PyTorch可视化——tensorboard、visdom
一、pytorch与tensorboard结合使用
Tensorboard
Tensorboard一般都是作为tf的可视化工具,与tf深度集成,它能够展现tf的网络计算图,绘制图像生成的定量指标图以及附加数据等。此外,Tensorboard也是一个独立工具,只要保存的数据遵循一定的格式,Tensorboard就可以读取这些数据并进行可视化
-
将网络结构、动态数值以 protocol buffer 格式写到文件里。
-
读取网络结构、读取动态数值,并展示在浏览器中。
Tensorboard_logger
Tensorboard_logger是TeamHGMemex开发的一款轻量级工具,它将Tensorboard的工具抽取出来,使得非tf用户也可以使用它进行可视化,不过功能有限,但一些常用的还是可以支持。
安装
1.安装tensorflow:
建议安装cpu-onlu版本(因为本人pytorch安装的是GPU版本,避免在同一个虚拟环境下包冲突),可以选择直接pip安装
2.安装tensorboard_logger:
安装十分简单,可以通过 pip install tensorboard_logger 命令直接安装
如何使用
1.首先启动Tensorboard,命令格式如下:
tensorboard --logdir <your/running/dir> --port <your_bind_port>
例如命令是:
tensorboard --logdir /home/tenyun/Documents/Githome/pytorch_home/ --port 1234
这里选择端口的时候,一定要注意,不能选择被占用的端口
启动成功后,控制台如下输出:
TensorBoard 1.11.0 at http://TenYun:1234(Press CTRL+C to quit)
2.代码中使用
from tensorboard_logger import Logger
# 构建logger对象,logdir用来指定log文件的保存路径
# flush_secs用来指定刷新同步间隔
logger = Logger(logdir="/home/tenyun/Documents/Githome/pytorch_home", flush_secs=2)
# 模拟函数
for ii in range(100):
logger.log_value('loss', 10-ii**0.5, step=ii)
logger.log_value('accuracy', ii**0.5/10, step=ii)
3.查看结果
运行以后,到浏览器输入: http://localhost:1234,注意换成你绑定的端口,可以看到结果。
二、visdom
基本概念
Visdom有一些简单的特性,我们可以根据这个特性来构建属于自己的特定的例程(use-cases)。
①Panes(窗格)

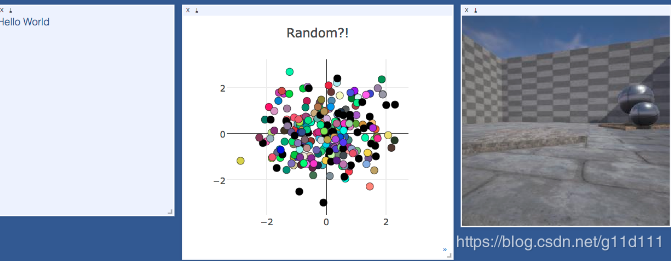
当你刚刚打开UI会发现,这是个白板,只有一片蓝色,别的啥都没有…。我们可以用图形、图像和文本填充它。
注意,
无论是文本还是图像、视频,都需要放在一个叫做pane的container里面,你可以对这些pane(窗口)拖拽,缩放以及删除。
其中,pane存在于envs,envs的 status(状态)可以跨sessions(会话)保存。
此外,pane还支持callbacks(回调函数),也就是说,当你在一个pane上输入一些内容, 如果后端写好了对应的处理逻辑,那么callbacks会要求Visdom对象接收前端传来的输入给后端的处理代码,并将处理后的结果返回到前端显示,也就是pane可以支持交互~
② Enviroments环境
UI的左上角,有一条这样的东西:
这是可视化空间所在的环境(envs)——可以理解为①中pane所在的context。
默认情况下,每个用户会拥有一个叫做main的env。

如果有额外的需求,比如要在不同的环境中展示多种层次的内容,用户可以在UI(前端)或者后端创建新的env。环境变量的状态被长期保存。
我们可以在UI任意的切换不同的环境(env)。当你选择了一个新的env,visdom将会向服务器请求存在于该env中的图像。
在 env selector(环境选择器)后面,有一个小的橡皮擦eraser button,用户可以使用它来清除当前env下的所有内容。如果你的展示是动态的,也就是数据源源不断需要展示,那么后续的图像会 继续展示在此env下。
③State——状态
当你在某些env下创建了一些可视化图像内容后,服务器会自动缓存这些可视化结果(设置checkpoint)。如果你重新加载此页面或者重新打开服务器,这些图像内容会重现的。
当然,你也可以手动的保存这些env的状态:
- save: 可以序列化env的状态,并以json文件保持在磁盘中。
- fork: 当输入一个新的名字,会复制当前的状态到这个new env下。

④ Filter——过滤
这个功能挺容易理解的:就是根据你在filter窗口的输入(右上角)对当前env下所有windows的title进行字符串正则匹配,只显示该env下跟输入的图像名字匹配的图像
总结:
明确几个名词:
-
env:看作一个大容器,在代码中是 vis=visdom.Visdom(env=''main)
-
pane: 就是用于绘图的小窗口,在代码中叫 window
使用Visdom就是在env中的pane上画图
区别参数env和win:
- env是Visdom的参数,指定环境的名字,默认有个叫main的环境
- win(和opts)是vis中几乎所有函数都有的参数,指定pane的名字,建议每次操作都指定win
补充:
- opts用来可视化设置,接收一个字典。通用的一些配置:主要用于设置pane的显示格式
options.title
options.xlabel
options.ylabel
options.width
-
避免覆盖之前的数值:
1.指定参数 update=‘append’
2.使用vis.updateTrace方法更新图
安装(setup)& 启动例子(demo)
我的是python3.x,直接pip install visdom即可。
安装后,不需要代码写好,就可以在命令行里面跑visdom。
启动方法: python -m visdom.server 或者直接敲 visdom,刚执行的时候,会开始下载一些脚本,需要等待一会
然后试一段代码:
import visdom
import numpy as np
vis = visdom.Visdom()
vis.text('Hello, world!')
vis.image(np.ones((3, 10, 10)))
上述代码运行后,打开浏览器,输入:
http://localhost:8097
看看结果怎么样

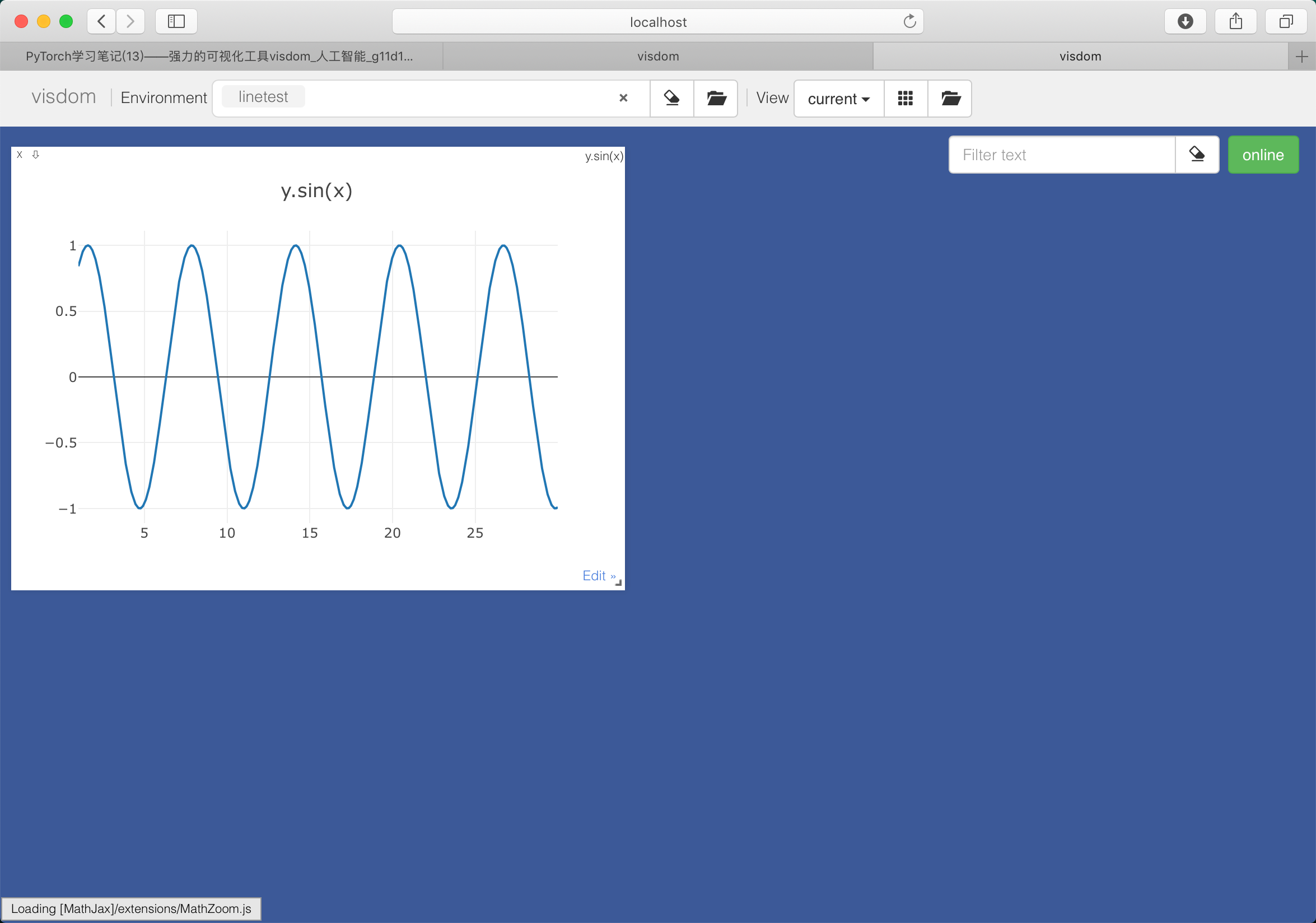
再试一下其他代码:
import torch as t
import visdom as vis
v=vis.Visdom(env='linetest')
x=t.arange(1,30,0.01)
y=t.sin(x)
v.line(X=x,Y=y,win='sinx',opts={'title':'y.sin(x)'})

可视化接口
Visdom支持下列API。由Plotly提供可视化支持。
-
vis.scatter : 2D 或 3D 散点图
-
vis.line : 线图👍
-
vis.stem : 茎叶图
-
vis.heatmap : 热力图
-
vis.bar : 条形图
-
vis.histogram: 直方图
-
vis.boxplot : 箱型图
-
vis.surf : 表面图
-
vis.contour : 轮廓图
-
vis.quiver : 绘出二维矢量场
-
vis.image : 图片👍
-
vis.text : 文本👍
-
vis.mesh : 网格图
-
vis.save : 序列化状态
尽管大多数API 的输入包含,一个tensor X(保存数据)和一个可选的tensor Y(保存标签或者时间戳)。
所有的绘图函数都接收一个可选参数win,用来将图画到一个特定的pane上。每个绘图函数也会返回当前绘图的win。您也可以指定 汇出的图添加到哪个env上。
三个常用到的函数如下:
line:
这个函数用来画 线图。记录标量的变化如:损失、准确率。它需要一个形状为N或者N×M的tensor Y,用来指定 M条线的值(每条线上有N个点)。和一个可供选择的 tensor X 用来指定对应的 x轴的值; X可以是一个长度为N的tensor(这种情况下,M条线共享同一个 x轴),也可以是形状和Y一样的tensor。
The following options are supported:
options.fillarea : 填充线下面的区域 (boolean)
options.colormap : 色图 (string; default = 'Viridis')
options.markers : 显示点标记 (boolean; default = false)
options.markersymbol: 标记的形状 (string; default = 'dot')
options.markersize : 标记的大小 (number; default = '10')
options.legend : 保存图例名字的 table
image:
这个函数用来画 图片。可以是输入的图片、GAN生成的图片、卷积核的信息
输入:
img(tensor): shape(C*H*W)。
支持下面特定选项:
options.jpgquality: JPG quality (number 0-100; default = 100)
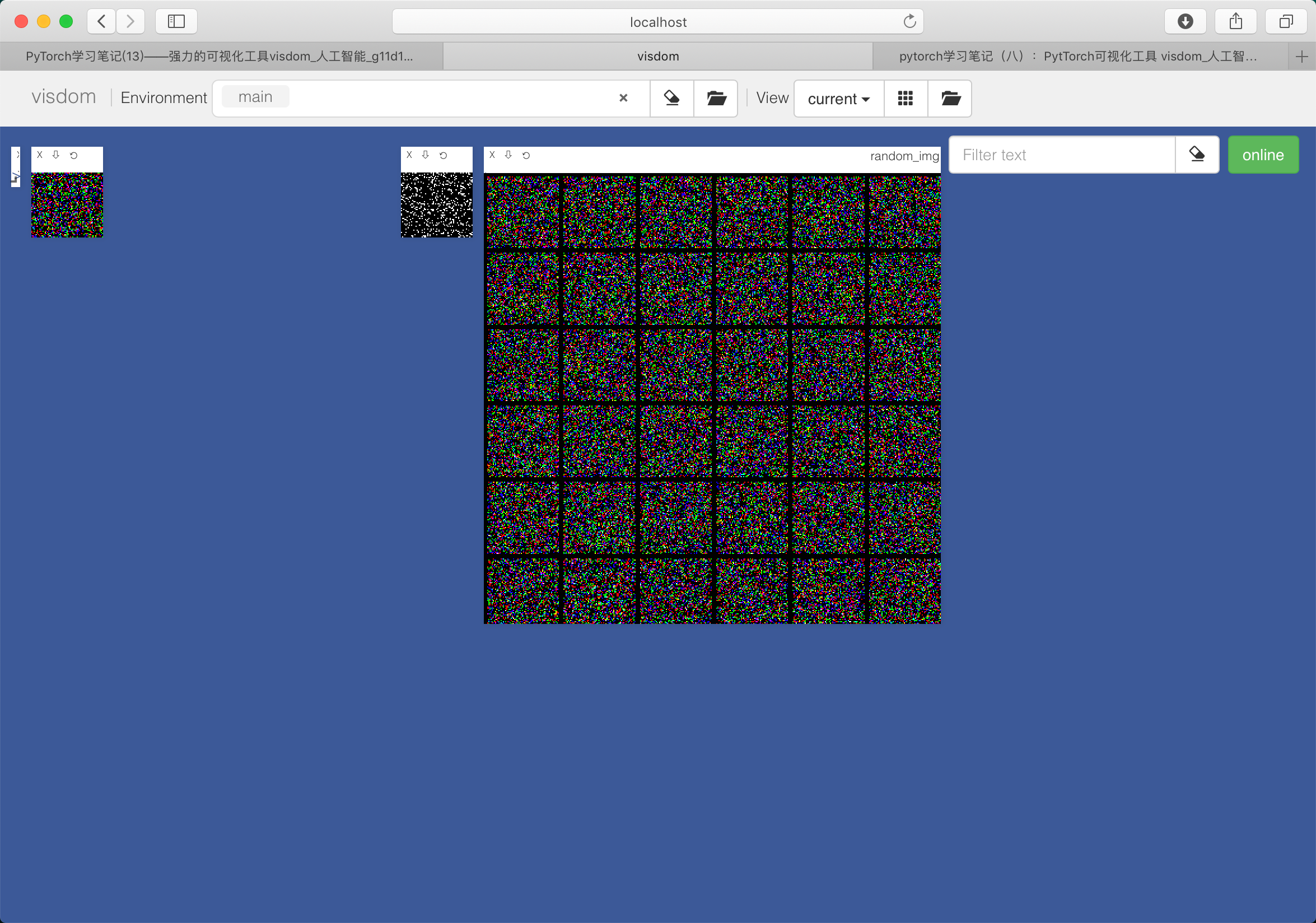
import torch as t
import visdom as vis
v=vis.Visdom()
#可视化一张随机的黑白图片
v.image(t.randn(64,64),win='random1’)
#可视化一张随机的彩色图片
v.image(t.randn(3,64,64),win='random2’)
#可视化36张随机彩色图片,每一张6行
v.images( t.randn(36,3,64,64).numpy(), nrow=6, win='rnadom3', opts={'title':'random_img'})

text:
此函数可在文本框中打印文本。输入输入一个text字符串。目前不支持特定的options.
该函数支持所有的html标签,也遵循语法标准,换行要使用<br>
剩下的以后再补充。。。


