自定义标题栏

要实现的有back和edit键的颜色渐变和简单的监听事件
新建一个res/drawable/blue_selector
<!-- 先为蓝色,按下后为灰色,需要在灰色后加android:state_pressed="true"-->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/gray_bg" android:state_pressed="true"/>
<item android:drawable="@drawable/blue_bg"/>
</selector>
新建一个res/drawable/blue_bg
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:angle="45"
android:endColor="@+color/gray"
android:startColor="@+color/blue" />
<!-- 这里是实现渐变效果的,第一个角度为45度, 刚开始的颜色和最后的颜色,还有颜色要在values中建立以个color.xml文件并声明颜色的属性-->
<corners android:radius="5dp" />
<!-- <solid android:color="@+color/blue" />不能一起,否则会覆盖 -->
</shape>
<!--新建一个res/drawable/gray_bg-->
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="5dp" /> <solid android:color="@+color/gray" /> </shape>
<!-- 颜色声明:新建res/values/color-->
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="white">#FFFFFF</color>
<color name="red">#FF0000</color>
<color name="gray">#F0F0F0</color>
<color name="blue">#5CACEE</color>
</resources>
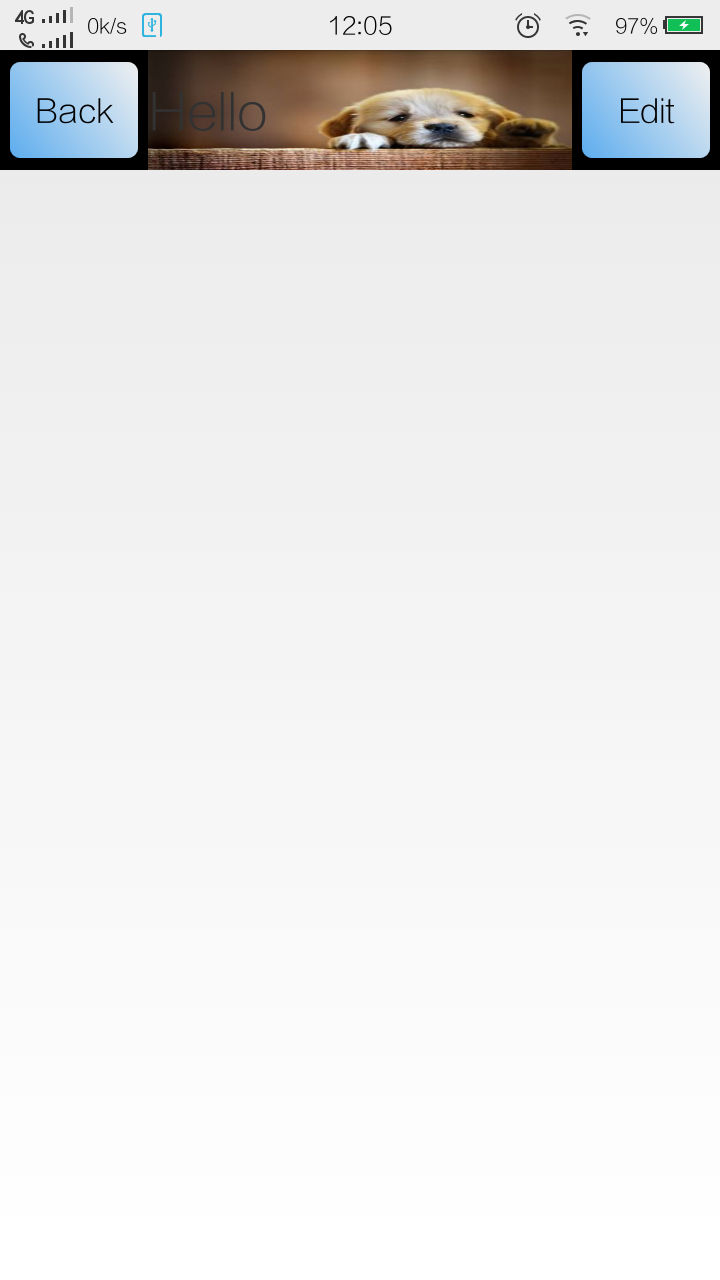
新建一个res/layout/biaoti.xml文件
引入一张图片ic_dog到drawable_hdpi
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#000000" android:baselineAligned="true" > <Button android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="5dip" android:background="@drawable/blue_selector" android:text="Back" /> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="50dp" android:layout_gravity="center" android:layout_weight="1" android:background="@drawable/ic_dog" android:gravity="left|center" android:text="Hello" android:textSize="25sp" /> <Button android:id="@+id/img1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_margin="5dip" android:background="@drawable/blue_selector" android:text="Edit" /> </LinearLayout>
然后加一句话到activity_main中既可
<include layout="@layout/biaoti" />把布局到入。
package com.example.titlebar; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.Window; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends Activity implements OnClickListener { private Button bt; private Button bt2; private TextView textView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE);// 隐藏原来的标题 setContentView(R.layout.activity_main); bt = (Button) findViewById(R.id.img); bt2 = (Button) findViewById(R.id.img1); textView = (TextView) findViewById(R.id.text); bt.setOnClickListener(this); bt2.setOnClickListener(new OnClickListener() { @Override public void onClick(View arg0) { // TODO Auto-generated method stub Toast.makeText(MainActivity.this, "edit", Toast.LENGTH_SHORT) .show(); } }); } @Override public void onClick(View arg0) { // TODO Auto-generated method stub Toast.makeText(MainActivity.this, "back", Toast.LENGTH_SHORT).show(); } }
如果标题栏没有铺满原有的标题栏,则在res/values/styles中加一句话
<resources>
<!--
Base application theme, dependent on API level. This theme is replaced
by AppBaseTheme from res/values-vXX/styles.xml on newer devices.
-->
<style name="AppBaseTheme" parent="Theme.AppCompat.Light">
<!--
Theme customizations available in newer API levels can go in
res/values-vXX/styles.xml, while customizations related to
backward-compatibility can go here.
-->
</style>
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<item name="android:padding">0sp</item><!-- 加padding 0-->
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
</resources>
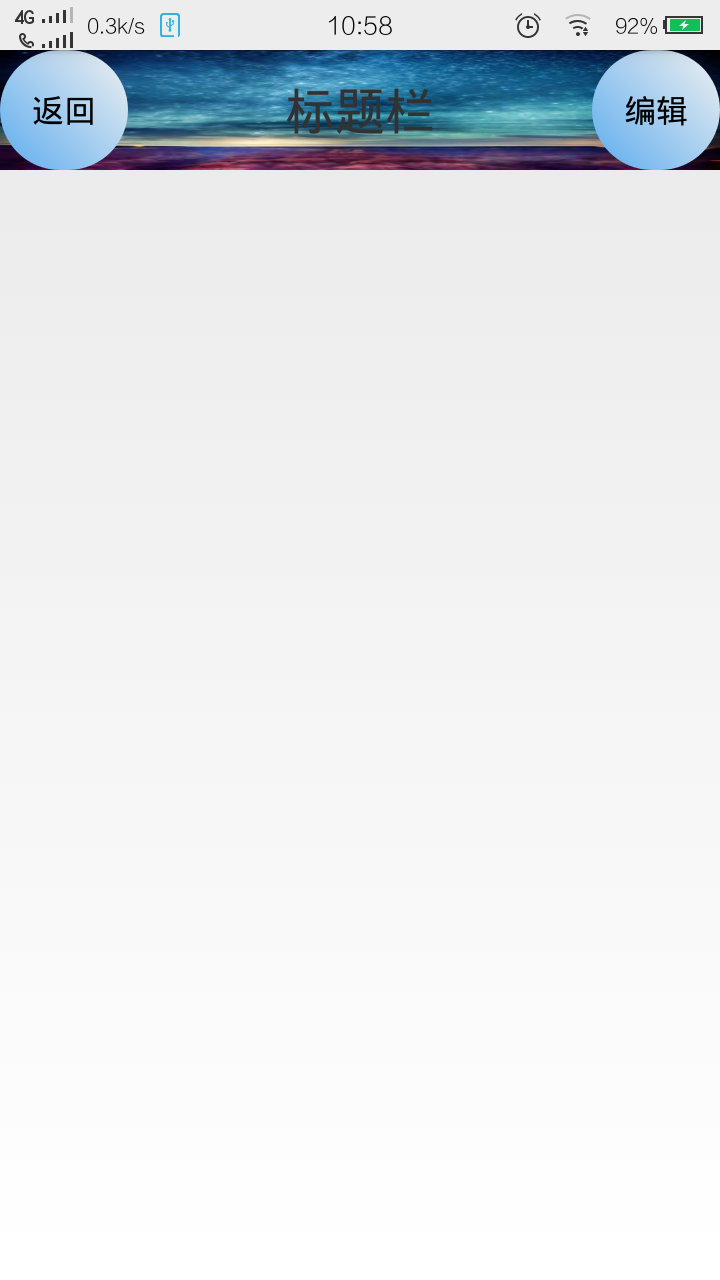
加载自定义布局

<!-- res/layout/title.xml布局文件-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="60dp" android:background="@drawable/ic_xinkong" android:orientation="horizontal" > <Button android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="match_parent" android:background="@drawable/blue_selector" android:text="@string/text_back" /> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="@string/text_biaoti" android:textSize="25sp" /> <Button android:id="@+id/img1" android:layout_width="wrap_content" android:layout_height="match_parent" android:background="@drawable/blue_selector" android:text="@string/text_edit" /> </LinearLayout>
<!-- res/layout/activity.xml布局文件-->
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.title.MainActivity" > <com.example.title.FActivity android:layout_width="match_parent" android:layout_height="wrap_content" > </com.example.title.FActivity> </RelativeLayout>
<!-- 新建res/drawable文件 并建blue_bg, gray_bg,blues_selector-->
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="40dp" />
<gradient
android:angle="45"
android:endColor="@color/gray"
android:startColor="@color/blue" />
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="40dp" />
<solid android:color="@color/gray"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/gray_bg" android:state_pressed="true"/>
<item android:drawable="@drawable/blue_bg"/>
</selector>
在Mainactivity中
package com.example.title; import android.support.v7.app.ActionBarActivity; import android.app.Activity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.view.Window; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE);//取消原有的标题 setContentView(R.layout.activity_main); } }
在Factivity中
package com.example.title; import android.app.Activity; import android.content.Context; import android.util.AttributeSet; import android.view.LayoutInflater; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.LinearLayout; import android.widget.Toast; public class FActivity extends LinearLayout { public FActivity(Context context, AttributeSet attrs) { super(context, attrs); // TODO Auto-generated constructor stub LayoutInflater.from(context).inflate(R.layout.title, FActivity.this); Button backButton = (Button) findViewById(R.id.img); Button edButton = (Button) findViewById(R.id.img1); backButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub ((Activity) getContext()).finish();// 而getContext()得到的是this,就相当于this.finish(), // 其实一般我们在Activity里直接finish()是一种简写 } }); edButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub Toast.makeText(getContext(), "edit a ad", Toast.LENGTH_SHORT) .show(); } }); } }
要在AndroidManifest.xml文件中加入
<activity android:name=".FActivity" android:label="@string/app_name" > </activity>



