vue3 使用swiper实现轮播图(两边小中间放大效果轮播图)
先引入swiper ,我直接引入的最新的包是10.2.0
pnpm add swiper
or
yarn add swiper
在vue页面引入
<script setup> import { Swiper, SwiperSlide } from 'swiper/vue'; import { Autoplay } from 'swiper/modules'; import 'swiper/css'; const modules = [Autoplay]; </script>
在vue页面使用
centeredSlides为true 表示带有swiper-slide-active 的图片会居中
spaceBetween 表示每张图片的间隔
slidesPerView 可视区域一共显示局长图,auto表示根据宽度自适应
disableOnInteraction 为false表示触摸,点击或者拖拽了swiper之后自动播放不会停止,会重新启动autoplay
<div class="swiperBox"> <swiper direction="horizontal" :loop="true" :autoplay="{ disableOnIntercation: false, autoplay: false, delay: 2400 }" slidesPerView="auto" :spaceBetween="0" :centeredSlides="true" :modules="modules" > <swiper-slide v-for="(item, key) in list" :key="key"> <van-image w-full h-full :src="item.fileUrl" fit="cover" /> </swiper-slide> </swiper> </div>
最后样式两边缩小
.swiper-slide { width: 60%; height: 300px; transition: all 0.3s ease-in-out; } .swiper-slide-prev { transform: scale(0.8); } .swiper-slide-next { transform: scale(0.8); }
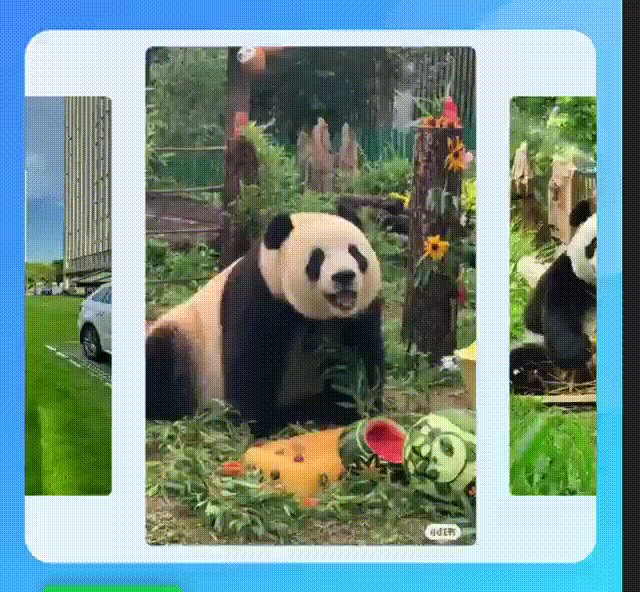
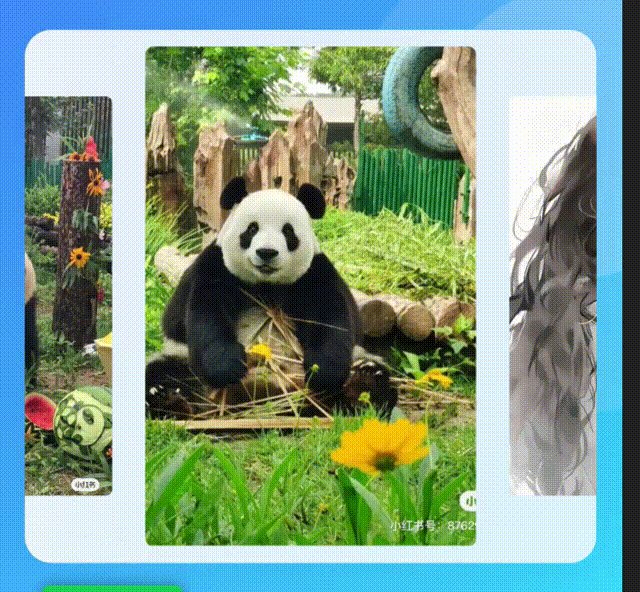
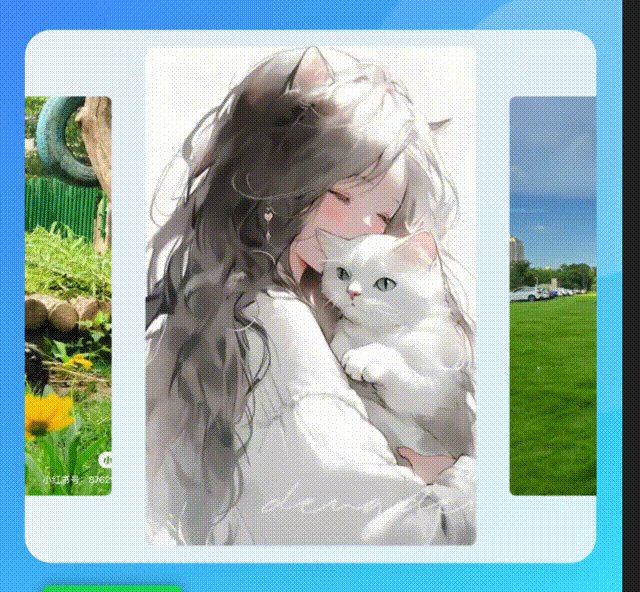
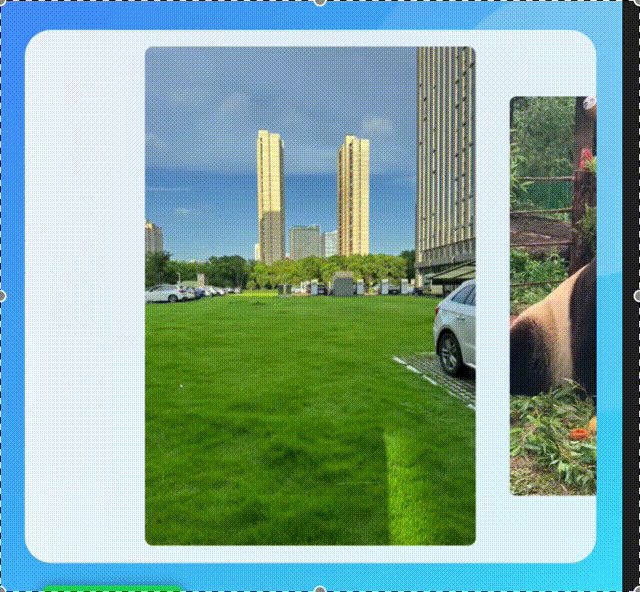
呈现效果(开发过程中,发现会出现进入页面轮播和配置项不执行,可以给组件加一个v-if延迟加载即可)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通