同。
return除了可以函数结果,还可以终止函数的执行;开发中尽量不要在return后写语句。
弹窗:(实质上是函数。)
1.alert:警告弹窗,没有返回值 \n:换行符,弹窗里的
2.confirm:带有确认和取消的弹窗,有返回值,点击确定返回true,点击取消返回false
3.prompt:带有文本框的弹窗,有返回值,返回值是文本框输入的内容
\n在弹窗内换行\r在弹窗内换行 \p制表符
逻辑判断:流程控制(带着运算符)
JS一个原理解析:所有非空变量都会被解析成1
三元运算符(三目运算符):
语法是固定,只能有一个
加号的特殊性:
除了可以进行加法计算之外,还有一个作用叫做连接符
如果先入为主地认为+是连接符,那就一直是连接符
-*/%:可以进行类型转换,如果转不了,结果为Nan(not a number)
逻辑判断:
1.if...else
语法:if(条件表达式){要执行的代码
}else{要执行的代码
}
if...else 结构和多重if结构有什么区别?
if...else结构可以嵌套,可以无限嵌套,原则上不超过三层。
switch...case结构
语法:
swith(表达式){
case选项一:
要执行的代码;
break;
case选项二:
要执行的代码;
break;
........
defautl:
要执行的代码
}
特点:
当表达式的值在case中匹配成功,会执行相应代码;但停不下来
case后只能放自变量
怎么选?
1.当需求为区间范围时swith...case根本无法使用
2.if...else几乎啥都能干
3.swith...case的效率较高
4.当需求为固定值且值不多使用swith...case
5.能用swith...case解决的不用if...else
相似之处
1.几乎所有的swith...case都能转化成if...else
2.default几乎相当于else
3.case几乎相当于if
4.都可以无限嵌套
不同之处
1.swith...case需要break
2.swith...case里边的选项可以杂乱无章的
return对default不生效。
总结
1.JS的引入:应该写在什么位置
2.JS的数据类型
3.变量的定义和声明
4.弹窗
5.函数*
6.return的作用
7.变量的作用域
8.运算符
9.typeof isNaN
10.三元运算符
11.流程控制语句,两个流程之间的互相配合嵌套关系*
然后是我的练习
这是一个判断是不是闰年的程序
<body>
<script>
// 判断一个年份是否为闰年
// 能被4和400整除,不能被100整除
let v = 2000
// function year(){
// if(v%400===0){
// console.log(v+"是闰年");
// return;
// } else if(v%4===0 && v%100!=0){
// console.log(v+"是闰年");
// return;
// }
// console.log(v+"不是闰年");
// }
// year();
switch(v%400===0){
case true:
console.log(v+"是闰年")
break;
default:
switch(v%4===0 && v%100!=0){
case true:
console.log(v+"是闰年")
break;
default:
console.log(v+"不是闰年")
}
}
</script>
</body>
</html>
这是我的swith...case语句练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let a = 20;
switch(a){
case 10:
console.log("ii");
break;
case 20:
console.log("ll");
break;
default:console.log("oo");
}
</script>
</body>
</html>
今天学的if...else和swith...case很重要。
下面是我今天做的考试作业
这是我的css代码
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background-color: aqua;
}
.head{
color: gold;
}
.zt{
background-color:white;
/* 让div水平居中 */
margin: auto;
width: 500px;
height: 500px;
border: 8px solid aliceblue;
/* 让div水平居中 */
margin: auto;
}
.dl{
text-align: right;
}
.cz{
background-color: gold;
}
.right{
padding-left:50px
}
.left{
padding-left:20px
}
然后是html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/hw.css">
</head>
<body>
<div class="zt">
<div class="head">
<p align="center">新用户注册</p>
</div>
<div>
<form>
<table>
<tr>
<td class="left">用户名:</td>
<td class="right"><input type="text"></td>
</tr>
<tr>
<td class="left">性别:</td>
<td class="right">
<input type="radio" name="gender" checked>男
<input type="radio" name="gender">女
</td>
</tr>
<tr>
<td class="left">出生日期:</td>
<td class="right"><input type="date">按格式yyyy-mm-dd</td>
</tr>
<tr>
<td class="left">学校:</td>
<td class="right"><input type="text"></td>
</tr>
<tr>
<td class="left">专业:</td>
<td class="right">
<select>
<option value="">计算机科学与技术</option>
</select>
</td>
</tr>
<tr>
<td class="left">体育特长:</td>
<td class="right">
<input type="checkbox" checked>篮球
<input type="checkbox">排球
<input type="checkbox">足球
<input type="checkbox">游泳
</td>
</tr>
<tr>
<td class="left">上传照片:</td>
<td class="right"><input type="file"></td>
</tr>
<tr>
<td class="left">密码:</td>
<td class="right"><input type="password"></td>
</tr>
<tr>
<td class="left">个人介绍:</td>
<td class="right">
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
</tr>
<tr align="center">
<td colspan="2">
<input type="reset" class="cz">
<input type="submit" class="cz">
</td>
</tr>
</table>
</form>
</div>
<div class="dl">
<p>已有账号?<a href="#">立即注册</a></p>
</div>
</div>
</body>
</html>
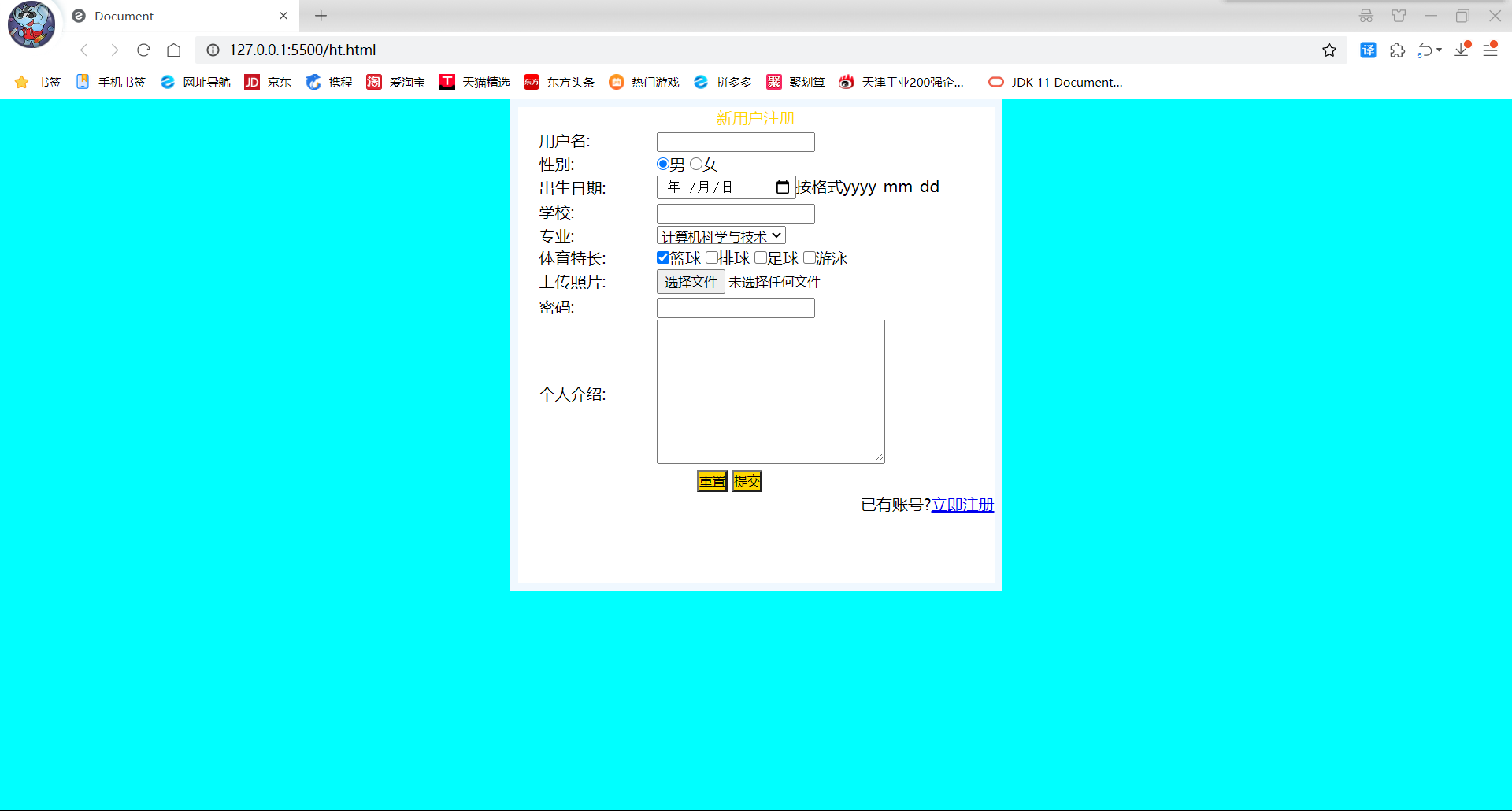
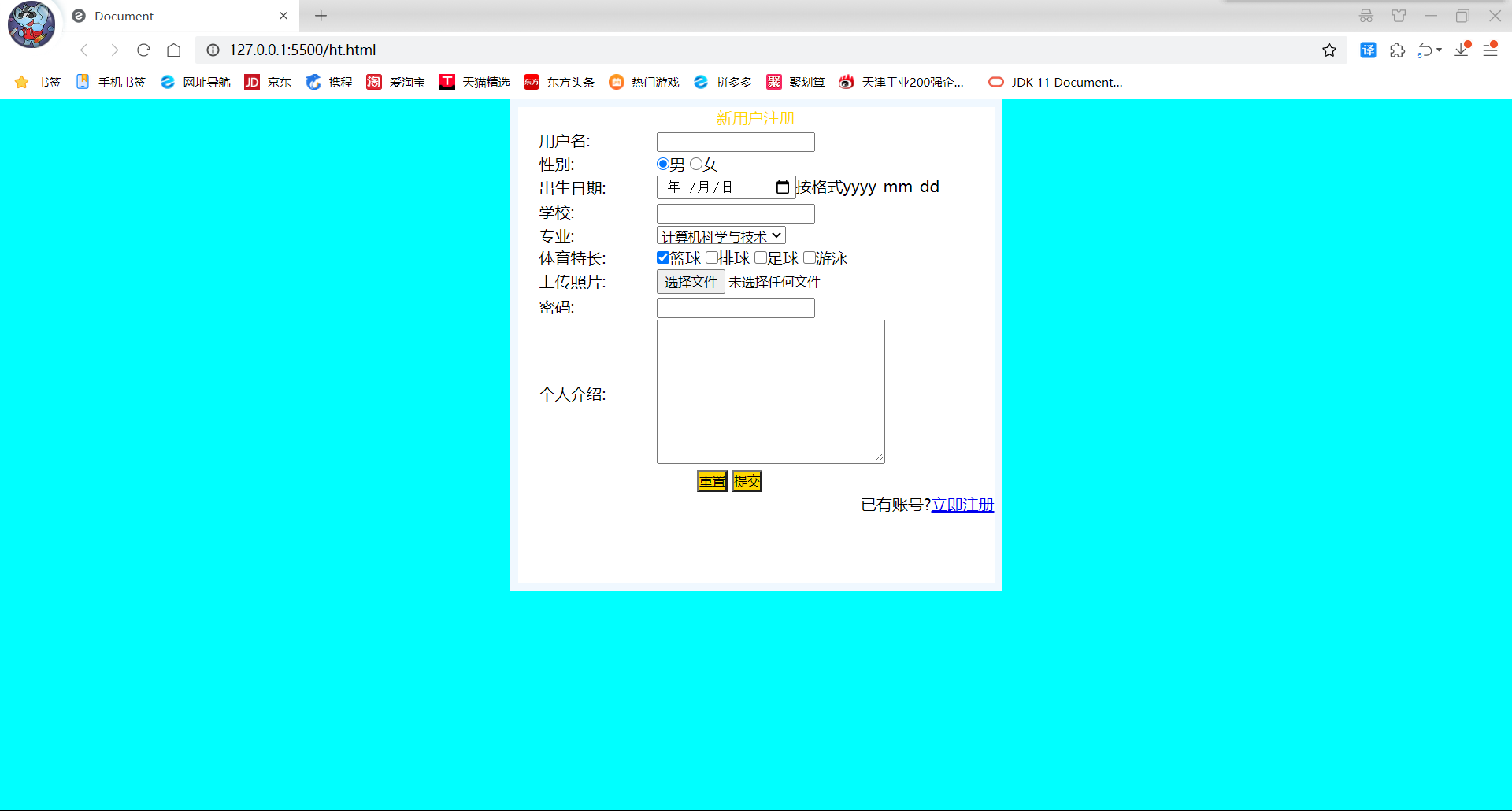
接下来是成品图片

心情:很累的感觉
吐槽:鼠标没电了,绝了。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通