微信小程序中使用iconfont图标
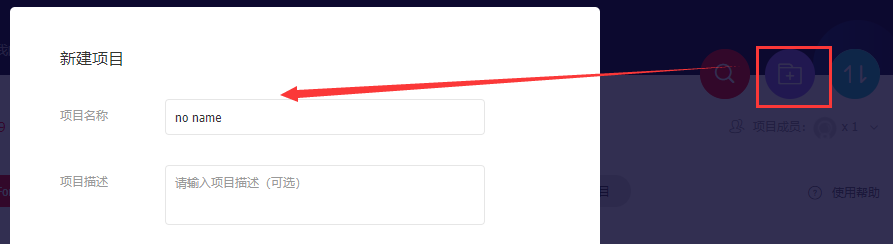
1、在阿里巴巴的iconfont网站,创建自己的项目

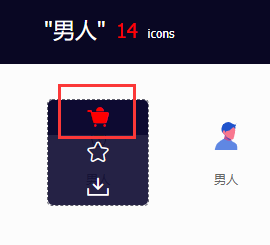
2、依次挑选图标到购物车

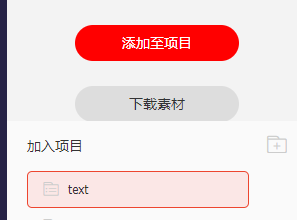
3、图标挑选完毕后,将购物车的图标添加到所属项目中

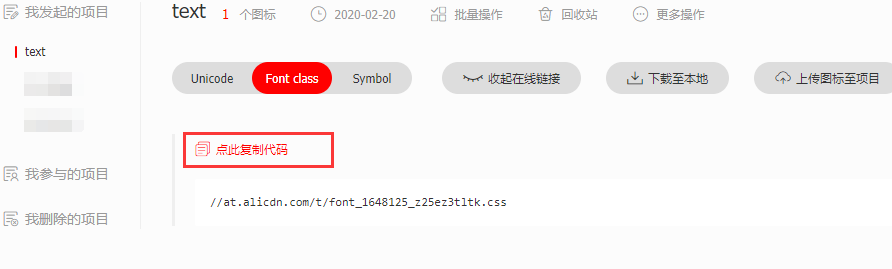
4、进入我的项目,默认是不生成代码的,需要在红框处点击生成,然后根据下面的路径跳转,拷贝生成好的css样式文件

5、将生成的css样式文件,复制到项目中,比如是 style/iconfont/inconfont.wxss

6、在app.wxss中引用这个css文件,这样以后所有页面只需要应用就可以了
@import "style/iconfont/iconfont.wxss"
7、页面具体使用: (iconfont是外部样式表文件名 后面的iconcloud可在iconfont项目对应的图标上点击复制即可)
<view class="middle-item-top"> <text>2月20日明天</text> <text class="iconfont iconcloud"></text> <text>10℃ / 1℃</text> </view>

备注:iconfont也提供其他方式的图片导入




