盒子模型
HTML 与 CSS
上一节也有简单说过 HTML 相关的,我想想这里讲些啥的好。
这里主要针对一些样式的逻辑来说明,其他详细的属性和设置值希望大家已经在 w3c
(opens new window) 上学习过了。
# 盒子模型
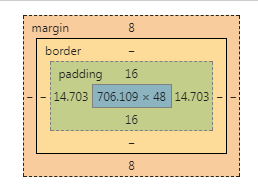
我们能从控制台的 Element 模块里,找到这样的盒子模型:

盒模型(box model)是 CSS 中的一个重要概念,它是元素大小的呈现方式。
# 概念
在一个文档中,每个元素都被表示为一个矩形的盒子。确定这些盒子的尺寸, 属性(像它的颜色,背景,边框方面)和位置是渲染引擎的目标。
在 CSS 中,使用标准盒模型描述这些矩形盒子中的每一个。这个模型描述了元素所占空间的内容。
每个盒子有四个边:外边距边(margin),边框边(border),内填充边(padding)与内容边(content)。
# margin 叠加
当两个或更多个垂直边距相遇时,它们将形成一个外边距(margin)。
margin的叠加会有一些混淆,需要注意的地方是:
外边距(margin)的高度等于两个发生叠加的外边距的高度中的较大者。
只有普通文档流中块框的垂直外边距才会发生外边距叠加。行内框、 浮动框或绝对定位框之间的外边距不会叠加。
# 盒模型计算
CSS3 中新增了一种盒模型计算方式:box-sizing属性。盒模型默认的值是content-box, 新增的值是padding-box和border-box,几种盒模型计算元素宽高的区别如下:
# content-box(默认)
元素宽高(width/height)等于:content
布局所占宽高等于:width/height(content) + border + padding
# padding-box
元素宽高(width/height)等于:content + padding
布局所占宽高等于:width/height(content + padding) + border
# border-box
元素宽高(width/height)等于:content + padding + border
布局所占宽高等于:width/height(content + padding + border)
# 内联元素与块状元素
# 内联元素
内联元素又称行内元素等,表示位于行内的元素。
内联元素只能容纳文本或者其他内联元素,它允许其他内联元素与其位于同一行。
内联元素的宽度高度不起作用。
常见的内联元素:<a>/<span>/<i>/<strong>等。
# 块状元素
块状元素一般是其他元素的容器,可容纳内联元素和其他块状元素。
块状元素排斥其他元素与其位于同一行。
块状元素的宽度高度起作用。
常见的块状元素有:
<div>/<p>/<h1>/<h2>…<h6>/<ul>/<ol>- HTML5 新元素:
<section>/<article>/<header>/<footer>等
# 常用的 display 属性
# block:块状元素
- 可容纳其他块状元素或内联元素
- 排斥其他元素与其位于同一行
- 宽度高度起作用,
block元素可以设置宽度width和高度height,有效
# inline:内联元素
- 位于行内,即位于块状元素或者其他内联元素内
- 只能容纳文本或者其他内联元素
- 允许其他内联元素与其位于同一行
- inline 元素的宽度高度不起作用
# inline-block 元素
-
与
inline元素相似的地方- 位于行内,即位于块状元素或者其他内联元素内
- 允许其他内联元素与其位于同一行
-
与
block元素相似的地方- 可容纳其他块状元素或内联元素
- 宽度高度起作用
-
使用
inline-block可以很方便解决一些问题:- 使元素居中
inline元素a/span设置宽高- 将多个块状元素放在一行
# float 浮动
float属性定义元素在哪个方向浮动。
float属性可应用于图像,使文本围绕在图像周围。
使用float还可能遇到高度塌陷的问题,而可以使用几个方法解决:
- 父元素使用
overflow: hidden(此时高度为auto) - 使父元素也成为浮动
float元素 - 使用
clear清除浮动
float撑开父元素主要依赖 BFC 原则。
BFC 特性:
- BFC 会阻止垂直外边距(margin-top、margin-bottom)折叠。
- BFC 不会重叠浮动元素。
- BFC 可以包含浮动。
# 具体说明
以上的一些样式属性和方法,更多具体说明可参考《CSS 的 display 有关》
# 元素定位
文档流:正常的文档流也叫普通流,在 HTML 里面的写法就是从上到下,从左到右的排版布局。
而我们常用的布局,与position样式属性紧紧相关。
# static
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
# inherit
规定应该从父元素继承 position 属性的值。
# relative
生成相对定位的元素,相对于其正常位置进行定位。
relative的特点:
- 保持原有文档流,但相对本身的原始位置发生位移,且占空间
- 元素也遵循从上到下,从左到右的排版布局
- 相对于其正常位置进行定位,在这里设置了
relative的元素相对其原本位置(position: static)进行位移 - 元素占有原本位置,因此下一个元素会排到该元素后方
- 元素占位不会随着定位的改变而改变。也就是说
relative在文档流中占有的位置与其原本位置(position: static)相同
这里有个需要注意的地方: 虽然relative元素占位与static相同,但会溢出父元素,撑开整个页面(document)。
# absolute
生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位。
元素的位置通过left, top, right以及bottom属性进行规定。
absolute的特点:
absolute元素脱离文档流absolute元素不占位,因此下一个符合普通流的元素会略过absolute元素排到其上一个元素的后方absolute元素的定位是相对于static定位以外的第一个父元素进行定位
# fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过left, top, right以及bottom属性进行规定。
fixed的特点:
fixed元素脱离文档流fixed元素不占位fixed相对于浏览器窗口来定位,不管是否有static定位以外的父元素absolute元素会随着页面的滚动而滚动,而fixed不会
# 元素堆叠
元素的堆叠方式和顺序,除了与position定位有关,也与z-index有关。
# z-index
有关z-index的说明:
- 无
z-index或者z-index值相等时,堆叠顺序均由元素在文档中的先后位置决定,后出现的会在上面。 - 当向上追溯找不到含有
z-index值的父元素的情况下,则可以视为自由的z-index元素。 - 自由的
z-index元素可以与其他自由的定位元素或者父元素的同级兄弟定位元素来比较z-index的值,决定其堆叠顺序。 z-index值只决定同一父元素中的同级子元素的堆叠顺序。- 父元素的
z-index值为子元素定义了堆叠顺序,即子元素依赖于父元素z-index值来获得页面中的堆叠顺序。



