第十二周实验——原型设计工具的学习与应用
一、原型设计工具
原型设计工具就是能够帮助设计师制作静态或动态网页/App设计模型的工具。在项目分析阶段用它做出静态HTML可以直接用鼠标拖出要用的组件,放在相就的位置上就可以了,也可以实现简单的页面跳转,在初期阶段可以用它来对整个业务流程作出页面上一些简单的功能,基本上的工具都可以导出生成HTML代码,用原型工具做出的页面直观而且比较美观。在界面设计初级或中期,为了能够方便和其他设计师讨论、测试产品相关的设计想法,需要利用各种原型工具将产品模型做出来,一个个界面修改和迭代,必要的时候,还可以制作成动态的模型,直接测试,看看该项目可能存在的潜在问题或不足等。
二、部分主流原型设计工具介绍
01 Pixso
Pixso 是一个集多种功能于一身的在线设计工具,可以完成从线框图、原型设计、UI 设计到协作、设计系统管理、开发人员交付等各种环节。Pixso 提供了直观的构建工具,你可以用连接线连接各种相关的 UI 元素,并选择自己喜欢的交互效果和动画。上手成本低,Pixso 拥有用户友好的界面,可以在没有任何代码知识的情况下创建原型。
但是Pixso规范性较差。编辑能力着实强大,变相导致规范性差,管理不便。难度稍大,入门较慢。鉴于其比较复杂,学习难度较大,新手劝退。本地型软件,可以下载html文档预览,手机预览不方便。制作原型的速度比较慢(交互操作太多),常常耽误时间,而且修改较繁琐。
可在 macOS、Windows 和 Linux 系统浏览器中使用.
02 AdobeXD
Adobe XD,是 Adobe 推出的基于矢量的工具,可用于协同设计和原型制作。适合有 Adobe 软件使用经验的用户,支持将静态设计文件转换为交互式原型。使用 AdobeXD,有两种模式可供选择:设计模式和原型模式。在设计模式下,可以创建静态设计,向画板添加各种元素,每个画板代表不同的应用程序屏幕或网站页面。
要将静态设计转换为交互式原型,需要切换到原型模式。在这里,你可以在你的画板(例如屏幕)之间绘制交互式链接,来模拟你的网站或应用程序的流程。可以通过 URL 或嵌入代码与他人共享做好的原型。如果启用评论功能,访问者可以直接在原型中提供反馈。
可在 macOS 和 Windows 系统上使用。
03 Sketch
Sketch是一个一体化的数字设计平台,可用于创建静态设计和原型,以及与开发人员实现交付。可用于完成轻量原型设计。使用 Sketch 灵活的矢量编辑工具在画布中创建静态设计,然后使用原型功能预览设计,在不同画板间创建交互动画,实现页面间的切换。在 Sketch 中将静态文件转换为交互式原型的最快方法是在两个画板之间添加链接。然后,你可以通过添加热点(可点击的区域)、在适当的位置修复某些元素以及设置起始点,来确定在预览原型时从哪个画板开始。
Sketch 是 Mac 专属的应用,只能在 macOS 系统上使用。
04 Axure
Axure 是一个完全集成的应用程序,可以高效创建原型,包括绘制 App 以及网页的原型图、框架图、结构图等。当设计人员将项目移交给开发人员时,他们可以更好地了解应该如何实施,并且可以更有效地与产品经理合作来估计范围和评估技术可行性。Axure 内置的小部件可用于构建动态交互,新手设计师即使不懂程序代码可以在 Axure 中创建复杂、动态、功能丰富的原型。而希望深入研究并花时间学习程序的设计人员,也可以用Axure构建具有复杂交互和写实的网站和应用程序。
支持在 Windows 和 macOS 系统上使用。
05 Framer
使用 Framer,你可以通过拖放预设的交互组件以及构建动画和转换来创建交互式原型。根据你的设计,Framer 生成基于代码的原型,其行为和感觉就像一个真正的应用程序或网站。Framer 拥有大量的工具和特性来构建丰富的原型,包括作为设计基础的自适应布局,完全可定制的交互组件,以及用于分页、滚动和导航的内置工具。
Framer 完全是通过现成的组件和用户友好的拖放功能实现快速、高保真的原型制作。
可在 macOS、Windows、iOS、Android 和浏览器上使用。
06 UXPin
UXPin 是一个强大的端到端设计平台,具有强大的原型开发能力。它可以说是创建高保真、逼真原型的最佳工具之一。当使用 UXPin 进行原型设计时,你可以从头开始,也可以从 Sketch 或 Photoshop 导入现有设计,以及静态 PNG 或 JPG 文件。UXPin的界面使用雷同于Photoshop,很好上手,操作简单,最终可以得到可点击的原型。
适用于 macOS、Windows、iOS、Android 系统和浏览器。
三、使用墨刀设计项目原型
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
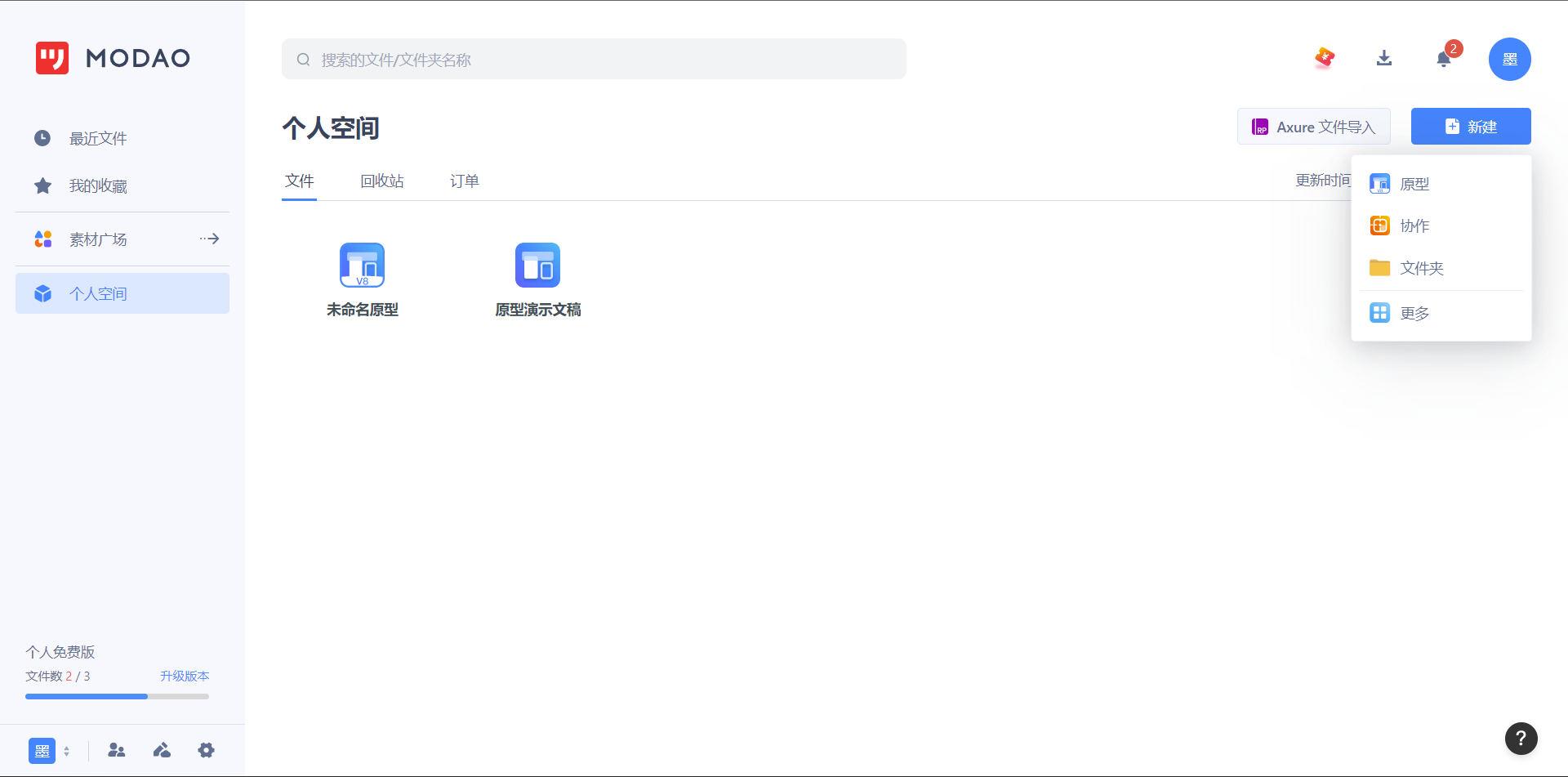
1、首先进入墨刀平台新建一个原型设计

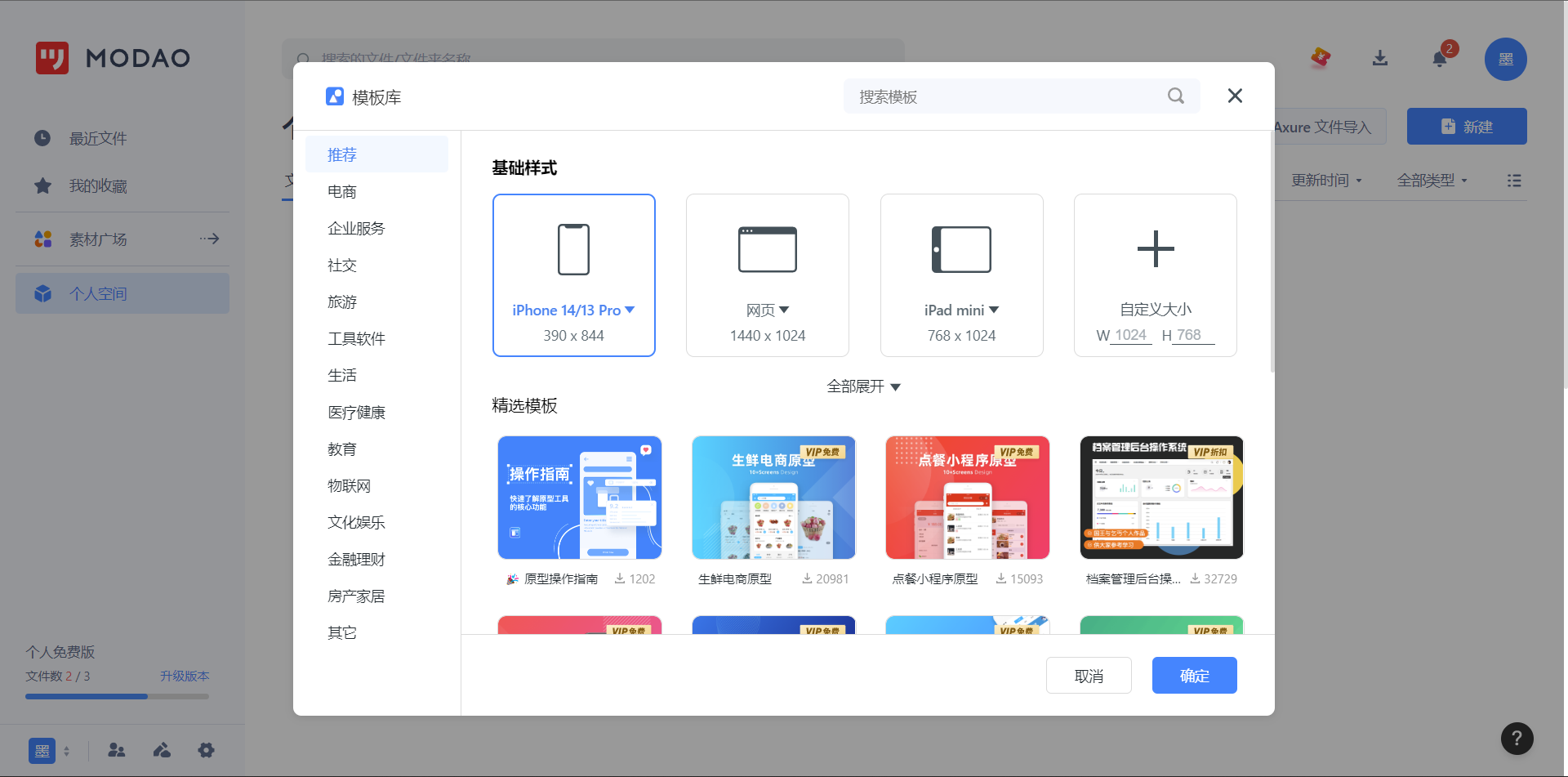
2、选择尺寸,该平台提供了三种基础样式,分别是客户端、网页和平板类型的,也可以自定义大小。

3、根据我们小组自己的项目,我选择了以手机客户端的模板。
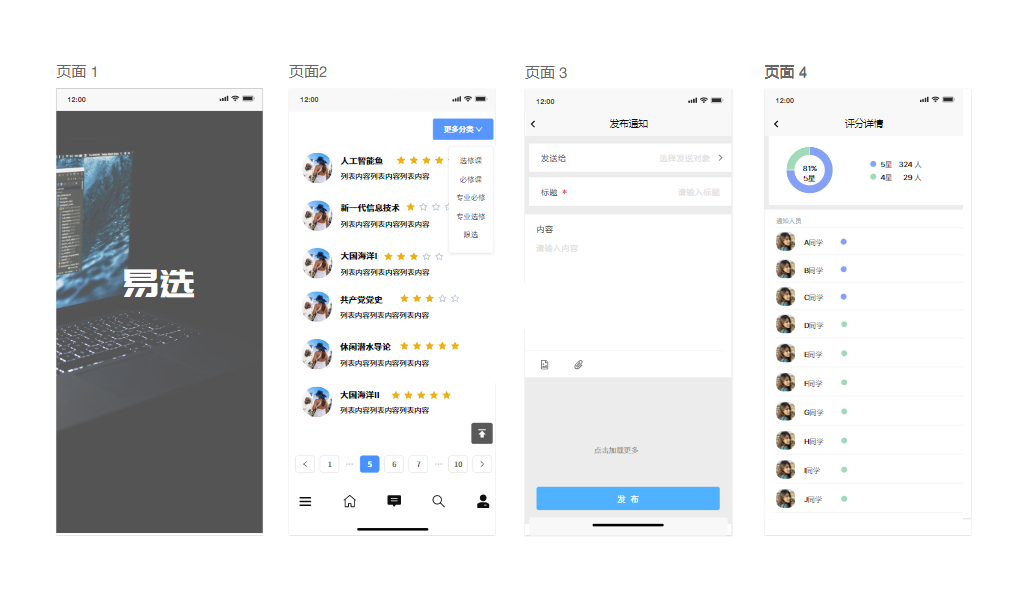
选择左边的添加页面和相应的模板进行界面设计,并添加交互功能。
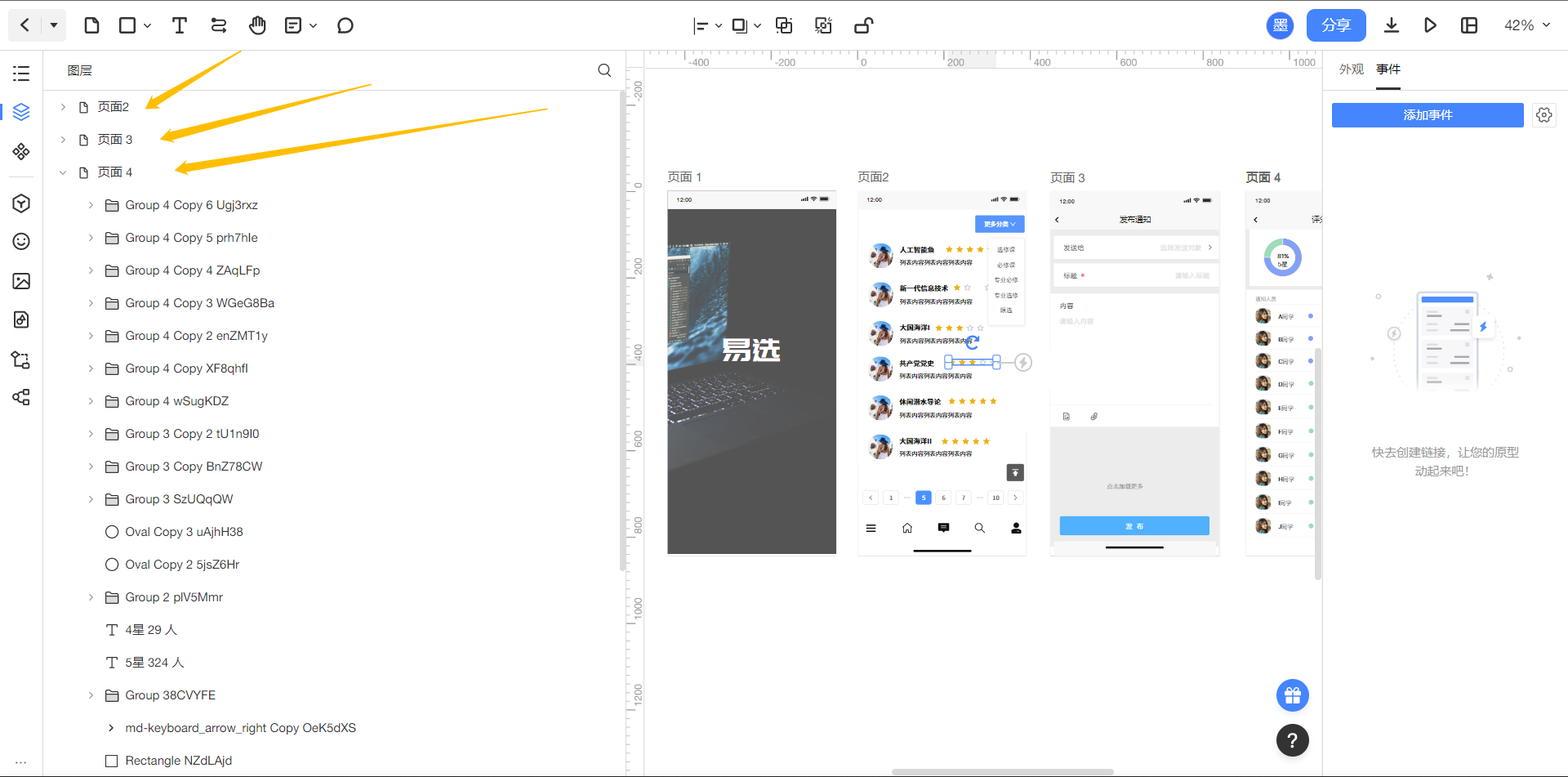
下图是我制作的较为简单的四个页面设计:

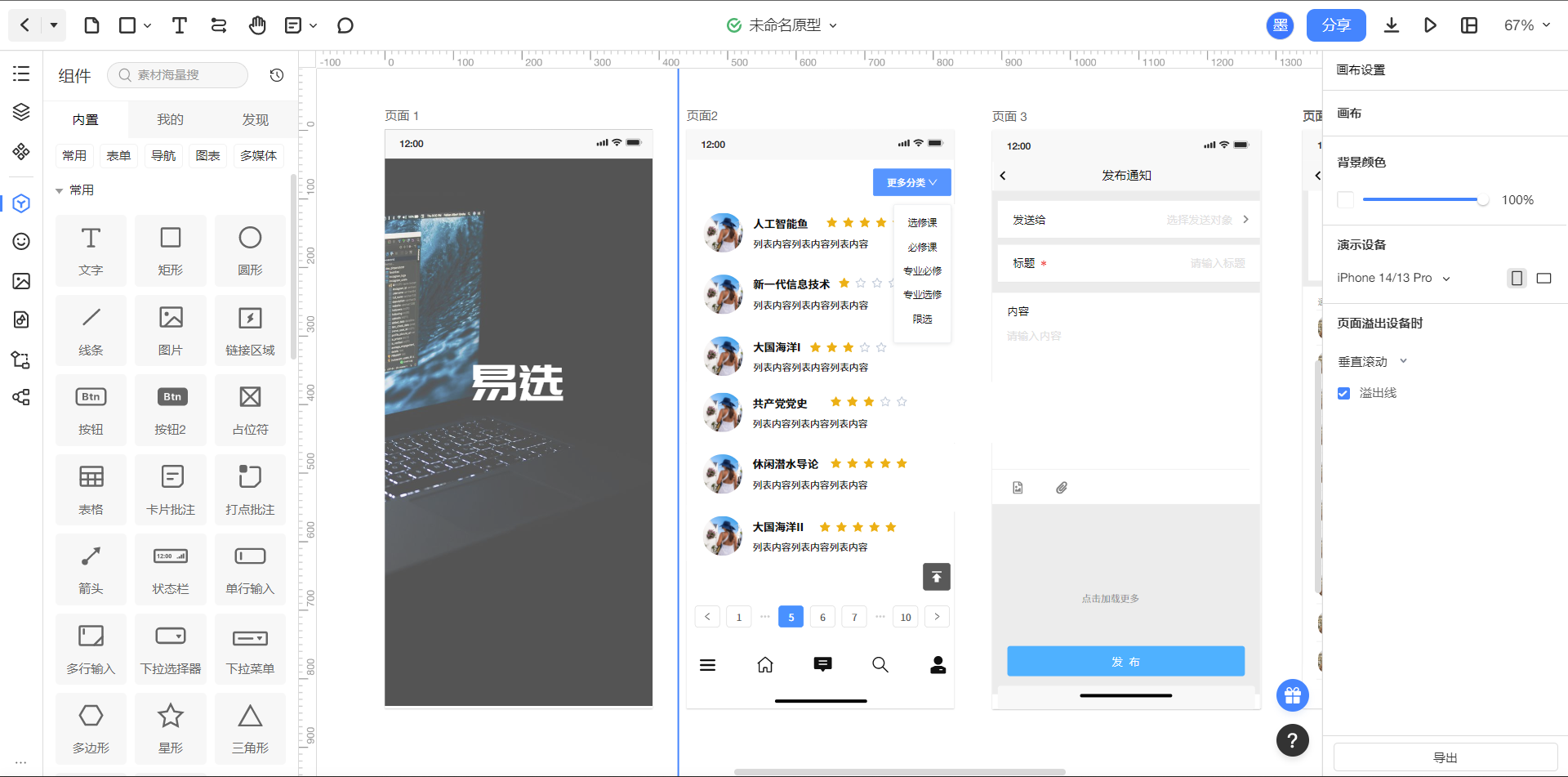
左边是素材库,墨刀建立了自己的素材广场,并在素材广场开放了【原型图、设计资源、流程图、图标、组件、设计规范、图片】等入口,可快速定位你的需求。
并且海量的素材支持免费下载,并保存到工作区,工作区中的「已保存」、「已收藏」和「最近使用」分类让素材使用有迹可循,方便复用,进一步提升原型创作工作效率。
只要用鼠标拖拽到页面上就可以编辑、添加交互指令,操作简单、界面友好。

左边的界面中还包括了图层,清晰表明每个图层的交互指令和模块细节。同时该平台还支持多人同步项目协作。
信息同步,操作日志即时更新,所有作品均可以与团队成员一起创作,团队成员可以随时了解创作进程。加入协作或者发送链接,他人即可在电脑或手机上查看你的原型,还能设置分享权限和密码。企业成员在提出修改意见时可以直接在原型上打点评论,提升反馈收集效率。多版本记录,支持多人创建版本,协作更高效,标注版本信息,一键还原之后还能继续创作,比对版本,查看历史变动,产品迭代清晰明了。

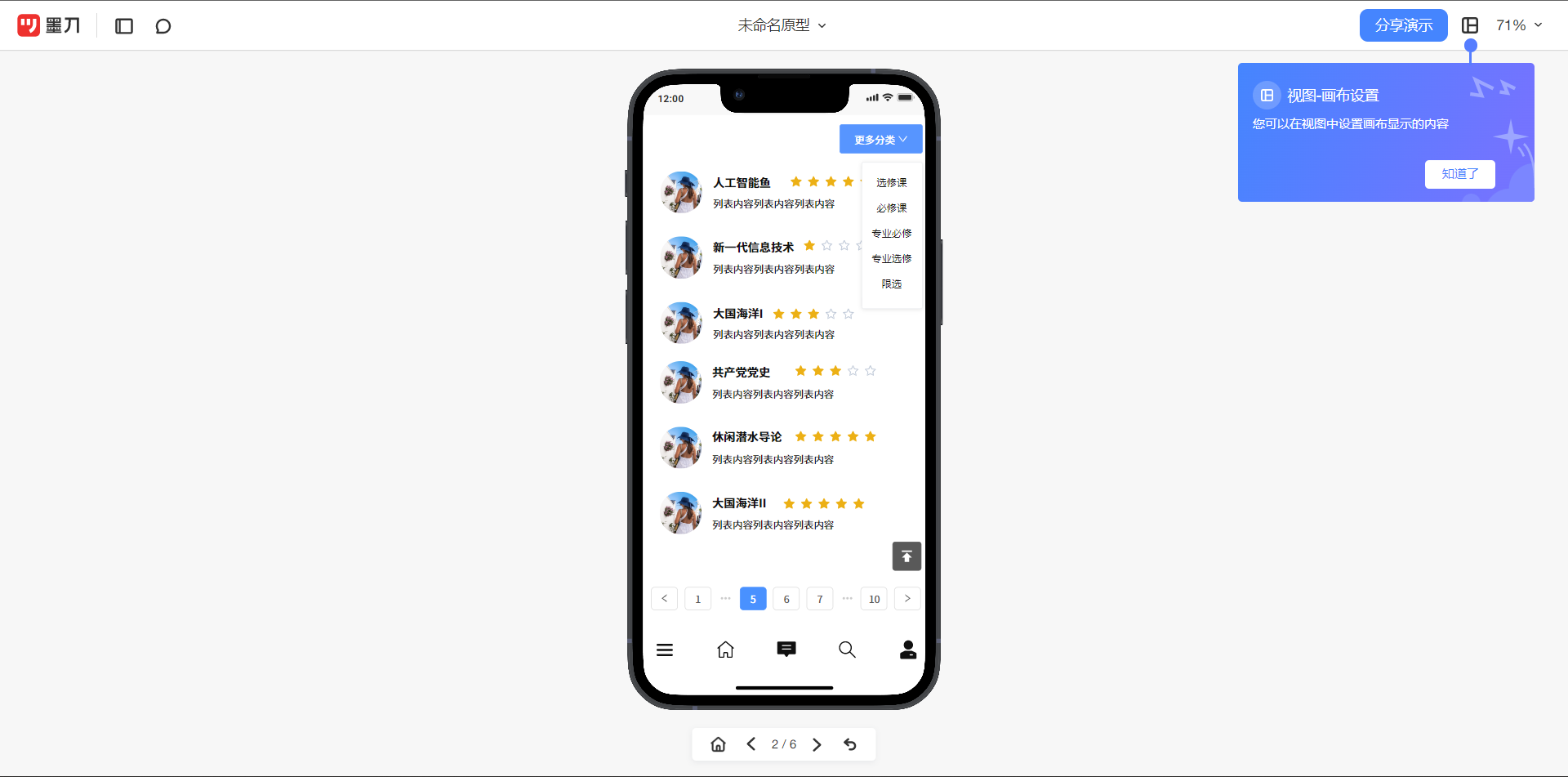
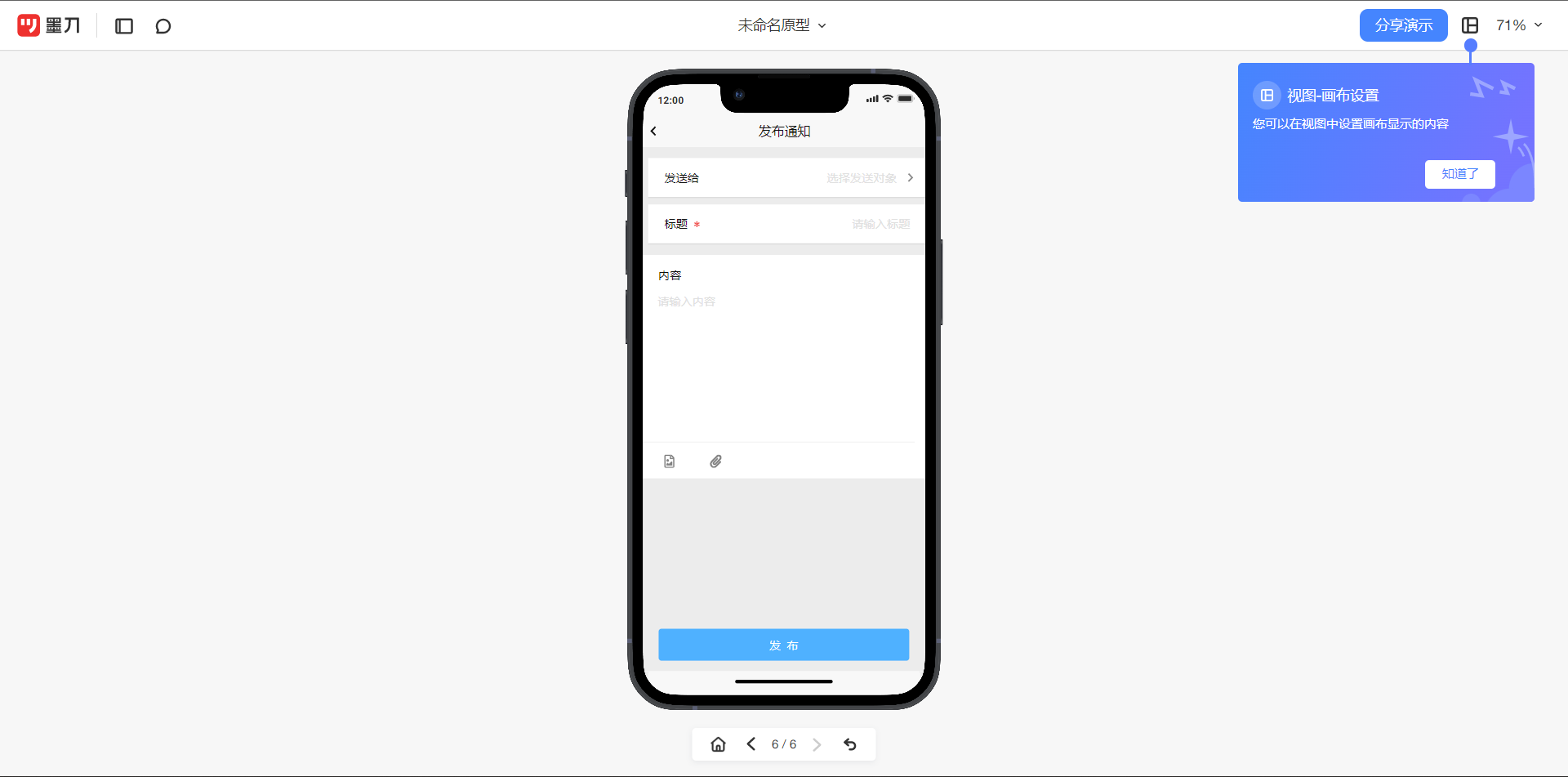
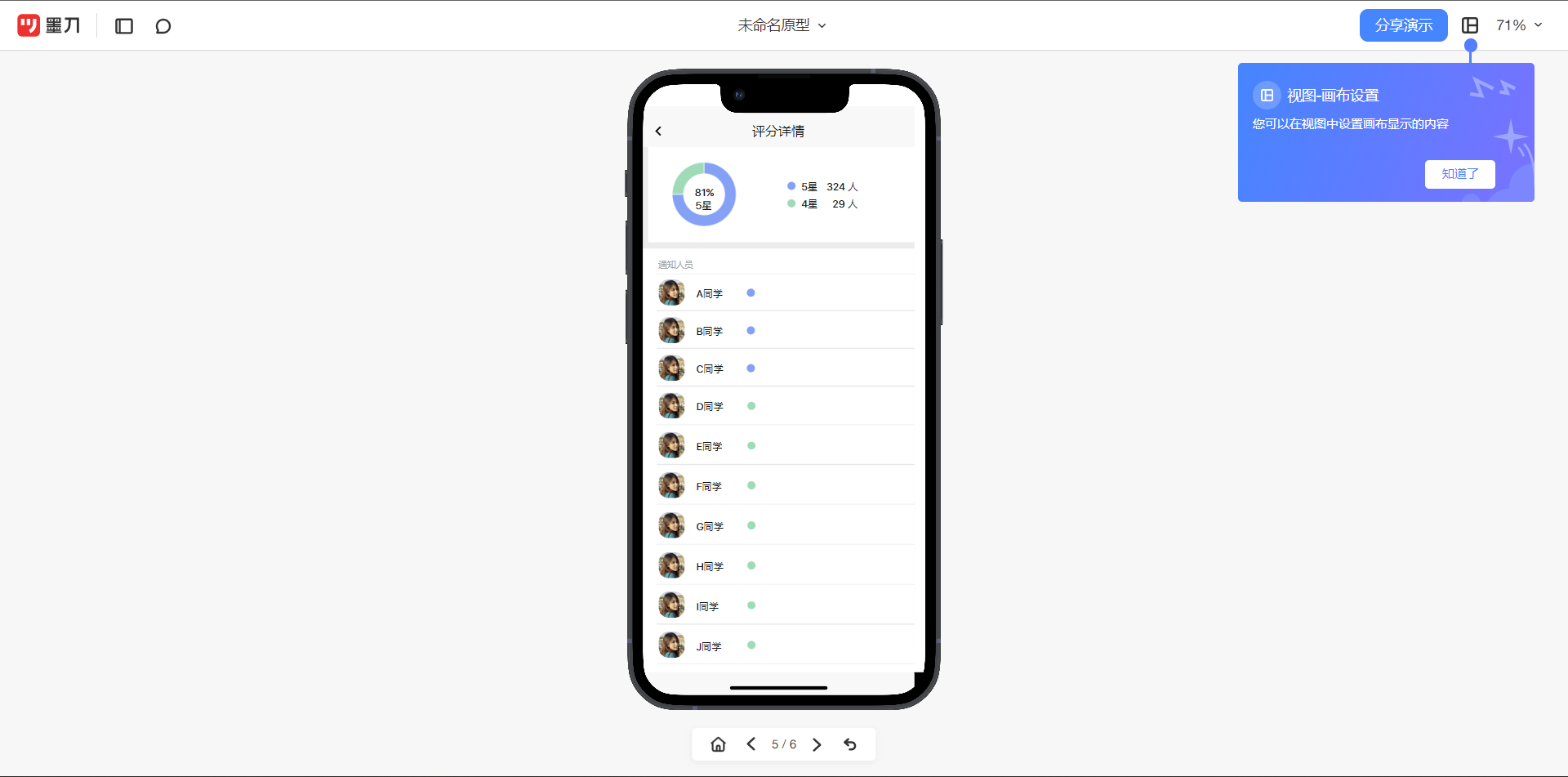
设计完成之后,用户可以通过演示查看最终的效果:




四、实验总结
通过分析市场上主流的原型设计工具,进行横向的比对。结合自己小组的项目,通过墨刀平台进行对本项目的原型设计,模拟原型设计过程,了解项目过程。



