评论提交
评论提交样式
<!DOCTYPE html>
<html lang="ch-zn">
<head>
<meta charset="UTF-8">
<title>moban</title>
<style>
body,
h1,
h2,
h3,
h4,
h5,
h6,
ul,
ol,
p,
div {
margin: 0;
font-weight: normal
}
ul,
ol {
padding: 0;
list-style: none;
}
a {
text-decoration: none;
}
#wrap {
width: 500px;
margin: 50px auto;
}
#text {
width: 494px;
height: 100px;
border: 1px solid #000;
resize: none;
/* 让textarea不可以调整大小 */
}
#inp {
float: right;
}
#list {
width: 100%;
margin-top: 30px;
}
#list li {
width: 100%;
line-height: 22px;
font-size: 14px;
color: #333;
text-indent: 2em;
padding: 10px 0;
border-bottom: 1px dotted #999;
}
</style>
</head>
<body>
<div id="wrap">
<textarea id="text"></textarea>
<input id="inp" type="button" value="提交">
<ul id="list">
</ul>
</div>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
//获取标签节点权限
let otext = document.getElementById("text"),
oinp = document.getElementById("inp"),
olist = document.getElementById("list")
//inp输入框点击事件
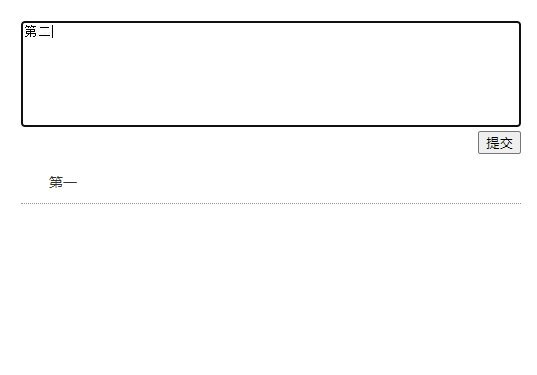
oinp.onclick = function (){
//定义条件获取的输入文本
let txt = otext.value;
//定义条件输入评论的语句标签加文本拼接
let a = "<li>" + txt + "</li>";
//拼接的标签文本赋值给li里
olist.innerHTML += a;
//还原文本框中的样式变空
otext.innerHTML = "" ;
}
</script>
</body>
<!--
笔记区域
-->
</html>

本文来自博客园,作者:小衣,转载请注明原文链接:https://www.cnblogs.com/yhy-blog/p/14224628.html

