vue+elementUI 表头按钮
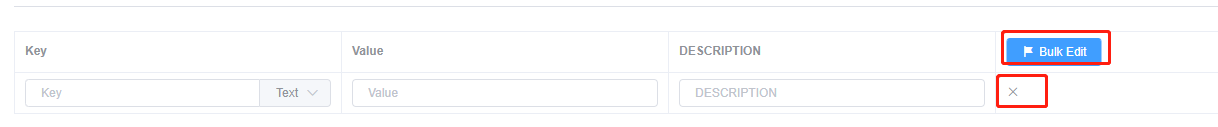
2020-06-23 17:18 _天枢 阅读(2754) 评论(0) 编辑 收藏 举报要实现下图,表头

方法1:
<el-table-column label="操作" :render-header="renderHeaderCaseBody"></el-table-column>
renderHeaderCaseBody(h, params) { let a = [ h('el-button-group',[ // 文字提示 h('el-tooltip',{ props: { disabled: false, content: "批量编辑", placement: "bottom", effect: "light" }, }, [ // 批量编辑 h('el-button', { props: { size: "mini", type: "primary", icon: "el-icon-s-flag" }, on: { click: () => { this.isbodyTextAreaShow = true; this.isBodyTabShowTable = false; this.addCaseData.isbodyTextAreaButton = true; this.resetValParamTextArea(this.bodyTableData, 2); } } }, "Bulk Edit") ]), ]) ] return h('div', a); },
但是以上console控制台会有一个警告:使用scoped-slot比用render-header更简单
1 | [Element Warn][TableColumn]Comparing to render-header, scoped-slot header is easier to use. We recommend users to use scoped-slot header.这 |
这个可以通过方法2解决。
方法2:
<el-table-column label="操作" scoped-slot> <template slot="header"> <el-button-group> <el-tooltip :disabled="false" placement="bottom" effect="light">批量编辑</el-tooltip> <el-button size="mini" type="primary" icon="el-icon-s-flag" @click="BodyBulkEditClick">Bulk Edit</el-button> </el-button-group> </template>
<template slot-scope="scope"> <el-link type="info" :underline="false" icon="el-icon-close" @click.native="deleteRow(3, scope.$index, scope.row)" circle></el-link> </template> </el-table-column>
这样就实现了,方法1的效果。
作 者:
天枢
出 处:
http://www.cnblogs.com/yhleng/
关于作者:专注于软件自动化测试领域。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者
直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角
【
推荐】
一下。您的鼓励是作者坚持原创和持续写作的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2017-06-23 Python基础(六) python生成xml测试报告