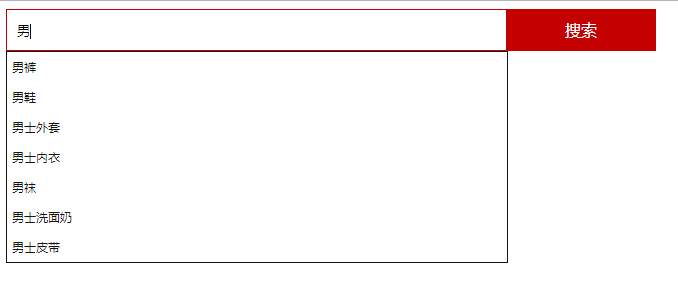
可输入式下拉框
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .demo{ 8 position:relative; 9 } 10 .goods{ 11 width:500px; 12 height:20px; 13 border:1px solid rgb(196,0,0); 14 outline:0; 15 padding:10px; 16 } 17 .goods::-webkit-input-placeholder { /* WebKit browsers */ 18 color: rgb(213,213,213); 19 font-size: 14px; 20 } 21 .goods:-moz-placeholder { /* Mozilla Firefox 4 to 18 */ 22 color: rgb(213,213,213); 23 font-size: 14px; 24 } 25 .goods::-moz-placeholder { /* Mozilla Firefox 19+ */ 26 color: rgb(213,213,213); 27 font-size: 14px; 28 } 29 .goods:-ms-input-placeholder { /* Internet Explorer 10+ */ 30 color: rgb(213,213,213); 31 font-size: 14px; 32 } 33 .btn{ 34 width:150px; 35 height:42px; 36 line-height:42px; 37 color:#fff; 38 position:absolute; 39 left:500px; 40 background-color: rgb(196,0,0); 41 text-align:center; 42 } 43 .tip { 44 display: none; 45 position: absolute; 46 top: 50px; 47 left: 8px; 48 width: 500px; 49 background-color: #fff; 50 border: 1px solid rgb(21,20,20); 51 z-index: 999; 52 margin:0; 53 } 54 .tip dd{ 55 margin:0; 56 } 57 .tip a { 58 display: block; 59 font-size: 12px; 60 height: 30px; 61 line-height: 30px; 62 width: 100%; 63 text-align: left; 64 text-indent: 5px; 65 color: rgb(21,20,20); 66 } 67 .tip a:hover { 68 background-color: rgb(196,0,0); 69 color: #fff; 70 } 71 a { 72 text-decoration: none; 73 } 74 75 </style> 76 </head> 77 78 <body> 79 <div class="demo"> 80 <input class="goods" type="text" name="team" value="" list="listData" placeholder="search team" id="goods"> 81 <a class="btn">搜索</a> 82 </div> 83 <dl id="tip" class="tip"> 84 <dd></dd> 85 </dl> 86 87 88 <script> 89 90 91 var datalist = ['男裤','男鞋','男士外套','男士内衣','男袜','男士洗面奶','男士皮带']; 92 var base = '<a href="javascript:;">*</a>'; 93 var tip = document.getElementById('tip'); 94 var goods = document.getElementById('goods'); 95 goods.addEventListener('input',function(){ 96 if(this.value) { 97 update(this.value); 98 } 99 else { 100 //没有输入的隐藏掉提示框 101 tip.style.display = "none"; 102 } 103 },false); 104 105 //点击推荐的结果 进入。 106 tip.addEventListener('click',function(e){ 107 var target = e.target; 108 if(target.tagName === 'A') { 109 goods.value = target.innerHTML; 110 tip.style.display = 'none'; 111 } 112 },false); 113 114 //查找数据 115 function update(val) { 116 var arr = []; 117 datalist.map(function(item){ 118 if(item.indexOf(val) !== -1) { 119 arr.push(item); 120 } 121 }); 122 if(arr.length !== 0) { 123 var len = arr.length; 124 var htmlStr = ''; 125 for(var i = 0; i < len; i++) { 126 var temp = base; 127 temp = temp.replace(/\*/,arr[i]); 128 htmlStr += temp; 129 } 130 tip.getElementsByTagName('dd')[0].innerHTML = htmlStr; 131 tip.style.display = "block"; 132 } 133 else { 134 tip.style.display = "none"; 135 } 136 } 137 </script> 138 </body> 139 </html>

注:参考别人的成果,自己完善后留作学习。



