vue.js 快速搭建单页面应用项目
快速搭建vue单页面应用,要使用到 vue-cli是官方发布得一个项目脚手架 里边包括了webpack,babel(ES6语法转换器)等等配置
具体方法如下
一、安装node.js
node自带了npm(这里建议用淘宝的镜像协议cnpm速度快些)怎么下载安装node就不一一介绍啦
二、安装vue-cli
cnpm install vue-cli -g (-global:全局安装) (-D是--save-dev局部安装的缩写)
三、创建项目
vue init webpack “项目名称”
然后出现一堆一问一答的选择
project name 项目名称
description 描述
author 作者
Use ESLint to lint your code eslint是一个JavaScript的校验插件,通常用来校验语法或代码的书写风格。我一般选择关闭
等等按需选择即可
自动下载依赖包成功则不需要第五步
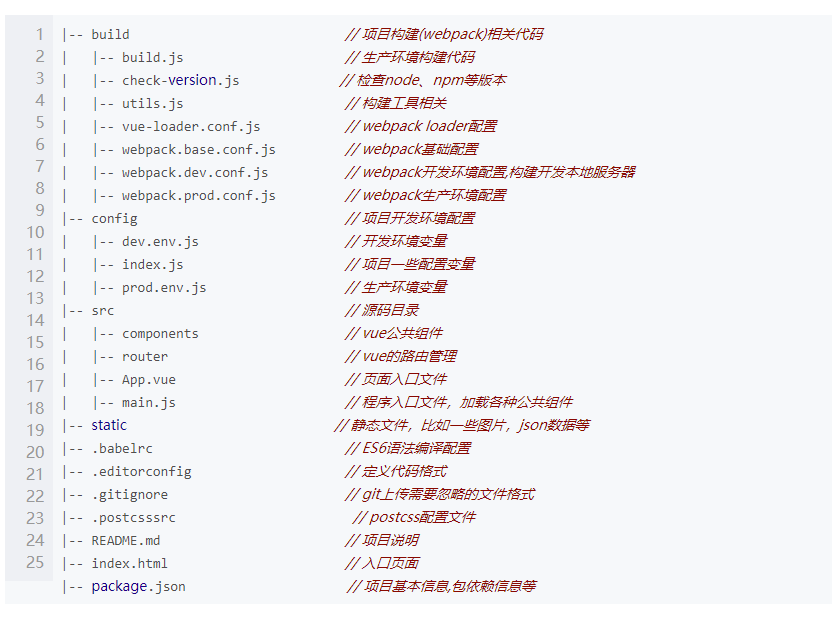
四、项目目录解析

五、下载依赖包
进入项目目录cnpm install 下载依赖包
六、启动项目
npm run dev 启动项目就可以看到页面了
七、打包项目
npm run build 上线打包项目 大功告成
打包的项目默认放在dist文件夹里


