JavaScript的发展历史
1993年随着HTML出现web开发也诞生(那一年我出生,或许这就是缘分);随后在1994年CSS样式出现,用来美化HTM的内容;1995年为了避免表单验证必须在后端实现,JavaScript诞生,用来在前端实现表单验证;随后JavaScript快速发展,不仅在前端领域占领一席之地,同时随着node.js出现,JavaScript同时也可以进行后端业务的开发;最终经过20多年的发展,JavaScript具有了全栈开发的能力;
1995年,网景公司在Netscape Navigator 2(在Netscape Navigator 1发现在后端进行表单验证很麻烦) 发布了JavaScript 1.0;随后,1996年又在Netscape Navigator 3发布了JavaScript1.1版本,因此网景成了市场的主导者;
1996年,在网景的Netscape Navigator 3发布了JavaScript1.1版本之后不久,微软公司就在IE3中发布了自己的JavaScript--JScript 1.0
;
由于不同公司的JavaScript都有着不同的实现方式,没有一个统一的标准,对开发人员、JavaScript的发展等很不利,所以需要一个JavaScript的标准规范;
1997年,JavaScript1.1作为提案被提交给欧洲计算机制造商协会(Ecma)。第39技术委员会(TC39)承担了“标准化一门通用、跨平台、厂商中立的脚本语言的语法和语义”的任务--TC39-ECMAScript;最终他们打造出ECMA-262,也就是ECMAScript这个新的脚本语言标准;
1998年,国际标准化组织(ISO)和国际电工委员会(IEC)也将ECMAScript采纳为标准(ISO/IEC-16262);
JavaScript的实现
ECMA-262是脚本语言的一个规范标准,ECMAScript是基于ECMA-262标准实现的一门语言(不局限于宿主环境);DOM和BOM是基于ECMAScript实现的特定于浏览器环境的拓展;JavaScript包括ECMAScript、DOM和BOM三部分;
JavaScript是一门基于特定宿主环境(如浏览器、node.js和Adobe Flash)而实现的语言--宿主环境提供ECMAScript的基准实现和与环境自身交互的拓展(如DOM、BOM);
ECMA-262定义的内容包括:语法、类型、语句、关键字、保留字、操作符和全局对象;
ECMAScript只是对实现这个规范描述的所有方面的一门语言的称呼。JavaScript实现了ECMAScript,而Adobe ActionScript 同样也实现了ECMAScript。
v>
ECMAScript 版本
ECMA-262 的第 1 版本质上跟网景的 JavaScript 1.1 相同,只不过删除了所有浏览器特定的代码,外加少量细微的修改。由于JavaScript 1.1 和 JavaScript 1.2存在特定于浏览器平台的对象,导致JavaScript 1.1 和 JavaScript 1.2 不符合 ECMA-262 第 1 版要求;
ECMA-262 第 2 版只是做了一些编校工作,主要是为了更新之后严格符合 ISO/IEC-16262 的要求,并没有增减或改变任何特性。ECMAScript 实现通常不使用第 2 版来衡量符合性(conformance)。
ECMA-262 第 3 版第一次真正对这个标准进行更新,更新了字符串处理、错误定义和数值输出。此外还增加了对正则表达式、新的控制语句、try/catch 异常处理的支持,以及为了更好地让标准国际化
所做的少量修改。对很多人来说,这标志着 ECMAScript 作为一门真正的编程语言(第1和2版只能算的上脚本语言,算不上编程语言)的时代终于到来了。
ECMA-262 第 4 版是对这门语言的一次彻底修订,但是由于变动太大最终被废弃,ECMAScript 3.1被当作第5版发布。作为对 JavaScript 在 Web 上日益成功的回应,开发者开始修订 ECMAScript 以满足全球 Web 开发日益增长的需求。为此,Ecma T39 再次被召集起来,以决定这门语言的未来。结果,他们制定的规范几乎在第 3 版基础上完全定义了一门新语言。第 4 版包括强类型变量、新语句和数据结构、真正的类和经典的继承,以及操作数据的新手段。与此同时,TC39 委员会的一个子委员会也提出了另外一份提案,叫作“ECMAScript 3.1”,只对这门语言进行了较少的改进。这个子委员会的人认为第 4 版对这门语言来说跳跃太大了。因此,他们提出了一个改动较小的提案,只要在现有 JavaScript 引擎基础上做一些增改就可以实现。最终,ES3.1 子委员会赢得了 TC39 委员会的支持,ECMA-262 第 4 版在正式发布之前被放弃。
ECMAScript 3.1 变成了 ECMA-262 的第 5 版,于 2009 年 12 月 3 日正式发布。第 5 版致力于厘清第 3 版存在的歧义,也增加了新功能。新功能包括原生的解析和序列化 JSON 数据的 JSON 对象、方便
继承和高级属性定义的方法,以及新的增强 ECMAScript 引擎解释和执行代码能力的严格模式。第 5 版在 2011 年 6 月发布了一个维护性修订版,这个修订版只更正了规范中的错误,并未增加任何新的语言或库特性。
ECMA-262 第 6 版,俗称 ES6、ES2015 或 ES Harmony(和谐版),于 2015 年 6 月发布,从此以后ECMA-262每年发布一个版本。这一版包含了大概这个规范有史以来最重要的一批增强特性。ES6 正式支持了类、模块、迭代器、生成器、箭头函数、期约、反射、代理和众多新的数据类型。ECMA-262 第 7 版,也称为 ES7 或 ES2016,于 2016 年 6 月发布。这次修订只包含少量语法层面的增强,如 Array.prototype.includes 和指数操作符。
ECMA-262 第 8 版,也称为 ES8、ES2017,完成于 2017 年 6 月。这一版主要增加了异步函数(async/await)、SharedArrayBuffer 及 Atomics API,以及 Object.values()/Object.entries(/Object.getOwnPropertyDescriptors()和字符串填充方法,另外明确支持对象字面量最后的逗号。
ECMA-262 第 9 版,也称为 ES9、ES2018,发布于 2018 年 6 月。这次修订包括异步迭代、剩余和扩展属性、一组新的正则表达式特性、Promise finally(),以及模板字面量修订。
ECMA-262第 10版,也称为 ES10、ES2019,发布于 2019年 6月。这次修订增加了 Array.prototype.flat()/flatMap()、String.prototype.trimStart()/trimEnd()、Object.fromEntries()方法,以及 Symbol.prototype.description 属性,明确定义了 Function.prototype.toString()的返回值并固定了 Array.prototype.sort()的顺序。另外,这次修订解决了与 JSON 字符串兼容的问题,并定义了 catch 子句的可选绑定。
浏览器对ECMAScript的支持
微软和网景都发布过一版服务器端的ECMAScript的实现--微软的JScript2.0和网景的ECMAScript1.4;
网景公司:
无JavaScript >>> Netscape Navigator1;
JavaScript1.0 >>> Netscape Navigator2;
JavaScript1.1 >>> Netscape Navigator3; 此时,JavaScript1.1 被提交到ECMA
JavaScript1.2 >>> Netscape Navigator4; 注意:ECMA-262规范标准还没制定
JavaScript1.3 >>> Netscape Navigator4.06; 注意:对ECMA-262规范标准第一版实现了完全的兼容
JavaScript1.4 >>> 服务器端;
微软公司:
JScript1.0 >>> IE3;
JScript2.0 >>> 服务器端;
JScript3.0 >>> IE4; 注意:ECMA-262规范标准还没制定,所以也没有真正实现对ECMA-262规范标准的兼容;
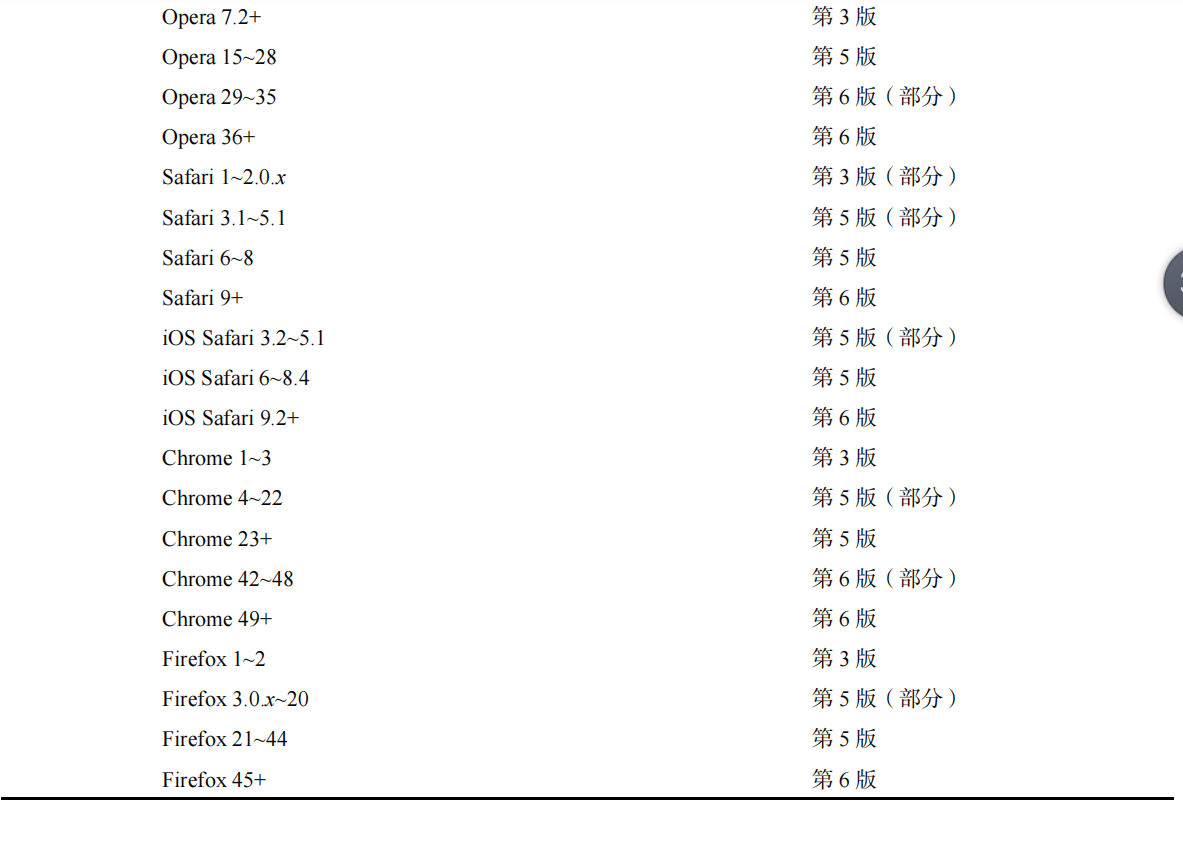
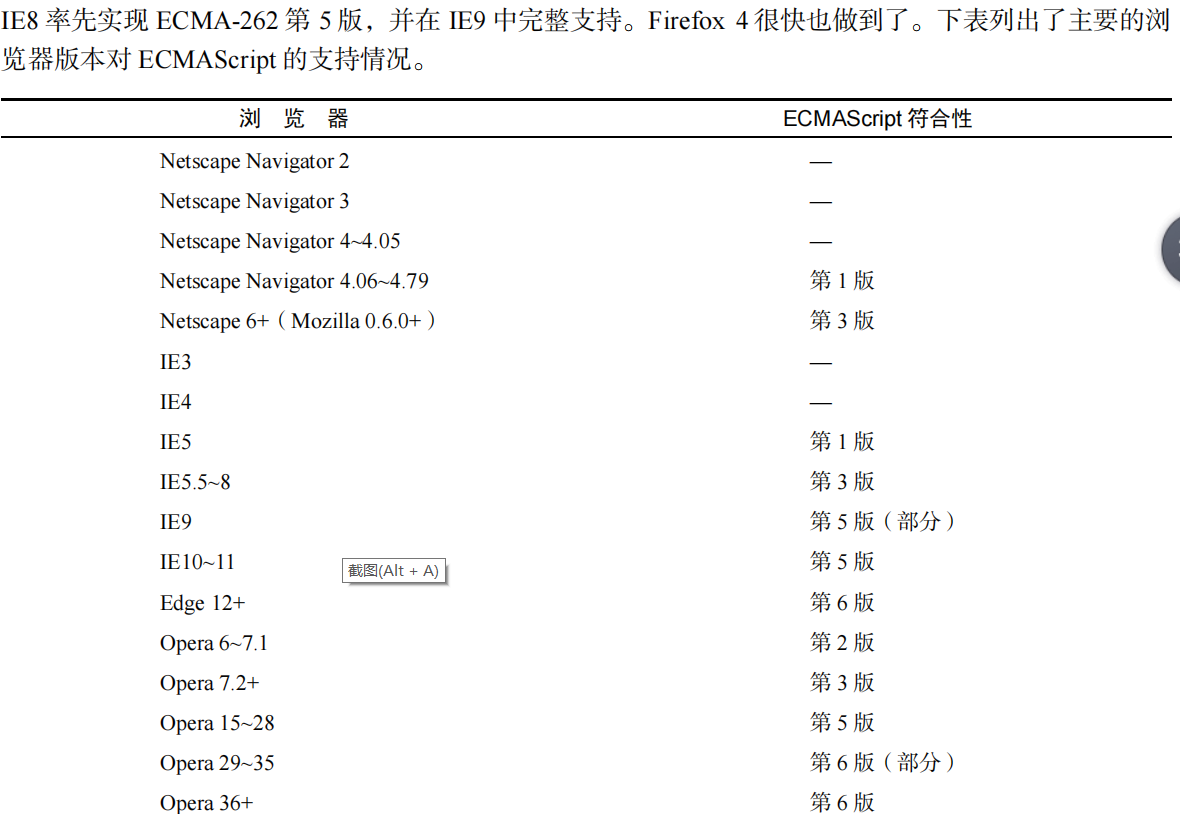
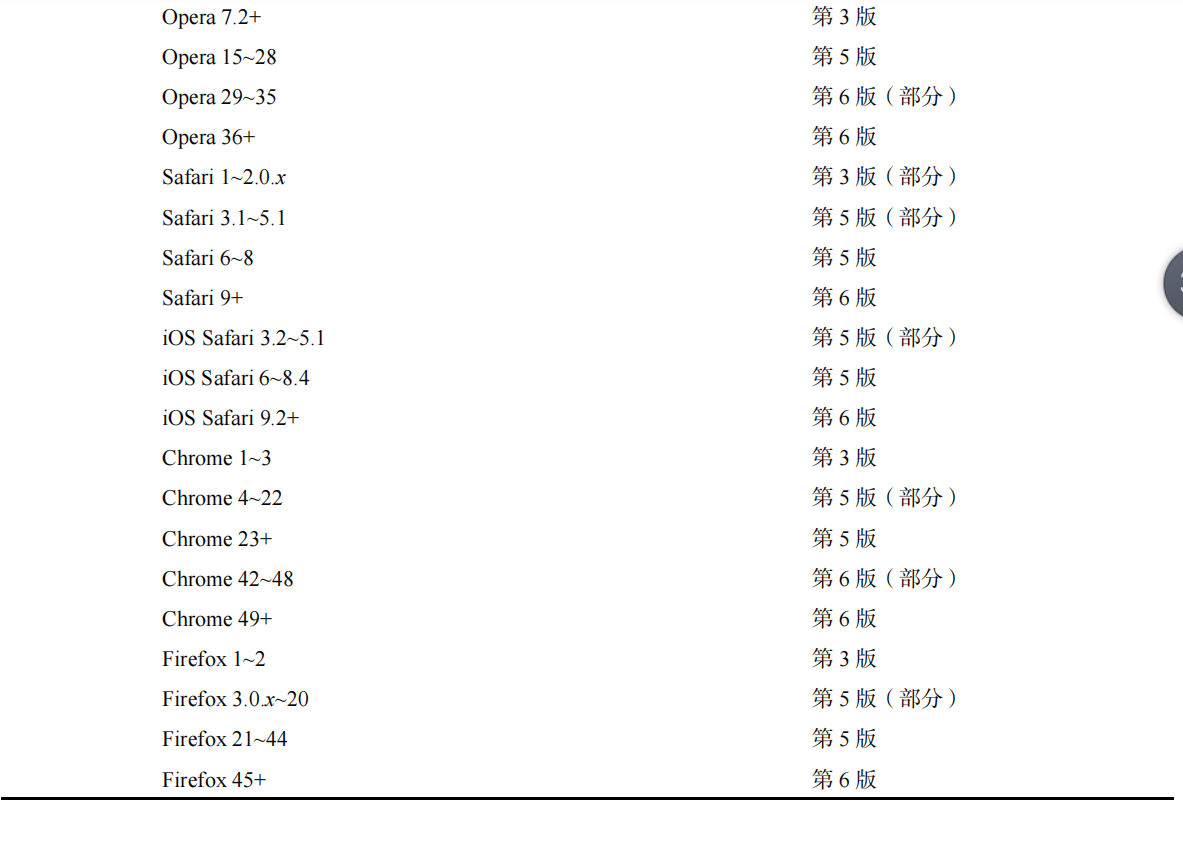
到了 2008 年,五大浏览器(IE、Firefox(网景公司的开发Netscape Navigator的Mozilla团队开发的)、Safari、Chrome 和 Opera)全部兼容 ECMA-262 第 3 版。
IE8 率先实现 ECMA-262 第 5 版,并在 IE9 中完整支持。

DOM
W3C(万维网联盟)是一个制定DOM标准的组织;
1998 年 10 月,DOM Level 1 成为 W3C 的推荐标准。这个规范由两个模块组成:DOM Core 和 DOM HTML。前者提供了一种映射 XML 文档,从而方便访问和操作文档任意部分的方式;后者扩展了前者,
并增加了特定于 HTML 的对象和方法。
注意: DOM 并非只能通过 JavaScript 访问,而且确实被其他很多语言实现了。不过对于浏览器来说,DOM 就是使用 ECMAScript 实现的,如今已经成为 JavaScript 语言的一大组成部分。
目前,W3C 不再按照 Level 来维护 DOM 了,而是作为 DOM Living Standard 来维护,其快照称为DOM4。DOM4 新增的内容包括替代 Mutation Events 的 Mutation Observers。
除了 DOM Core 和 DOM HTML 接口,有些其他语言(比如XML)也发布了自己的 DOM 标准。
BOM
BOM在ECMA标准制定之前就存在了,但是却没有一个统一的标准,不过HTML5标准对DOM提出了一个比较权威的规范标准;
IE3 和 Netscape Navigator 3 提供了浏览器对象模型(BOM) API,用于支持访问和操作浏览器的窗口。
BOM 的范畴
弹出新浏览器窗口的能力;
移动、缩放和关闭浏览器窗口的能力;
navigator 对象,提供关于浏览器的详尽信息;
location 对象,提供浏览器加载页面的详尽信息;1.3 JavaScript 版本
screen 对象,提供关于用户屏幕分辨率的详尽信息;
performance 对象,提供浏览器内存占用、导航行为和时间统计的详尽信息;
对 cookie 的支持;
其他自定义对象,如 XMLHttpRequest 和 IE 的 ActiveXObject
window对象:可访问最外层对象;
JavaScript版本
作为网景的继承者,Mozilla 是唯一仍在延续最初 JavaScript 版本编号的浏览器厂商。虽然技术团队转向了火狐浏览器的开发,但是Mozilla Foundation 仍在在持续开发 JavaScript;JavaScript 2.0 作为一个目标已经不存在了,而这种版本号编排方式在 Firefox 4 发布后就终止了。
注意 :Netscape/Mozilla 仍然沿用这种版本方案。而 IE 的 JScript 有不同的版本号规则。这些 JScript 版本与上表提到的 JavaScript 版本并不对应。此外,多数浏览器对 JavaScript 的支持,指的是实现 ECMAScript 和 DOM 的程度。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律