【IIS】WebApi和Vue混合发布
何为混合发布呢?
混合发布的意思就是在webapi的主文件夹下,放置vue网站目录 让vue和webapi使用同一个端口号进行访问
比如:原来的webapi地址为:https://47.96.66.32:1234/Webapi/ Vue再发布一个地址是:https://47.96.66.32:1235/
混合后Vue的地址是:https://47.96.66.32:1235/ Webapi地址也是:https://47.96.66.32:1235/Webapi/
具体实现:
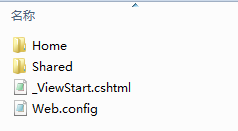
a、修改WebApi目录下的页面结构,下图应该都不陌生。里面记录了网站入口及模板文件

b、我们要做的就是把Vue的index.html文件及静态资源文件拷贝到这里,然后修改默认的index.cshtml文件,让index.cshtml文件的内容变为Vue的Index.html文件内容即可
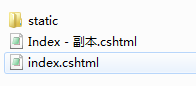
然后把static文件夹放置到相同路径下,如图: (图中index.cshtml实际上就是Vue的index.html文件,只要简单修改文件后缀让.net能识别到文件即可)


c、把_Layout.cshtml文件修改一下,去掉默认的界面布局
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> </head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <body> @RenderBody() </body> </html>
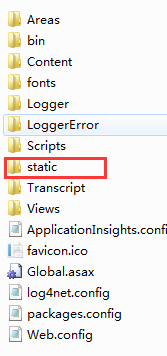
d、然后运行页面,此时页面找不到资源 .......css类似的错误。根据提示可以看到资源文件是默认在网站根目录加载的,所以把static静态文件拷贝到webapi根目录下

此时再运行就OK了,而且这样也能保证webapi的访问。
e、最后提一个Vue图标问题,也是因为路径导致Vue网站里的小图标无法访问,可根据提示将ttf、woff资源文件拷贝到对应目录即可。
最终就是将fonts文件夹在css文件夹下创建static文件夹,然后把fonts文件夹放进去就可以了

后续碰到的问题:
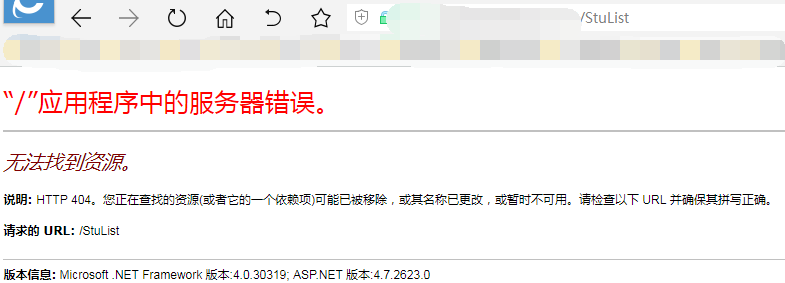
由于Vue前端注释掉了页面地址中默认的#号,导致类似 xxxxx/stuList页面刷新时触发了MVC路由机制
页面就看不到了,提示找不到对应的Controller

解决的方法:
恢复Vue页面中的#号,防止触发MVC后台路由



