tableView特色用法
//
// ViewController.m
// UITableView
//
// Created by yhj on 15/12/15.
// Copyright © 2015年 QQ:1787354782. All rights reserved.
//
#import "ViewController.h"
#define APPW [[UIScreen mainScreen] bounds].size.width
#define APPH [[UIScreen mainScreen] bounds].size.height
@interface ViewController ()<UITableViewDelegate,UITableViewDataSource>
@property(nonatomic,strong)UITableView *tableView;
@property(nonatomic,strong)NSMutableArray *data;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor=[UIColor greenColor];
UILabel *label=[[UILabel alloc]initWithFrame:CGRectMake(APPW/4,APPH/16,APPW,APPW/16)];
label.text=@"tableView特色用法";
label.textColor=[UIColor redColor];
label.font=[UIFont systemFontOfSize:20];
[self.view addSubview:label];
[self start];
}
-(void)start
{
/*基础知识
表视图UItableView用来显示表中可见部分的表
表视图单元UITableViewCell负责显示表中的一行
表视图从遵循UITableViewDelegate协议的对象中获取配置数据(配置表视图的外观并处理一些与用户的交互)
表视图从遵循UITableViewDataSource协议的对象中获得行数据
表视图有两种基本样式:分组表(多个Section)和无格式表(单个Section,默认样式) */
/*
创建一个NSMutableArray充当数据源 */
_data=[[NSMutableArray alloc] initWithObjects:@"0",@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"10", nil];
/*
创建一个UITableView,并指定其显示区域和显示样式
style参数指定该表视图的样式,UITableViewStylePlain 表示是无格式表,即只有一个section;
UITableViewStyleGrouped表示分组表,有多个section,若选择此样式,表视图的delegate对象还要实现
numberOfSectionsInTableView: 方法,以指定该表视图有多少个section
*/
_tableView=[[UITableView alloc] initWithFrame:CGRectMake(10,APPH/8,APPW-10*2,APPH-APPH/8-_data.count*8) style:UITableViewStylePlain];
//指定UITableView的数据源对象和委托对象
_tableView.dataSource = self;
_tableView.delegate = self;
_tableView.rowHeight=50;
//添加到view显示,然后引用计数器减一
[self.view addSubview: _tableView];
}
/*
UITableView通过该方法得知有多少section
UITableViewDataSource协议里的方法,当UITableView的样式是UITableViewStyleGrouped时需要实现该方法
demo里的UITableView的style是UITableViewStylePlain,所以返回1即可,也可以不现实该方法
*/
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
return 1;
}
/*
UITableView通过该方法得知指定的section有多少行
UITableViewDataSource协议里的方法
在demo里,数组里的一项作为一行,所以返回数组的项数即可
*/
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return _data.count;
}
/*
当表视图需要绘制其中一行时,会调用这个方法,这是 UITableViewDataSource协议里的方法
这个方法详细描述了在绘制cell时的具体信息
参数tableview:表示发出请求的表
参数indexpath:NSIndexPath类型,指明需要绘制的是表视图里的哪个section和哪一行
*/
-(UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
//此字符串充当表示 某种 表单元/cell 的键,即是cell一种标识符,也就是表示cell的某种特性
//背景:每个UITableViewCell都是一个对象,都是需要资源开销的.如果数据有有一万条数据,那么系统也要为应用创建一万个cell么?这将要耗费巨大的资源,不现实
//而SimpleTableIdentifier特性表示cell是可重用的(即当表视图滑动时从屏幕上面滚出去的cell会被放到一个可重用队列里,当屏幕底部继续绘制新行时,将优先使用这些cell而不是创建新的cell),这样不管数据源有多少条,程序都只创建有限数量的cell,当屏幕滑动时,那些cell还是以前的那些cell,只不过将显示的数据换了一批而已.大体思想是这样的
static NSString *tableIdentifier = @"tableIdentifier";
//当表视图需要绘制一行时,会优先使用表视图里的可重用队列里的cell
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:tableIdentifier];
/*
1]当可重用队列里没有多余的cell后(在程序刚开始运行时,肯定是没有的啦),就只能新建了;
2]当然,新建的cell也是指定为SimpleTableIdentifier的,同时还要指定新建的cell的style属性;当系统内存紧张时,表视图会删除这些可重用队列里的cell
把新建的cell指定为自动释放
3] cell的style包括图像 文本 和详细文本三种元素, style参数具体值的说明如下:
UITableViewCellStyleDefault:只显示文本和图片
UITableViewCellStyleValue1:显示文本 图片 和详细文本,详细文本在cell的右边,颜色为浅蓝色
UITableViewCellStyleValue2:只显示文本和详细文本并局中显示,但文本颜色为浅蓝色,并且字体变小颜色为浅蓝色,使用于电话/联系人应用程序
UITableViewCellStyleSubtitle:显示文本 图片 和详细文本,详细文本在文本的下面,颜色为浅灰色
*/
if (cell == nil){
cell =[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:tableIdentifier]; }
//根据表视图的行数,从数组里获取对应索引的数据
cell.textLabel.text=[_data objectAtIndex:indexPath.row];
//为每个cell的imageView属性指定一个值,表示在左边显示一张图片
cell.imageView.image=[UIImage imageNamed:@"2a.png"];
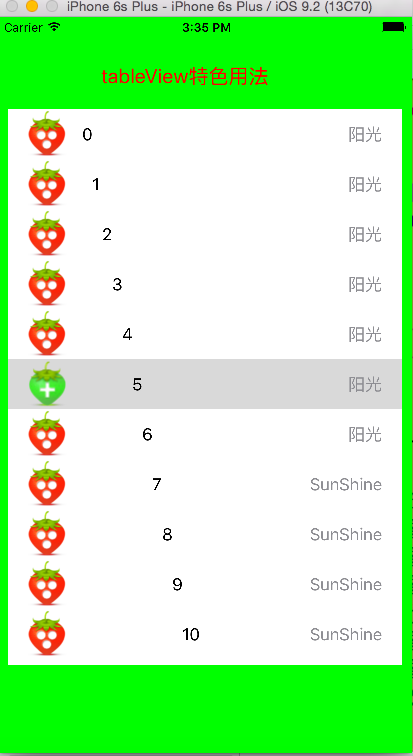
//为cell的highlightedImage属性指定一个值,表示当该行被选中时在左边显示的图片将会被换成highlightedImage
UIImage *highlightImage = [UIImage imageNamed:@"1a.png"];
cell.imageView.highlightedImage =highlightImage;
//为cell添加detailTextLabel属性
if (indexPath.row< 7) {
cell.detailTextLabel.text = @"阳光"; }
else {
cell.detailTextLabel.text= @"SunShine"; }
return cell;
}
/*
UITableViewDelegate协议里的方法-----设置行缩进
疑问:UITableView在绘制每一行时都调用此方法?应该是的,但表视图怎么知道有这个方法呢?莫非在为表视图指定delegate对象后,
表视图在进行某一动作时都会根据该动作对应的指定信息来调用相应的方法链?
*/
-(NSInteger)tableView:(UITableView *)tableView indentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath
{
return indexPath.row;
}
@end
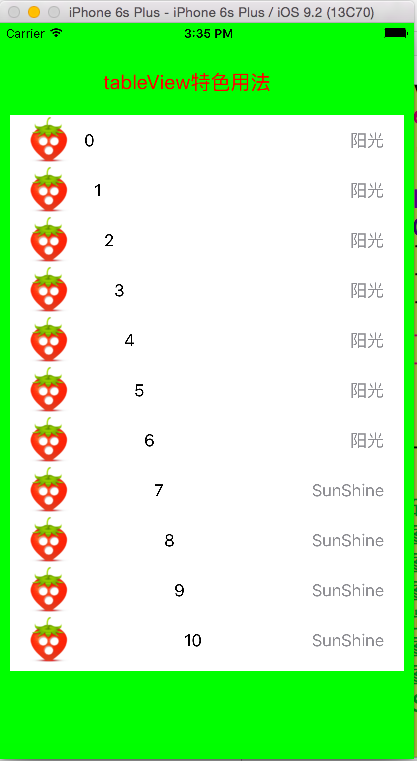
运行效果图 :