微信小程序中使用Vant Weapp组件库
【快速上手 - Vant Weapp (gitee.io)】
【node 版本对应的npm版本表 - 菜小鱼~ - 博客园 (cnblogs.com)】
【报错npm ERR! A complete log of this run can be found in: npm ERR!-CSDN博客】
【解决: npm install 报错 ‘The operation was rejected by your operating system‘-CSDN博客】
【npm install 常见错误 - 掘金 (juejin.cn)】
一、安装
1.前提已安装node.js
2.npm安装
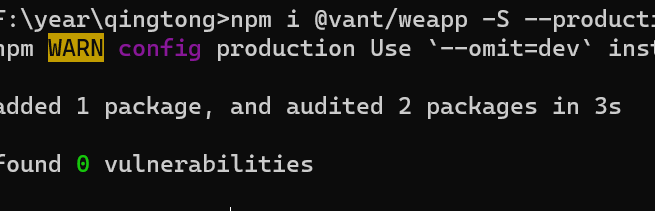
npm i @vant/weapp -S --production
若报错
有以下报错可能:node和npm版本不匹配;权限不够等【解决方法的链接放在了文章头】
3.修改app.json
将 app.json 中的 "style": "v2" 去除
4.修改project.config.json
{ ... "setting": { ... "packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram/" } ] } }
5.构建npm包
工具->构建npm->使用npm模块
若报错 Error: F:\year\qingtong\package.json 未找到
解决:npm init


就能找到这个文件了
若报错 Error: F:\year\qingtong\package.json 对应的 node_modules 不存在
请在 F:\year\qingtong 执行 `npm install`

如出现上图的报错:说明包下载没成功,再执行一下第2步:npm i @vant/weapp -S --production
学习了这篇文章【最新,513ms审计1个包发现0个漏洞答案 - 爱码网 (likecs.com)】

若报错: Error: F:\year\qingtong\miniprogram\ 未找到
是因为新版本原因
解决

再执行第5步就完成构建了

2、使用
app.json 或者页面.json文件中:
"usingComponents": { "van-button": "@vant/weapp/button/index" }
在页面中使用
<van-button type="primary">按钮</van-button>
如能出现效果,但样式没有的话,可以重启一下微信小程序。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律