2、fiddler实际工作中的应用场景(前端开发和测试使用)
ctrl+shift+del 清除浏览器缓存
1、发现bug
通过抓包,看http请求的响应状态码
例如密码未加密问题(安全性bug)
状态码为 404(不一定是整个网页显示不出来,也可能是某个请求请求不到资源,显示404,前端页面对应的地方就会显示不出来),500的bug
提交bug的时候直接写出那一条请求出现了404 500,
2、 定位前后端的bug
比如点击一个按钮没反应也没任何提示,或者前端页面数据显示错误
首先打开F12看前端有没有报错信息。有报错信息但是没有给服务器发起网络请求,那就是前端问题
如果没有报错信息,也向服务器发起了请求,然后要看前端请求的地址和传参是否正确,如果正确可能是后端问题,如果不正确就是前端接口调用有问题
如果遇到服务器响应状态码是5开头的一般是服务器端的问题
1、什么场景需要进行自动化测试
1、需求变更少,2、项目周期长、3、稳定性好(比如测试过程中后台接口稳定、服务器保持运行) 如果整个需求变更多,只能抽取部分功能进行自动化测试,
是不是自动化测试一定会替代手工测试
只能说自动化是用来辅助手工测试,自动化实现一些稳定、次要功能,就能节省出时间、花更多时间来手动测试一些主流程!保证产品质量
不一定,因为自动化测试只是把测试人员从繁琐的手动测试中解脱出来,让手动测试更充分,对一些核心功能有时间测试得更彻底
404是前端还是后端bug
404表示资源找不到
前端代码资源地址写错了(前端bug);后台确实URL没有对应的资源(后台bug)
http://www.cnblogs.com/nickjiang/p/9893278.html
3、composer定位前后端的bug(修改请求)
绕过前端向后台发请求(验证后台有没有做对应的限制)
4、做接口测试
一、应用场景1(mock数据)
聚合数据的获取全国天气的接口:
http://v.juhe.cn/weather/indexcityname=110&dtype=&format=&key=5b3a961ed1478b529d5ae2416ccfd2eb
这个接口可以免费调用500次,超过500次,每调用一次收取1分钱,为了免费使用,就要fiddler来mock数据
1、首先,免费使用的过程中,用fiddler获取该接口请求和响应,将响应body保存下来
右键点击fiddler左侧的会话框中该接口请求会话——Save——Response——Response Body,将该请求的响应内容保存到桌面(该接口请求的资源是什么类型,保存下来就是什么类型)

2、超过500次后浏览器请求该接口提示

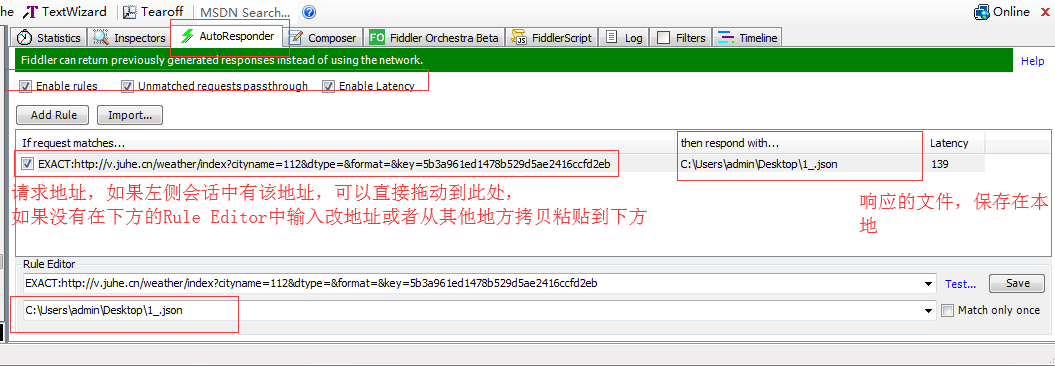
3、使用fiddler的autoresponder,添加规则,当请求地址和下面规则中的地址一致时,返回存储在本地(上一步骤保存在桌面的文件)的响应内容

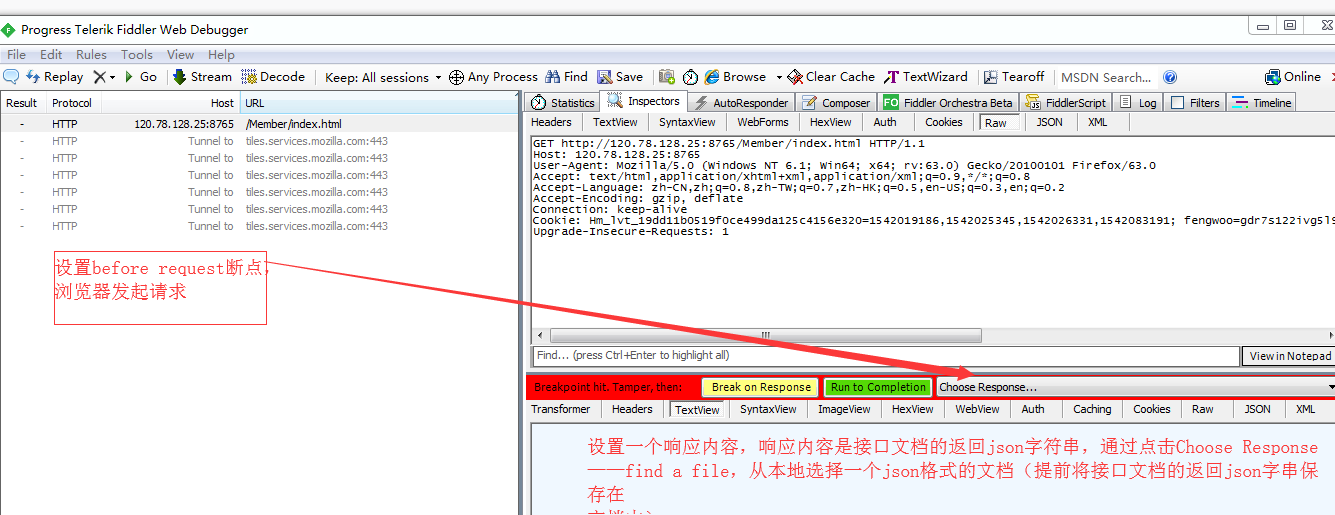
4、再次浏览器请求该接口,就不去从服务器获取响应,而是按照fiddler设置的规则重定向到本地的文件。这样前端开发或测试可以使用该方法去调用接口,线上请求,返回本地的内容,可以随意修改本地内容,再次请求,可以查看前端页面显示了 上述第3个步骤,也可以使用before Request设置断点,在截取浏览器的请求后,设置一个响应内容返回(可以是json、css、html、图片、txt等各种形式),如下图

应用场景二 后端接口还未开发好或者不稳定时,前端开发人员就没办法调试代码,此时可以用fiddler的mock功能,只要知道接口返回的json串,请求接口时,重定向返回本地保存的json内容!不依赖于后端接口 某些模块没有实现,但是又希望对一些已经实现的模块进行测试,提升测试效率,所以我们需要模拟未实现的模块 比如前端开发人员已经将注册页面写好了,但是后端注册接口还没写完,测试想要测试前端的注册功能,就要用fiddler的autoresponsder功能或者before request断点调试功能模拟注册接口的返回结果 设置before request ,修改服务器返回为接口文档中该接口返回的字符串(有10种返回结果,就要测试10种返回结果),就会不经过服务器,直接将该字串内容显示到前端页面了,这种只是测试前端页面跳转、数据展示、提示语显示等是否正常 应用场景三、 Fiddler mock后端接口的返回值 作用:拦截后端接口的返回,并修改 Fiddler 重定向--利用线上的环境来测试你的代码,但又不对线上产生影响--修改js,图片,CSS,HTML

比如外部接口,不容易获取或响应速度慢



应用场景四 客户端渗透 1、获取用户管家信息——敏感信息 2、蒙蔽客户端——修改服务器返回 服务器渗透 1、篡改用户信息——篡改用户操作信息 2、钓鱼—请求到达代理网站




