jenkins部署vue项目
jenkins部署vue项目
安装nodejs
配置nodejs的源,去官网查看需要安装的版本和介绍
V8.x:
# curl --silent --location https://rpm.nodesource.com/setup_8.x | bash -
yum安装node.js
yum install -y nodejs
node -v

安装ngin
需要添加nginx的源
rpm -ivh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
yum install -y nginx
nginx -v

jenkins安装
作者的安装方法,一般安装它推荐的插件就够用了。
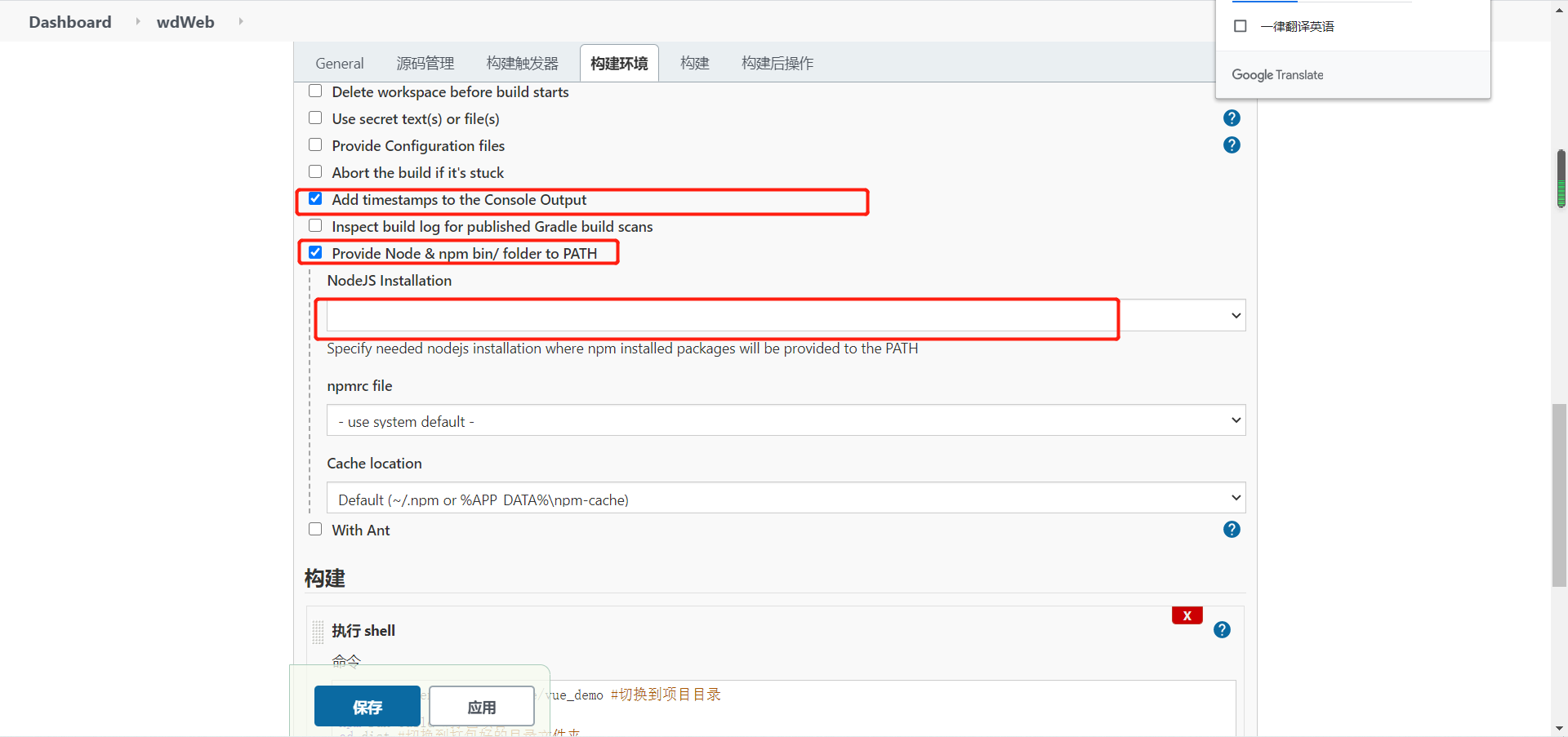
构建环境
如果是已经在全局环境里面配置了则可忽略
执行shell
在执行脚本前需要在nginx里面配置好nginx.config
#!/bin/bash
echo "emphasis clear disk space"
#切换到项目目录
cd /root/.jenkins/workspace/dome
cnpm install
echo "cnpm install update success"
#打包项目
npm run build
# 这里的-d 参数判断$myPath是否存在
myPath="/root/.jenkins/workspace/dome/dist"
if [ ! -d "$myPath"]; then
npm run build
fi
echo "npm run build success"
#切换到打包好的目录文件夹
cd dist
#删除上次打包生成的压缩文件
rm -rf dist.tar.gz
tar -zcvf dist.tar.gz *
#复制打包好的包的指定目录
cp dist.tar.gz /usr/local/web/dome/dist
cd /usr/local/web/dome/dist
# 解压
tar -xzvf dist.tar.gz
# 执行nginx脚本
cd /usr/local/nginx/sbin
./nginx -t
./nginx -s reload
可能会遇到的问题解决方法 https://www.cnblogs.com/gongcaiwen06/p/14673387.html ,https://blog.csdn.net/qq_31325079/article/details/102565223
总结:其它只要把需要使用的环境配好,再自己在服务器上执行一遍基本上就没啥问题。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)