【Element】设置el-col绑定span属性值后界面没有效果
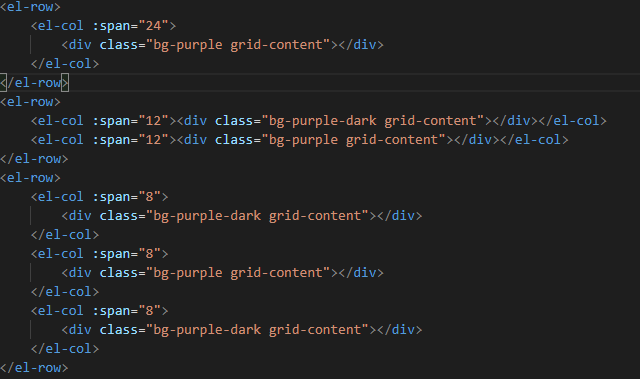
代码如下图:

运行效果:

错误原因:
1、检查el-row有没有被div包裹起来

<div id="app"> <el-row> <el-col :span="24"> <div class="bg-purple grid-content"></div> </el-col> </el-row> <el-row> <el-col :span="12"><div class="bg-purple-dark grid-content"></div></el-col> <el-col :span="12"><div class="bg-purple grid-content"></div></el-col> </el-row> <el-row> <el-col :span="8"> <div class="bg-purple-dark grid-content"></div> </el-col> <el-col :span="8"> <div class="bg-purple grid-content"></div> </el-col> <el-col :span="8"> <div class="bg-purple-dark grid-content"></div> </el-col> </el-row> <el-row> <el-col :span="4"> <div class="bg-purple grid-content"></div> </el-col> <el-col :span="4"> <div class="bg-purple-dark grid-content"></div> </el-col> <el-col :span="4"> <div class="bg-purple grid-content"></div> </el-col> <el-col :span="4"> <div class="bg-purple-dark grid-content"></div> </el-col> <el-col :span="4"> <div class="bg-purple grid-content"></div> </el-col> <el-col :span="4"> <div class="bg-purple-dark grid-content"></div> </el-col> </el-row> </div>
2、实例化vue对象,并将div的id赋值给el 让vue进行渲染
<script type="text/javascript">
new Vue({
el: "#app"
})
</script>
3、检查element的js及css引入
4、检查vue的js文件引入






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?