今天主要学习了css,下面是我的学习笔记
CSS层叠样式表
网页美化
html相当于布料,上色
如何嵌入
样式如何显示html元素
样式通常是存储在样式表中
把样式表添加到HTML元素中
定义css样式的方式
1、行内样式 好不好?
如果当前的样式不需要复用,可以用行内样式
优先级
2、内页样式(嵌入样式)
(1)标签选择器
(2)类选择器:声明样式的时候需要用一个英文的.,选择样式通过class属 性,不需要写.
(3)id选择器:声明样式需要用一个#号,对应的元素的id要匹配
3、外部样式(推荐)
css选择器:
1、标签选择器*
2、类选择器*:一个标签元素是可以选择多个样式,样式名中间用空格隔开
3、id选择器
4、div,p:选中页面上所有的div和p元素
5、div p*:选中div里面的p,无论嵌套多少层,都可以找到
6、div>p*:选中div里面的直接字标签p
7、div+p:选中紧跟着div的p
8、[type]:选中页面上所有带有type属性的标签
9、[type=text]:选中页面上所有带有type=text属性的标签
10、[type~=t]:选中页面上type属性包含单词的所有元素
11、伪类选择器*::link :hover :active :visited
12、nth-child()*:选中第几个对应的元素
13、:checked:选中所有被选中的元素
css层叠样式表
层叠性:
1.如果样式冲突,遵循就是就近原则,哪个样式离结构近,就执行哪个样式
2.如果样式不冲突,就不层叠
继承性:字标签会继承父标签的某些样式。文本颜色,字号,背景颜色...
优先级:类 > 标签 > id
权重:
1.继承的样式权重为最低0
2.行内样式权重最高100
3.如果权重相同,就近原则
4.!important无限大
css常用的单位:
1、px像素:绝对单位,一个像素代表一个点。如100px*100px的正方形,宽度100个点,高度100个点。
2、em是相对单位。它会参考它的父级元素。字体,父级元素的字体是16px,要设置元素的字体大小为2em,当前元素的字体大小就是32px。
3、rem相对单位。由页面决定。当我们改变了浏览器的字号设置,页面的字号也会随之发生变化。应用在老人版。
4、百分比:相对于父级元素的比例。
label for 定位光标位置
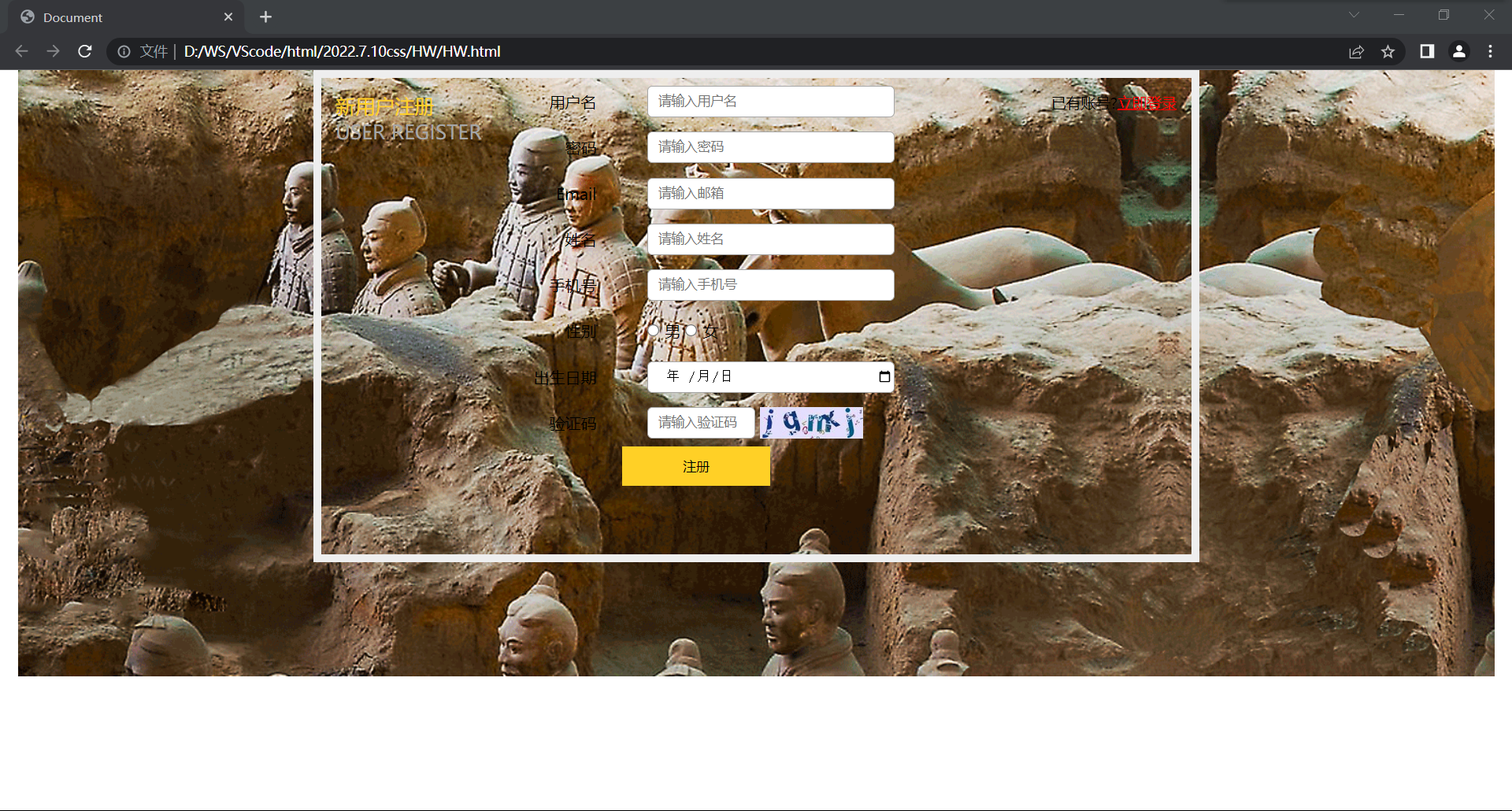
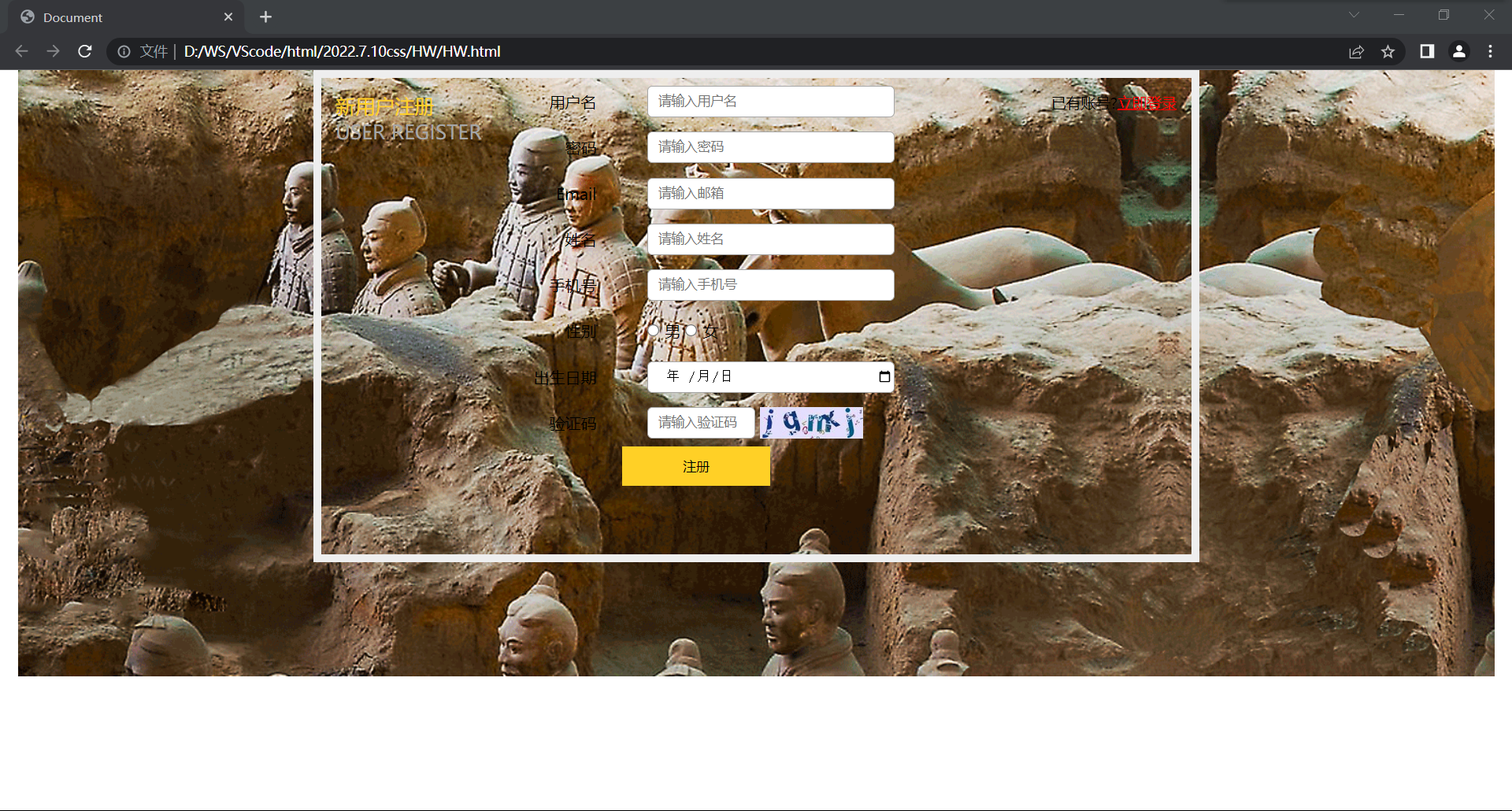
这是我在老师的带领下做的页面
这一部分是html的代码以及样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css\ret.css">
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" method="post">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right"><input type="text" name="username" id="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right"><input type="password" name="password" id="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img\verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>
下面是css代码
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url(../img/login_bg.png) no-repeat center;
}
/* 布局layout */
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
/* 让div水平居中 */
margin: auto;
}
/* 設置一下左組件 */
.rg_left{
float: left;
margin: 15px;
}
/* 設置左組件第一個元素 */
.rg_left>p:first-child{
color: #FFD026;
font-size: 20px;
}
/* 設置左組件最後一個元素 */
.rg_left>p:last-child{
color: #A6A6A6;
font-size: 20px;
}
.rg_center{
float: left;
}
.rg_right{
float: right;
margin: 15px;
}
.rg_right>p:first-child{
font-size: 15px;
}
.rg_right>p a{
color: red;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left:50px ;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6;
/* 設置邊框圓弧 */
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
}

总结:html像是没有打扮的人,css就是装扮用的饰品。
心情:还不错
吐槽:手指累成狗







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理