使用MvcPager实现Ajax分页
接触ASP.NET MVC的时间不长,这段时间做东西的时候要用到分页,但是普通的分页用户体验不是很好,所以想实现无刷新的分页。
在网上找了好多例子,但是感觉都封装的不好,不小心发现了Webdiyer.MvcPager这个插件,然而实现的过程却不是一帆风顺,所以给大家分享一下:
1.环境:vs2017; .NET Framework 4.5
2.准备工作:
首先,你需要安装Webdiyer.MvcPager插件,很简单,右键项目》管理NuGet程序包》浏览,输入Webdiyer.MvcPager,选择最新版后点击安装,我用的版本是v3.0.1.1
其次,你需要安装Microsoft.jQuery.Unobtrusive.Ajax,和上述步骤一样。传说这个js在mvc3的时候是自带的,反正我在我的项目里没找到。
3.视图:
@{ ViewBag.Title = "Show"; Layout = "~/Views/Shared/_Layout.cshtml"; } @using Webdiyer.WebControls.Mvc @model PagedList<WebApplication1.UserInfo> <h2>Show</h2> <div id="userinfo"> @Html.Partial("_UserinfoList", Model) @*使用局部视图,在第四步中创建*@ </div> @section scripts { @{Html.RegisterMvcPagerScriptResource();} }
视图代码中有<div id="userinfo">,这个div一定要有id;
@section scripts { @{Html.RegisterMvcPagerScriptResource();} }
这句话应该是注册MvcPager,必须要有的。
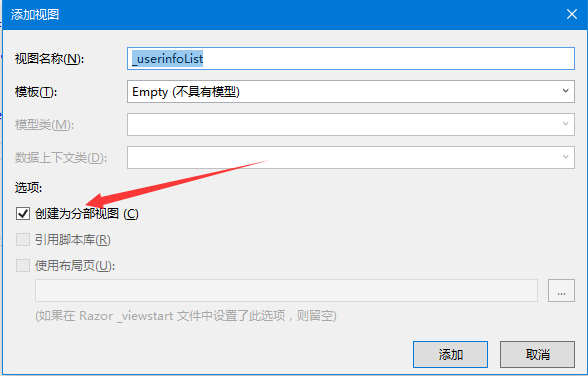
4.创建局部视图:
Views》Shared,右键》添加》视图,这里选择创建为分布视图。

下面是分布视图里的代码:
@using Webdiyer.WebControls.Mvc @model PagedList<WebApplication1.UserInfo> <table class="table table-bordered"> <tr> <th>姓名</th> <th>性别</th> </tr> @foreach(var item in Model) { <tr> <td>@item.RealName</td> <td>@item.Sex</td> </tr> } </table> <div class="text-center"> @Ajax.Pager(Model, new PagerOptions { PageIndexParameterName = "id", ContainerTagName = "ul", CssClass = "pagination", CurrentPagerItemTemplate = "<li class=\"active\"><a href=\"#\">{0}</a></li>", DisabledPagerItemTemplate = "<li class=\"disabled\"><a>{0}</a></li>", PagerItemTemplate = "<li>{0}</li>" }).AjaxOptions(a => a.SetUpdateTargetId("userinfo")) </div>
这里的@Ajax.Pager***就是分页控件啦,这里需要注意两点:①PageIndexParameterName ,对应Controller中方法的参数②AjaxOptions(a => a.SetUpdateTargetId("userinfo"),SetUpdateTargetId中的参数“userinfo”是视图中div的id
5.Controller:
public ActionResult Show(int id = 1) { using (var db = new JiChuang()) { var model = db.UserInfo.OrderByDescending(a=>a.ID).ToPagedList(id, 3);//①必须排序②这里的3是每页显示的条数; if (Request.IsAjaxRequest()) return PartialView("_UserinfoList", model); return View(model); } }
按照这个步骤走下来就完成了,不过还是建议看一下官方的例子:http://www.webdiyer.com/mvcpager/demos/ajaxpaging/
我只是把我在实现过程中遇到的问题和需要注意的地方跟大家分享一下。
可能遇到的错误:
如果遇到这个错误,在布局页中添加如下代码:
@RenderSection("scripts",required:false)
这段代码对应视图中的
@section scripts
{
@{Html.RegisterMvcPagerScriptResource();}
}
第一次写这种文章,可能逻辑上不清晰或内容上不详细,以后努力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步