Vue网站发布到iis后提示404页面不可访问
一般解决方案:
保留Vue页面的#号就可以避免触发mvc机制
页面地址为:www.aaa.com/#/home
官方指导方案:
解决方案如下:
1、安装iis urlrewriter
URL Rewrite : The Official Microsoft IIS Site
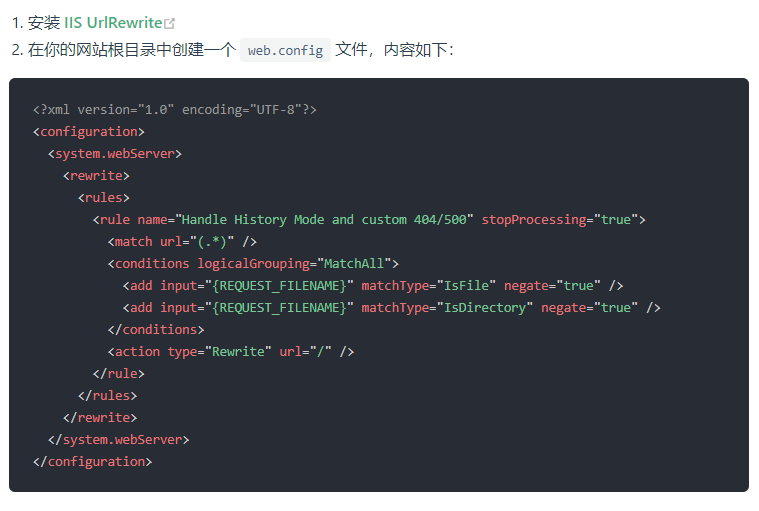
2、在网站根目录创建web.config文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="Handle History Mode and custom 404/500" stopProcessing="true"> <match url="(.*)" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> </system.webServer> </configuration>
如下图:

参考:





