VUE 部署IIS 页面刷新404问题处理
Vue项目打包之后,将生成的dis文件夹拷贝至服务器D:\VueIIS\目录下,
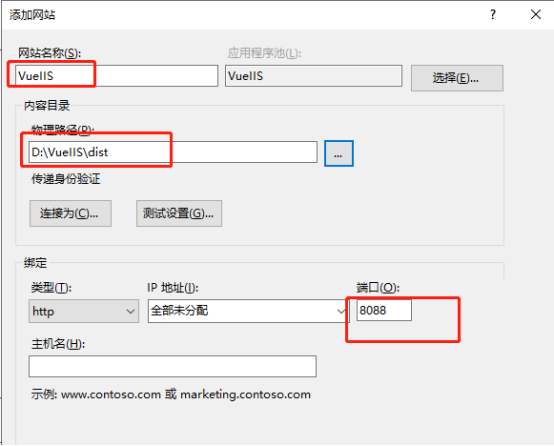
打开IIS,添加网站

如服务器未安装IIS,可参考下面链接进行安装(Windows server 2019)
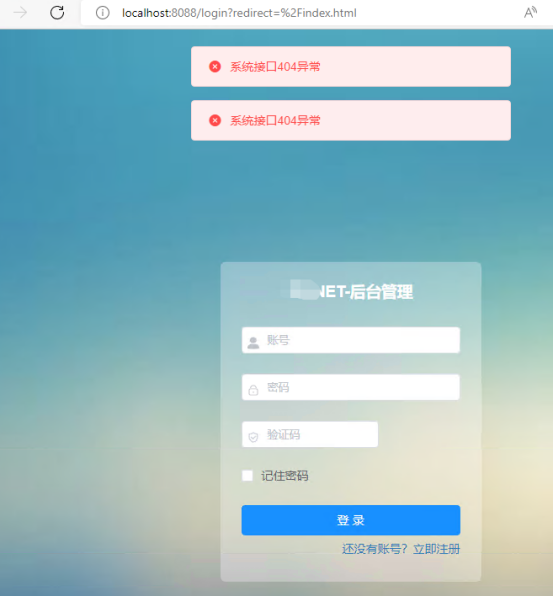
网站添加成功后,浏览器访问localhost:8088/index.html,进入登录页(这里后端接口未部署,所以404了)

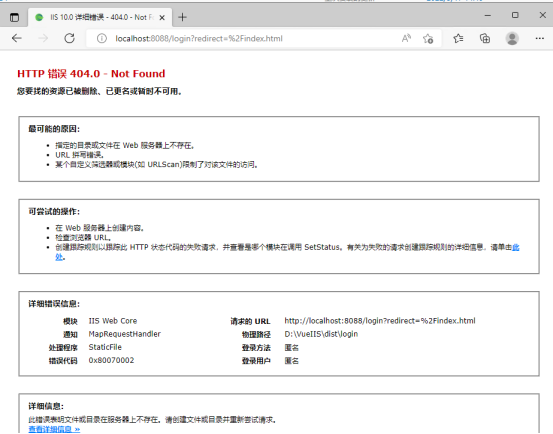
当页面刷新后 就出现404错误

百度上查看资料后发现是路由的问题,需要设置URL重写
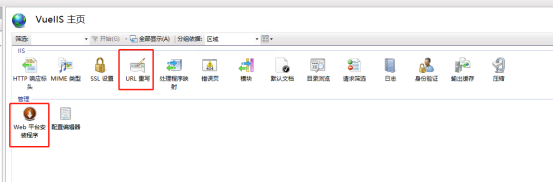
选中网站,查看是否有URL重写的功能,如果没有可以通过Web平台安装程序安装URL重写的扩展组件。

安装完成后,在网站物理路径下(dist文件夹下)新建一个web.config文件

将下方代码粘贴进去即可。
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <staticContent> <remove fileExtension=".woff" /> <mimeMap fileExtension=".woff" mimeType="font/x-woff" /> <remove fileExtension=".woff2" /> <mimeMap fileExtension=".woff2" mimeType="font/x-woff2" /> <remove fileExtension=".ttf" /> <mimeMap fileExtension=".ttf" mimeType="font/x-ttf" /> <remove fileExtension=".json" /> <mimeMap fileExtension=".json" mimeType="text/json" /> </staticContent> <rewrite> <rules> <rule name="vue" stopProcessing="true"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> </system.webServer> </configuration>
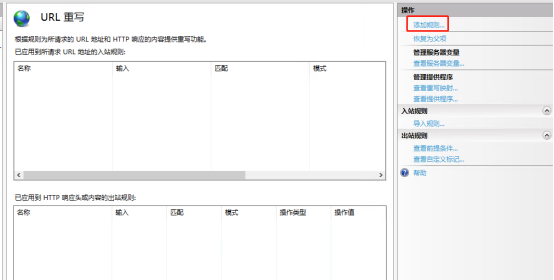
效果等同于,打开URL重写添加规则

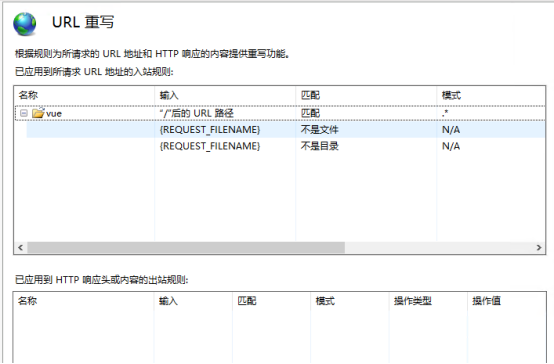
web.config创建并粘贴上方代码后,再打开URL重写可以看到已经配置好的规则

重启网站后,再浏览页面 刷新就正常啦!


