微信小程序自定义顶部tap栏
第一步:隐藏原生导航栏效果

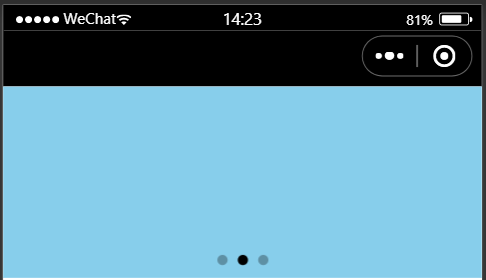
(默认效果)
json中配置:
"window": {
"navigationStyle": "custom"
}

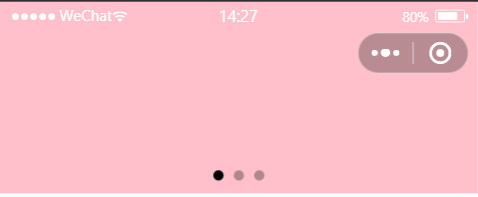
(成功去除顶部tab栏,只留下了胶囊,但轮播图直接与顶部图标融在一起了)
第二步:适应各种手机的边距

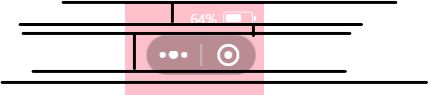
第一根竖线= 状态栏高度
胶囊顶部= 状态栏高度 + 第二根短竖线,
第三根竖线= 胶囊高度
故整个状态栏高度= 状态栏高度+胶囊高度+(胶囊顶部-状态栏高度)*2
js文件
知识点1:获取胶囊按钮信息【界面 / 菜单 / wx.getMenuButtonBoundingClientRect (qq.com)】
App({
onLaunch: function () {
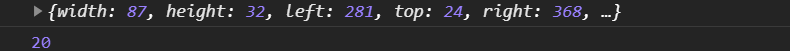
const menuButtonInfo = wx.getMenuButtonBoundingClientRect();
console.log(menuButtonInfo)
知识点2:获取设备信息【基础 / 系统 / wx.getSystemInfo (qq.com)】
try {
const res = wx.getSystemInfoSync()
console.log(res.statusBarHeight); 获取状态栏高度
} catch (e) {
console.log("error");
}

实现:保存数据信息
定义一个全局对象用于保存一些设备及胶囊的数据, 在其他页面onLoad之后可以通过const App = getApp(), App.globalData. 的方式访问
App({
globalData:{
navBarHeight: 0, // 导航栏高度
menuRight: 0, // 胶囊距右方间距(方保持左、右间距一致)
menuTop: 0, // 胶囊距顶部间距
menuHeight: 0, // 胶囊高度(自定义内容可与胶囊高度保证一致)
},
onLaunch: function () {
const menuButtonInfo = wx.getMenuButtonBoundingClientRect();
try {
const res = wx.getSystemInfoSync()
this.globalData.navBarHeight = menuButtonInfo.top+menuButtonInfo.height+(menuButtonInfo.top-res.statusBarHeight)*2;
this.globalData.menuRight = menuButtonInfo.left;
this.globalData.menuTop = menuButtonInfo.top;
this.globalData.menuHeight = menuButtonInfo.height;
} catch (e) {
console.log("error");
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律