【Vue入门】利用VueCli框架初始化项目(一)
前提:
请确保本地已安装node.js并设定相关参数、vue-cli
附vue-cli官网:https://cli.vuejs.org/zh/guide/installation.html
一、使用命令创建
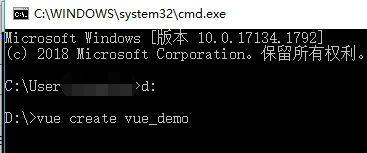
1、打开cmd命令窗口,进入到你想创建项目的文件目录,假设是D盘根目录

2、输入vue create vue_demo,然后回车

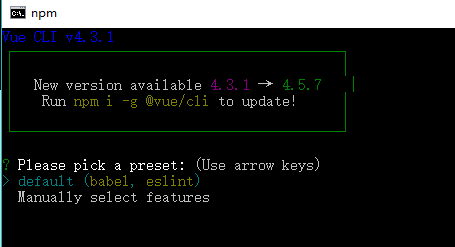
3、此界面让你选择使用默认配置还是手动配置,初级选手建议默认配置。继续敲回车就可以完成项目的初始化工作

二、使用图像化界面创建
1、在cmd界面输入 vue ui,回车。稍等一会浏览器会打开一个界面

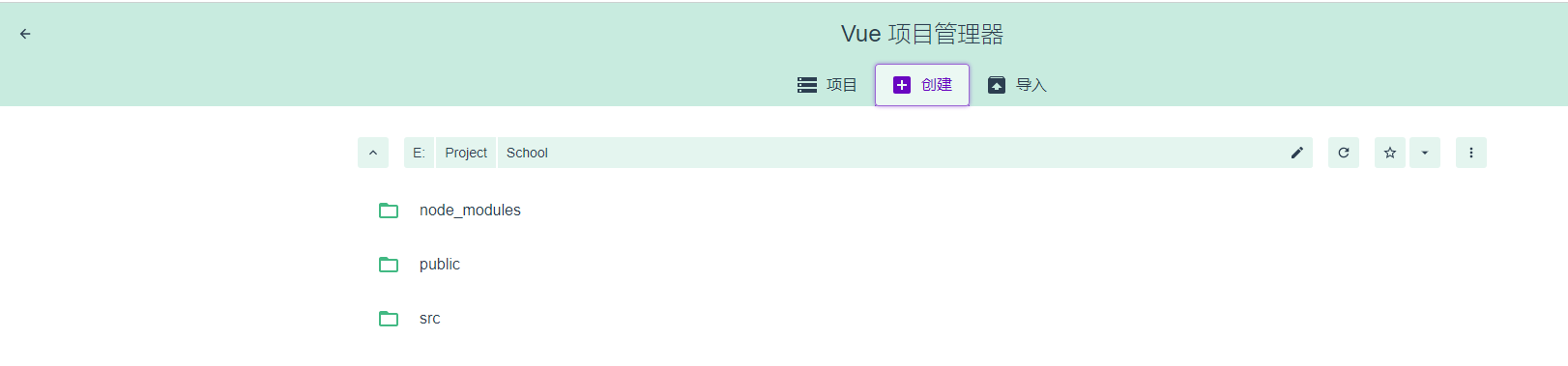
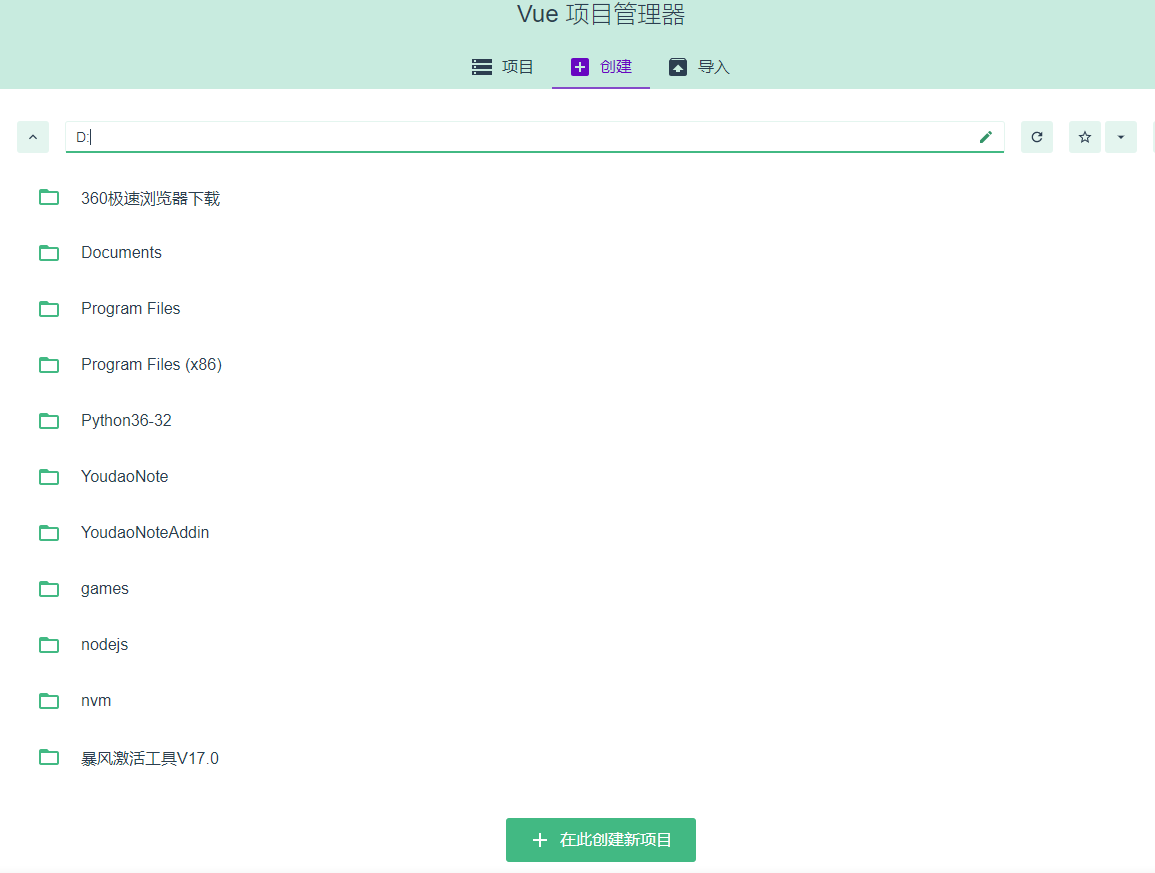
2、点击铅笔按钮,选择项目要创建的路径,然后回车

3、点击界面下方在此创建新项目,页面跳转如下:

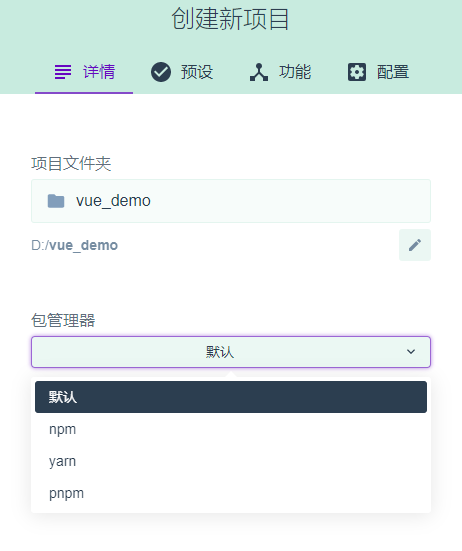
4、输入项目名称,选择包管理器 (包管理器可以自行百度下哪个好用,我这里选择yarn),其他可默认 点击下一步

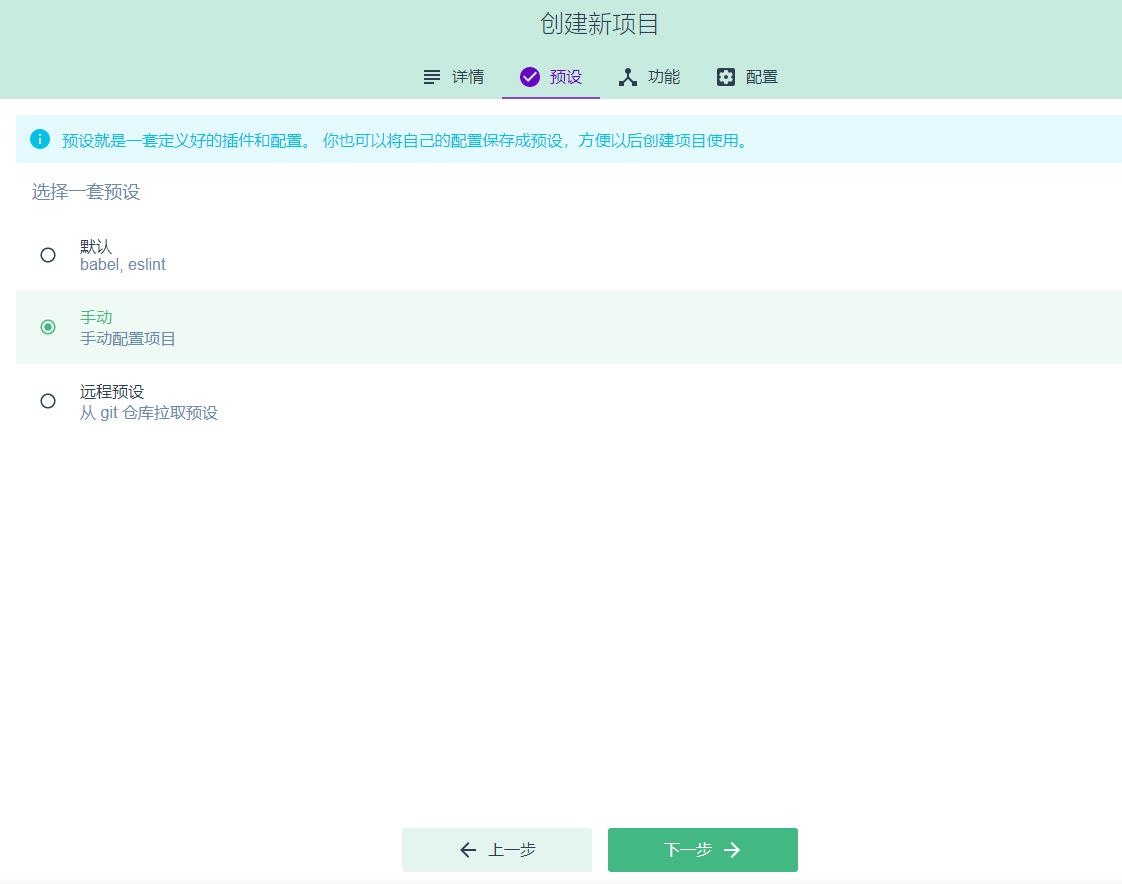
5、这里我们选择手动配置(或者也就选择默认即可)

6、这里我们手动再打开Router、Vuex、UnitTesting让项目初始化的时候就把这几个模块添加进去。或者默认不选,后期手动添加

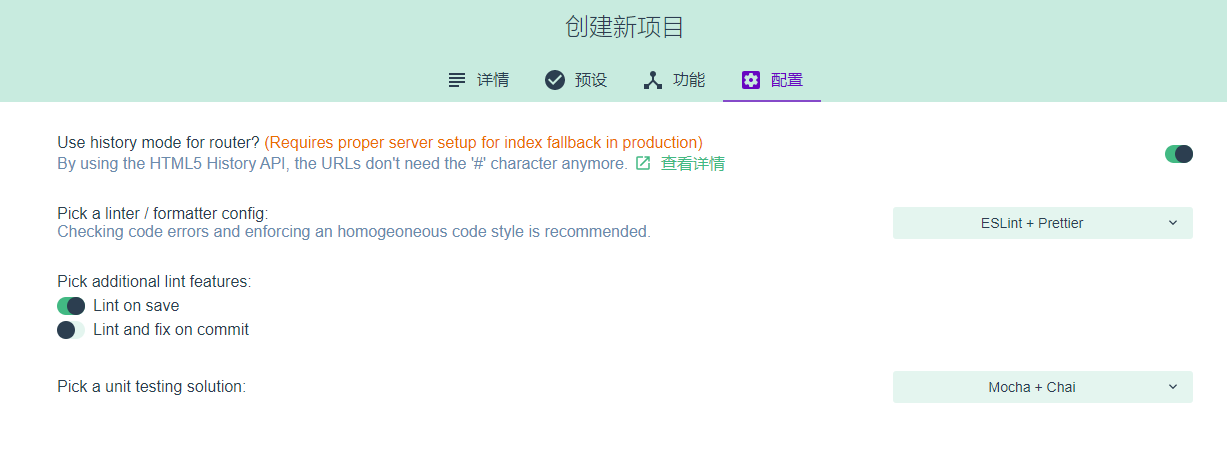
7、这里选择一下代码格式检查的配置以及测试单元使用的第三方插件

8、点击创建时,选择不创建预设。

9、创建完成后界面如下:

10、再次运行项目时,可参考Readme文件,如下:

11、运行命令:
yarn serve

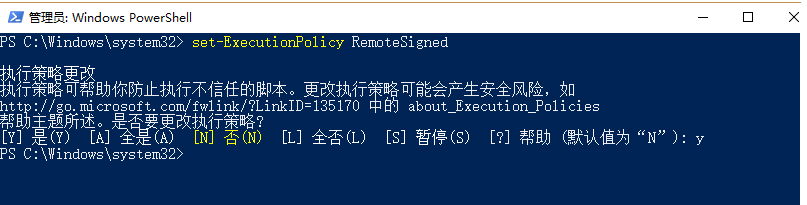
PS:如果运行时提示
PowerShell yarn : 无法加载文件 C:\Users\Admin\AppData\Roaming\npm\yarn.ps1,因为在此系统因为在此系统上禁止运行脚本
可找到PowerShell命令窗口,右键管理员身份运行,然后执行:set-ExecutionPolicy RemoteSigned,选择y