在已有坐标中过滤出在中国境内的坐标
1.场景如下图:大屏展示中国地图中,需要通过后端范围的经纬度数据标识出一些地理位置指向一个原点,然而这些数据不一定是国内的位置,线条会辐射出地图外,因此需要过滤
这个图的绘制可以参考https://www.makeapie.com/editor.html?c=xD4a1EBnvW

2.解决:Turf.js(一个空间计算的库) + china.json(中国地图)
Turf.js的pointsWithinPolygon是一个能找到落在(多个)多边形内的点的api。需要提供points(需要过滤的坐标)、polygons(封闭图形坐标)
注意:polygons一定要是能绘制出封闭图形、首尾相连(数组第一位和数组最后一位相同)的坐标数组,开始不知道这点一直去找整个中国边界的坐标数据,由于数据不符合要求的原因api一直报错
于是大佬提示:echarts能绘制出中国地图各省的边界那就直接用它的坐标就行啊,于是polygons的数据用了china.json的各省边界坐标数据

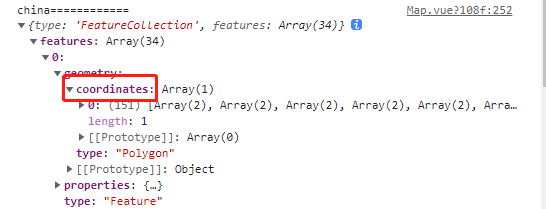
以下是取出china.json省份边界坐标的方法
let china = require('../../../../public/static/map/china.json') //我这用的是本地
let chinaCoordinates = [] //存放各个省份边界数组
china.features.forEach((item, index) => {
if (index === 11) {
chinaCoordinates.push([item.geometry.coordinates[0]])
chinaCoordinates.push([item.geometry.coordinates[1]])
} else if (index === 13) {
chinaCoordinates.push(item.geometry.coordinates[0])
chinaCoordinates.push(item.geometry.coordinates[1])
} else {
chinaCoordinates.push(item.geometry.coordinates)
}
})
拿到后端数据后,过滤出中国境内数据
finalPoint = [] //存放在中国境内的坐标点
let borderPoint = turf.points(data.map(item => [ item.supplierLongitude, item.supplierLatitude])) //data为后端获取的需要绘制的点坐标
chinaCoordinates.forEach((item, index) => { //各个省份遍历
let ptsWithin = turf.pointsWithinPolygon(borderPoint, turf.polygon(item)) //ptsWithin为在该省份的点
finalPoint = finalPoint.concat(ptsWithin.features)
})
这里要注意:仔细看pointsWithinPolygon中points、polygons传参格式



 浙公网安备 33010602011771号
浙公网安备 33010602011771号