自定义文字信息无缝滚动


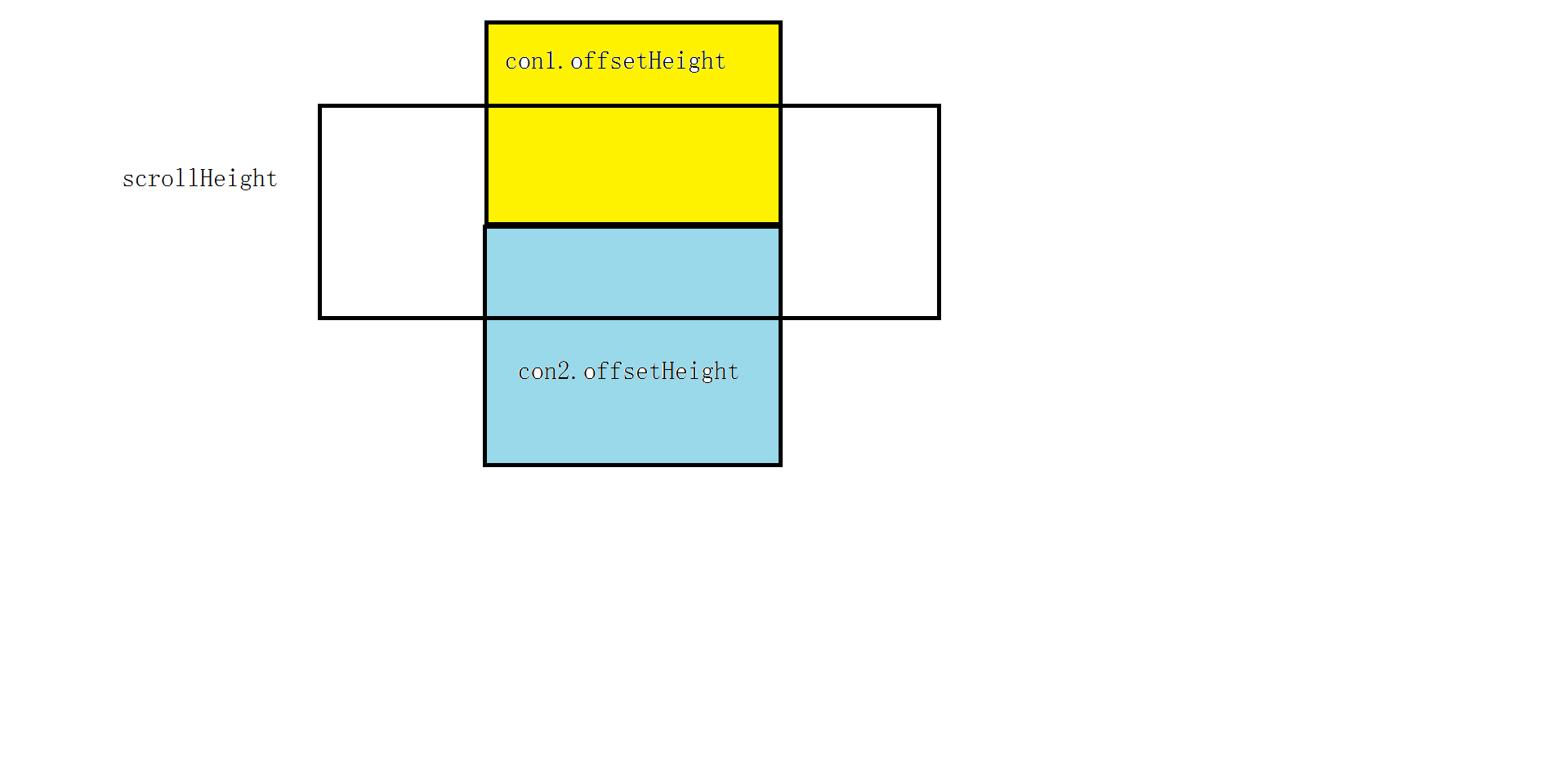
滚动原理图:当一个ul整个滚动出去的时候,把con1的内容赋值给con2.进行克隆,并且当con1和con2与scrollHeight交界时,使,con1.scrollTop=0;//滚动距离变为0

css样式
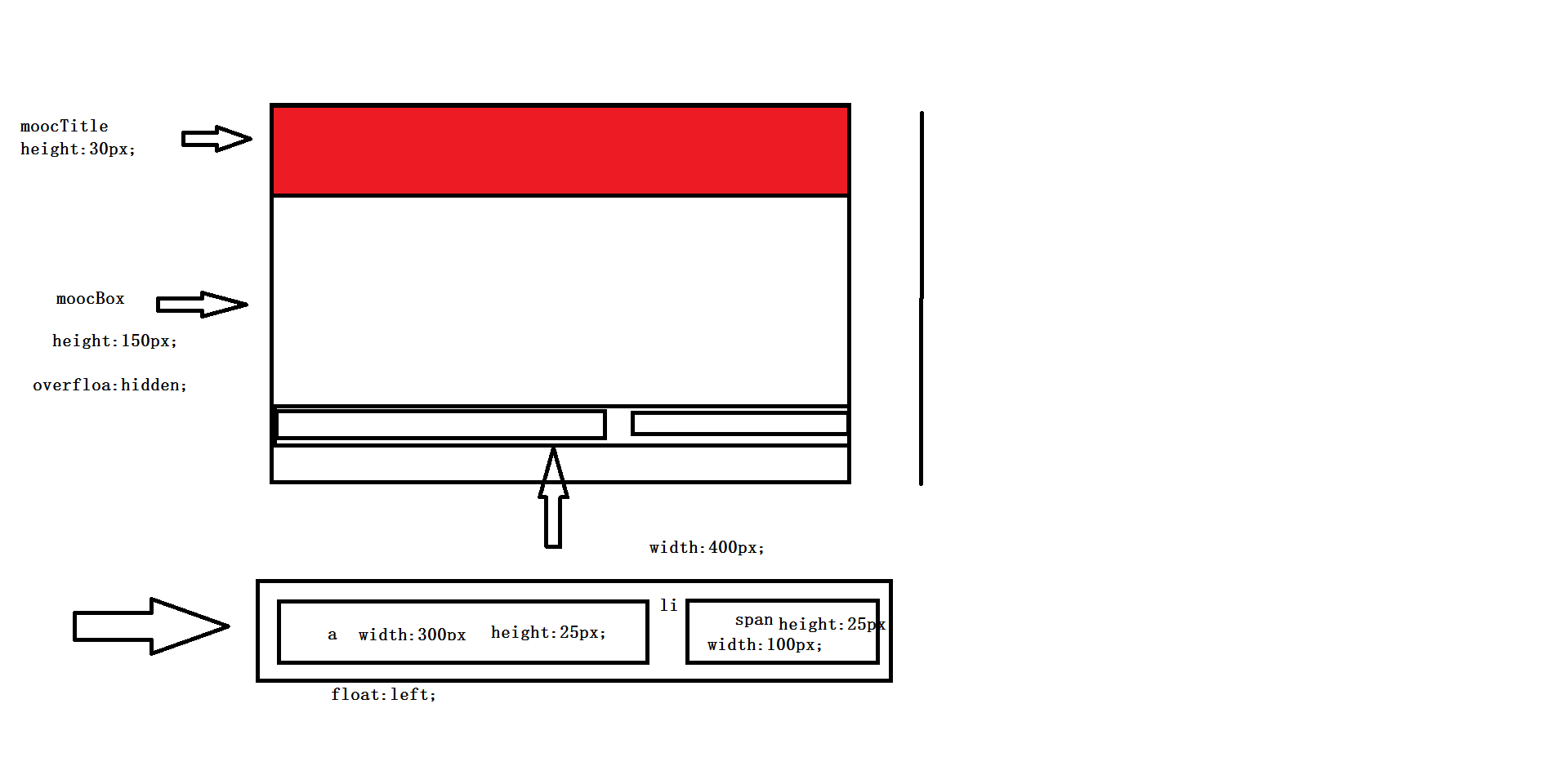
* { margin: 0; padding: 0; } body { font-size: 12px; line-height: 24px; text-algin: center; /* 页面内容居中 */ } ul { list-style: none; } a { text-decoration: none; } #mooc { position: absolute; left: 400px; top: 100px; border: 2px solid #999; width: 400px; height: 180px; } #moocBox { overflow: hidden; /*这个是关键*/ width: 400px; height: 150px; } #moocTitle { width: 400px; height: 30px; line-height: 30px; text-align: center; background: #F00; } #moocTitle a { margin-left: 20px; } #mooc ul li { width: 400px; height: 25px; } #mooc ul li a { width: 300px; float: left; text-indent: 15px; height: 25px; }
/*这样设置可以不用设置2次。即con1,con2*/
#mooc ul li a:hover { color: #F93; /*color的话就是字体变色,background是背景色*/ } #mooc ul li span { width: 100px; color: #999; }
html
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="css/default.css"> <script src="js/main.js"></script> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript"> window.onload=function(){ var box=document.getElementById('moocBox'); var con1=document.getElementById('con1'); var con2=document.getElementById('con2'); con2.innerHTML=con1.innerHTML; var time=setInterval(move,50); box.onmouseover=function(){ clearInterval(time); }; box.onmouseout=function(){ time=setInterval(move,50); };/*直接box既可,自己的理解是,经过那个滚动区域的都可以停止*/ function move(){ if (box.scrollTop>=con1.offsetHeight) { box.scrollTop=0;//如果滚动了的距离等于con1的高度的话,就把滚动距离定义为0 }else{ box.scrollTop++;//滚动距离加1 } }/*因为是每隔50ms刷新的,所以就不需要回调函数了*/ }; </script> </head> <body> <div id="mooc"> <h3 id="moocTitle">课程</h3> <div id="moocBox"> <ul id="con1"> <li><a href="#">1.学会html5 绝对的屌丝逆袭(案例)</a><span>2013-09-18</span></li> <li><a href="#">2.tab页面切换效果(案例)</a><span>2013-10-09</span></li> <li><a href="#">3.圆角水晶按钮制作(案例)</a><span>2013-10-21</span></li> <li><a href="#">4.HTML+CSS基础课程(系列)</a><span>2013-11-01</span></li> <li><a href="#">5.分页页码制作(案例)</a><span>2013-11-06</span></li> <li><a href="#">6.导航条菜单的制作(案例)</a><span>2013-11-08</span></li> <li><a href="#">7.信息列表制作(案例)</a><span>2013-11-15</span></li> <li><a href="#">8.下拉菜单制作(案例)</a><span>2013-11-22</span></li> <li><a href="#">9.如何实现“新手引导”效果</a><span>2013-12-06</span></li> </ul> <ul id="con2"></ul> </div> </div> </body> </html>
刚开始在ie和chrome上一下就成功了, 在傲游浏览器上发现没有滚动效果,后来发现遨游浏览器是双内核(ie和webkit【谷歌】)的,可能遇到兼容性问题了。然后切换了下内核,然后就可以滚动了



