HTTP 协议
HTTP 协议
一、网络基础
1、网络的基本概念及必要工具
- HTTP(Hypertext Transfer Protocol)超文本传输协议,允许用户通过单击超链接访问资源
- 使用HTML超文本标记语言(Hypertext Markup Language)作为创建网页的标准
- 创建了统一资源定位器URL (Uniform Resource Locator)作为网站地址系统,就是沿用至今的 http∶//www URL格式;
- 创建第一个Web浏览器,称为万维网浏览器,这也是一个Web编辑器;
- 创建第一个Web服务器(http∶/info.cern.ch)以及描述项目本身的第一个Web页面。
2、HTML(超文本编辑语言)
- HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。
- HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为”.html”或“.htm”即可。
3、HTML 基本标签
(1)HTML 语法规则
- HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间的内容被标签描述。前标记符由“<XXX>”表示,结尾标记符多了一个“/”,由“</XXX>”表示。
(2)HTML 文件结构
- HTML文件最外层由<html></html>表示,说明该文件是用HTML语言描述的。在它里面是并列的头标签(<head>)和内容标签(<body>),最基本的
①、HTML文件结构
<html>
<head>网页的内容描述信息<head>
<body>网页显示的内容</body>
</html>
②、头标签中常用标签
标签 描述
<title> 定义了文档的标题
<base> 定义了页面链接标签的默认链接地址
<link> 定义了一个文档和外部资源之间的关系
<meta> 定义了 HTML 文档中的元数据
<script> 定义了客户端的脚本文件
<style> 定义了 HTML 文档的样式文件
③、内容标签中常用标签
标签 描述
<table> 定义一个表格
<tr> 定义了表格中的一行
<td> 定义了表格中某一行的一列
<img> 定义了一个图像
<a> 定义了一个超链接
<p> 定义了一行
<br> 定义了换行
<font> 定义了字体
二、HTTP 协议
1、HTTP协议概述
- HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上服务器信息、实体元信息以及可能的实体内容。
2、HTTP的版本
HTTP 已经演化出了很多版本,它们中的大部分都是向下兼容的。
- HTTP/0.9:已过时。只接受 GET 一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持 POST 方法,所以客户端无法向服务器传递太多信息。
- HTTP/1.0:这是第一个在通讯中指定版本号的 HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中。
- HTTP/1.1:当前版本。持久连接被默认采用,并能很好地配合代理服务器工作。还支持以管道方式同时发送多个请求,以便降低线路负载,提高传输速度。
三、HTTP协议特点
1、支持客户/服务器模式
2、简单快速
- 客户向服务器请求服务时,只需传送请求方法和路径。
3、灵活
- HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type(Content-Type是HTTP包中用来表示内容类型的标识)加以标记。
4、无连接
- 无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
5、无状态
- 无状态是指协议对于事务处理没有记忆能力,服务器不知道客户端是什么状态。即我们给服务器发送 HTTP 请求之后,服务器根据请求,会给我们发送数据过来,但是,发送完,不会记录任何信息
四、HTTP 方法
1、HTTP支持的命令
- HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法(HTTP method)。每条 HTTP 请求报文都包含一个方法, 告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是 GET、POST。
HTTP方法 描述
GET 请求获取 Request-URI 所标识的资源
PUT 请求服务器存储一个资源,并用 Request-URI 作为其标识
DELETE 服务器删除 Request-URI 所标识的资源
POST 在 Request-URI 所标识的资源后附加新的数据
HEAD 获取由 Request-URI 所标识的资源的响应消息报头
2、GRT和PSOT内容
- GET 方法采用的是 URL 后缀的形式,比如 http://www.test.com/a.php?Id=123 就是一个 GET 请求,服务器接收后可以解析出 Id=123。而POST方法不需要在URL中显示”?Id=123”,参数作为内容进行了隐藏的提交。因此,表单类或者有用户名、密码等内容提交时建议使用 POST 方法。
- GET 方法在 URL 上显示参数,而URL是有长度限制,故不适合提交过大的数据。GET方法可以被浏览器缓存,当请求已经被请求过一次的 URL 时,浏览器不需要向服务器再次发出请求,直接在本地缓存中获得页面。
3、GET 和 POST 比较
(1)GET 方法
- 对数据长度的限制:URL 的长度是受限制的(URL 的最大长度是 2048 个字符)
- 缓存:能被缓存
- 安全性:与 POST 相比,GET 的安全性较差,因为所发送的数据是 URL 的一部分。在发送密码或其他敏感信息时绝不要使用 GET
- 历史记录:参数保留在浏览器历史中
- 后退按钮/刷新:无害
- 书签:可收藏为书签
(2)POST 方法:
- 对数据长度的限制:无限制
- 缓存:不能缓存
- 安全性:POST 比 GET 更安全,因为参数不会被保存在浏览器历史或 Web 服务器日志中
- 历史记录:参数不会保存在浏览器历史中
- 后退按钮/刷新:数据会被重新提交,浏览器应该告知用户数据会被重新提交
- 书签:不可收藏为书签
五、HTTP 状态码
- HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的 3 位数字代码,当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态。
1、状态码及其定义范围
状态码首位 已定义范围分类
1xx 100-101信息提示
2xx 200-206成功
3xx 300-305重定向
4xx 400-415客户端错误
5xx 500-505服务器错误
2、HTTP 常见状态码
状态码 功能描述
200 一切正常
301 永久重定向
302 临时重定向
401 用户名或密码错误
403 禁止访问(客户端IP地址被拒绝)
404 文件不存在
414 请求URI头部过长
500 服务器内部错误
502 无效网关
503 当前服务不可用
504 网关请求超时
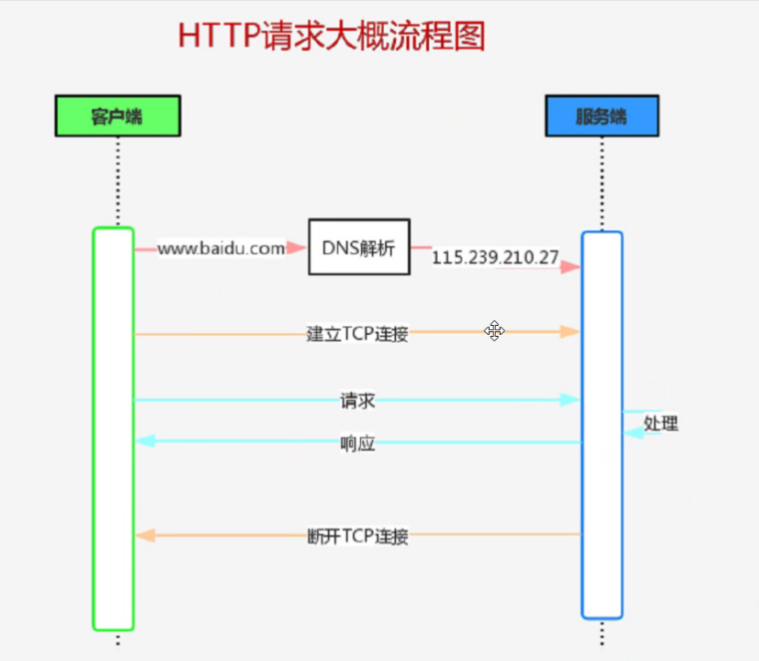
六、HTTP 请求流程分析
- 用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。

总结:http访问的过程
第一步:域名解析出 IP地址,使用 IP地址访问
第二部:建立 TCP 连接, TCP 三次握手的过程
第三步:服务器断开 TCP 连接, 四次挥手的过程
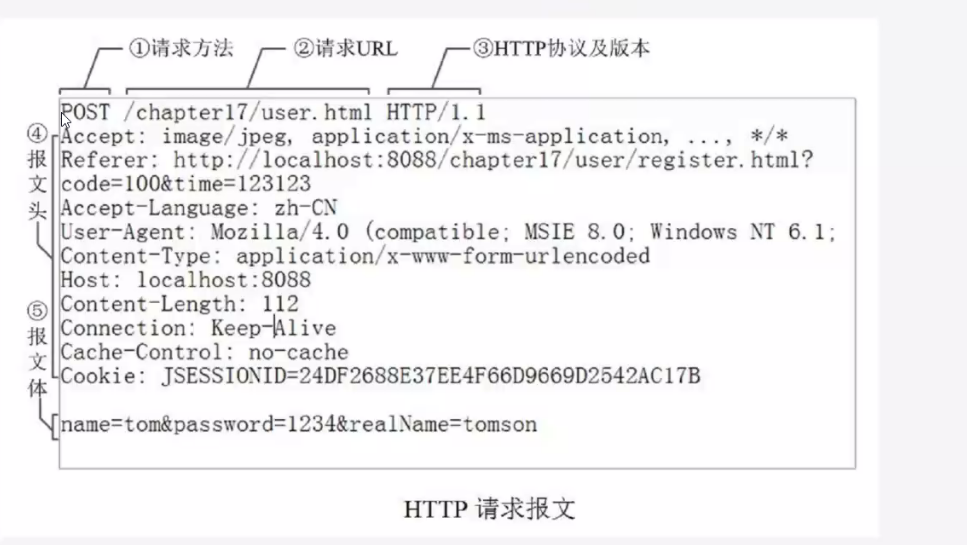
1.请求报文
(1)请求报文过程
- 请求行:请求行由请求方法、URL 以及协议版本三部分组成。
- 请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。
- 空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。
- 请求体:请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中。

(2)、常用的请求头
请求头 描述
Host 接受请求的服务器地址,可以是 IP:端口号,也可以是域名
User-Agent 发送请求的应用程序名称
Connection 指定与连接相关的属性,如 Connection:Keep-Alive
Accept-Charset 通知服务端可以发送的编码格式
Accept-Encoding 通知服务端可以发送的数据压缩格式
Accept-Language 通知服务端可以发送的语言
2.响应报文
(1)响应报文过程
- 状态行:状态行由协议版本,状态码,状态码描述三部分组成。
- 响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。
- 空行:响应头部的最后会有一个空行,表示响应头部结束。
- 响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面。
(2)常见响应头
响应头 描述
Server 服务器应用程序软件的名称和版本
Content-Type 响应正文的类型(是图片还是二进制字符串)
Content-Length 响应正文长度
Content-Charset 响应正文使用的编码
Content-Encoding 响应正文使用的数据压缩格式
Content-Language 响应正文使用的语言
七、静态网页与动态网页
1.静态网页
- 在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。静态网页也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等。这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
2.动态网页
- 所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着HTML代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非是修改页面代码。而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。动态网页URL的后缀不是.htm、.html、.shtml、.xml等静态网页的常见网页制作格式,而是以.aspx、.asp、.jsp、.php、.perl、.cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号——“?”。
- 动态网页是基本的html语法规范与Java、PHP、C#等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效、动态和交互式的管理。因此,从这个意义上来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
3.动态网页语言
- 早期的动态网页主要采用通用网关接口 CGI(Common Gateway Interface)技术,虽然 CGI 技术已经发展成熟而且功能强大, 但由于编程困难、效率低下、修改复杂,所以有逐渐被新技术取代的趋势。
4、常用的动态网页编程语言如下:
(1)PHP
- 即 Hypertext Preprocessor(超文本预处理器),它是当今 Internet 上最为火热的脚本语言,其语法借鉴了 C、Java、PERL 等语言,但只需要很少的编程知识你就能使用 PHP 建立一个真正交互的 Web 站点。
(2)JSP
- 即 Java Server Pages(Java 服务器页面),它是由 Sun Microsystem 公司于 1999 年 6 月推出的新技术,是基于 Java Servlet 以及整个 Java 体系的 Web 开发技术。
(3)Python
- 是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型项目开发。
(4)Ruby
- 是一种简单快捷的面向对象(面向对象程序设计)脚本语言,在 20 世纪 90年代由日本人松本行弘(Yukihiro Matsumoto) 开发,遵守GPL 协议和Ruby License。它的灵感与特性来自于 Perl、Smalltalk、Eiffel、Ada 以及 Lisp 语言。


