微信小程序高度适配
参考文章【微信小程序:用 rpx 和 wx.getSystemInfoSync() 来适配屏幕高度-CSDN博客】
1.小程序的任何机型的宽度固定为750rpx;为了适配不同设备的高度可以通过下面的公式转化
750/设备宽度=屏幕设置高度/设备高度
所以自适应屏幕应该设置的高度=750*设备高度/设备宽度
2.获取设备信息
App({ globalData:{ screenTotalH:0//设备屏幕高度 }, onLaunch: function () { const that = this; wx.getSystemInfoAsync({ success (res) { that.globalData.screenTotalH = 750*res.windowHeight/res.windowWidth; console.log(that.globalData); } });
小程序选择机型:

调试器结果显示:

3.页面中使用
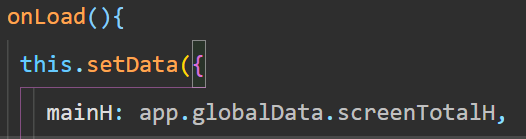
页面js获取

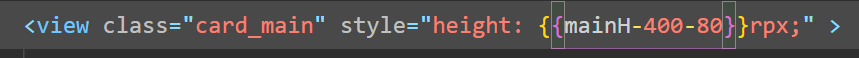
页面wxml使用





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律