PyQt5-TableWidGet表格-13
1 #demo_14:关于TableWidGet的使用,注意:在table表头分为水平和垂直两种,及horizontal header和vertical header两类。 2 3 from PyQt5.QtWidgets import (QTableWidget,QApplication,QWidget,QTableWidgetItem,QHBoxLayout) 4 from PyQt5.QtCore import Qt 5 import PyQt5.QtGui as QtGui 6 7 import sys 8 class Example(QWidget): 9 data=[{'num':'101','name':'JONES','sal':200,'date':'1999-10-10','sex':'女'}, 10 {'num': '102', 'name': 'SITH', 'sal': 200, 'date': '1999-11-10', 'sex': '女'}, 11 {'num': '103', 'name': 'SDF', 'sal': 200, 'date': '1999-12-10', 'sex': '女'}, 12 {'num': '104', 'name': 'JSSS', 'sal': 200, 'date': '1999-11-10', 'sex': '女'}, 13 {'num': '105', 'name': 'JEEE', 'sal': 200, 'date': '1912-10-10', 'sex': '女'} 14 ] 15 16 def __init__(self): 17 super().__init__() 18 self.initUI() 19 20 def initUI(self): 21 titles = ['编号', '姓名', '工资', '入职日期', ' 性别'] 22 self.setWindowTitle('员工信息') 23 self.table = QTableWidget() 24 self.table.setRowCount(9) #行下标最大值 25 self.table.setColumnCount(5) #列 26 self.table.setHorizontalHeaderLabels(titles) #标题列 27 28 29 #表格或者窗体背景图片 30 palette = QtGui.QPalette() 31 icon = QtGui.QPixmap('a.jpg') 32 palette.setBrush(self.table.backgroundRole(), QtGui.QBrush(icon)) # 添加背景图片 33 self.setPalette(palette) 34 #表格行 35 self.table.horizontalHeader().setStyleSheet("background-color: gray"); 36 # self.table.setEditTriggers(QTableWidget.NoEditTriggers)#单元格不可编辑 37 # self.table.setSelectionBehavior(QTableWidget.SelectRows) #选中列还是行,这里设置选中行 38 # self.table.setSelectionMode(QTableWidget.SingleSelection) #只能选中一行或者一列 39 #self.table.horizontalHeader().setStretchLastSection(True) #列宽度占满表格(最后一个列拉伸处理沾满表格) 40 #self.table.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch);#所有列自适应表格宽度 41 42 #1、设置每一个标题单元格样式 43 # for i in range(self.table.columnCount()): 44 # headItem = self.table.horizontalHeaderItem(i) 45 # headItem.setFont(QFont("song", 14, QFont.Bold)) 46 # headItem.setForeground(QBrush(Qt.gray)) 47 # headItem.setBackgroundColor(QColor(0, 60, 10)) # 设置单元格背景颜色 48 # #headItem.setTextColor(QColor(200, 111, 30)) # 设置文字颜色 49 # headItem.setTextAlignment(Qt.AlignCenter | Qt.AlignVCenter) 50 51 #2、设置整个表格列标题样式 52 font = self.table.horizontalHeader().font() 53 font.setBold(True) 54 self.table.horizontalHeader().setFont(font) 55 #self.table.setFrameShape(QFrame.NoFrame) #设置表格外层无边框 56 #self.table.setShowGrid(False) #是否显示单元格网格线False 则不显示 57 #self.table.horizontalHeader().setHighlightSections(False) #设置表格列头不塌陷 58 #self.table.horizontalHeader().setFixedHeight(35) #设置表列头高度 59 #self.table.horizontalHeader().setVisible(False) #设置隐藏列头 60 #self.table.horizontalHeader().setFixedWidth(820) #设置列标题头所在行,宽度(没啥用) 61 62 63 #设置表格的滚动调样式:self.table.horizontalScrollBar().setStyleSheet.... ,窗体的也可以设置:self.horizontalScrollBar().setStyleSheet... 64 self.table.horizontalScrollBar().setStyleSheet("QScrollBar{background:transparent; height:10px;}" 65 "QScrollBar::handle{background:lightgray; border:2px solid transparent; border-radius:5px;}" 66 "QScrollBar::handle:hover{background:gray;}" 67 "QScrollBar::sub-line{background:transparent;}" 68 "QScrollBar::add-line{background:transparent;}"); 69 self.table.verticalScrollBar().setStyleSheet("QScrollBar{background:transparent; width: 10px;}" 70 "QScrollBar::handle{background:lightgray; border:2px solid transparent; border-radius:5px;}" 71 "QScrollBar::handle:hover{background:gray;}" 72 "QScrollBar::sub-line{background:transparent;}" 73 "QScrollBar::add-line{background:transparent;}"); 74 #遍历数据,并形成行索引,列索引; 75 item = [(j, c,Example.data[c].values()) for j in range(len(Example.data)) for c in range(5)] 76 for v in item: 77 print('行下标%s,列下标%s,值:%s' % (v[1], v[0], list(v[2])[v[0]])) 78 self.table.setItem(v[1], v[0], QTableWidgetItem(str(list(v[2])[v[0]]))) #注意,纯数值,则需要str否则放不进去,不显示 79 self.table.setColumnWidth(v[0], 120) #设置列宽度,列索引,宽度 80 self.table.setRowHeight(v[1], 20) #设置行高度,行索引,高度 81 # 设置入职日期列,居中 82 #print(type(self.table.item(v[1], 2)),v[1]) 83 if self.table.item(v[1], 3): 84 self.table.item(v[1], 3).setTextAlignment(Qt.AlignHCenter) 85 row_count = self.table.rowCount() 86 self.table.insertRow(row_count) 87 88 mainLayout = QHBoxLayout() 89 mainLayout.addWidget(self.table) 90 self.setLayout(mainLayout) 91 self.setGeometry(200,300,600,400) 92 self.show() 93 94 if __name__ == '__main__': 95 app = QApplication(sys.argv) 96 e = Example() 97 sys.exit(app.exec_()) 98 99 # 测试循环遍历上面集合,按照下标直接定位每一个元素的值 100 # data = [{'num': '101', 'name': 'JONES', 'sal': 200, 'date': '1999-10-10', 'sex': '女'}, 101 # {'num': '102', 'name': 'SITH', 'sal': 200, 'date': '1999-11-10', 'sex': '女'}, 102 # {'num': '103', 'name': 'SDF', 'sal': 200, 'date': '1999-12-10', 'sex': '女'}, 103 # {'num': '104', 'name': 'JSSS', 'sal': 200, 'date': '1999-11-10', 'sex': '女'}, 104 # {'num': '105', 'name': 'JEEE', 'sal': 200, 'date': '1912-10-10', 'sex': '女'} 105 # ] 106 # print([(j, c, Example.data[c].values()) for j in range(len(Example.data)) for c in range(5)]) 107 # for v in [(j, c, Example.data[c].values()) for j in range(len(Example.data)) for c in range(5)]: 108 # print('行下标%s,列下标%s,值:%s' % (v[1], v[0], list(v[2])[v[0]])) 109 110 111 112 113 114 ''' 115 Qt.AlignLeft 116 Qt.AlignRight 117 Qt.AlignHCenter 118 Qt.AlignJustify 119 ''' 120 ''' 121 设置表格的编辑属性:QAbstractItemView.NoEditTriggers:不可编辑 122 123 QAbstractItemView.CurrentChanged:改变了即可编辑 124 125 QAbstractItemView.DoubleClicked:连续双击即可编辑 126 127 QAbstractItemView.SelectedClicked:在被选中的情况下单击一次即可编辑 128 129 QAbstractItemView.EditKeyPressed:在按下平台的编辑键那个项目上即可编辑 130 131 选择时每次选择一行:myTable.setSelectionBehavior(QAbstractItemView.SelectRows), 132 133 '''

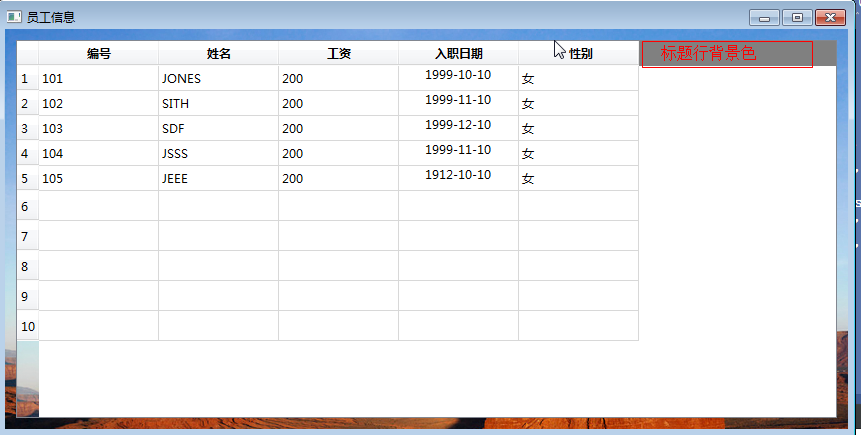
上面根据列表字典遍历方式,开发可能用到,需要你好好看看;直接定位每个字典的value所在行列位置;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号