vue 3.0 ---- ref函数、reactive函数
一、reactive 函数引入
import { reactive } from 'vue'
二、什么是 reactive?
1、reactive 是 Vue3 中提供的实现数据响应式的方法
2、在 Vue2 中响应式数据 是通过 defineProperty 来实现的 所以再对一些复杂类型进行更改时 视图和数据不同步 需要通过 Vue.$set 进行处理
但是在 Vue3 中响应式数据是通过 ES6 中的 Proxy 实现的 所以我们真的是可以告别 Vue.$set 可以愉快随心所欲的进行 复杂类型的修改了 (^-^)V
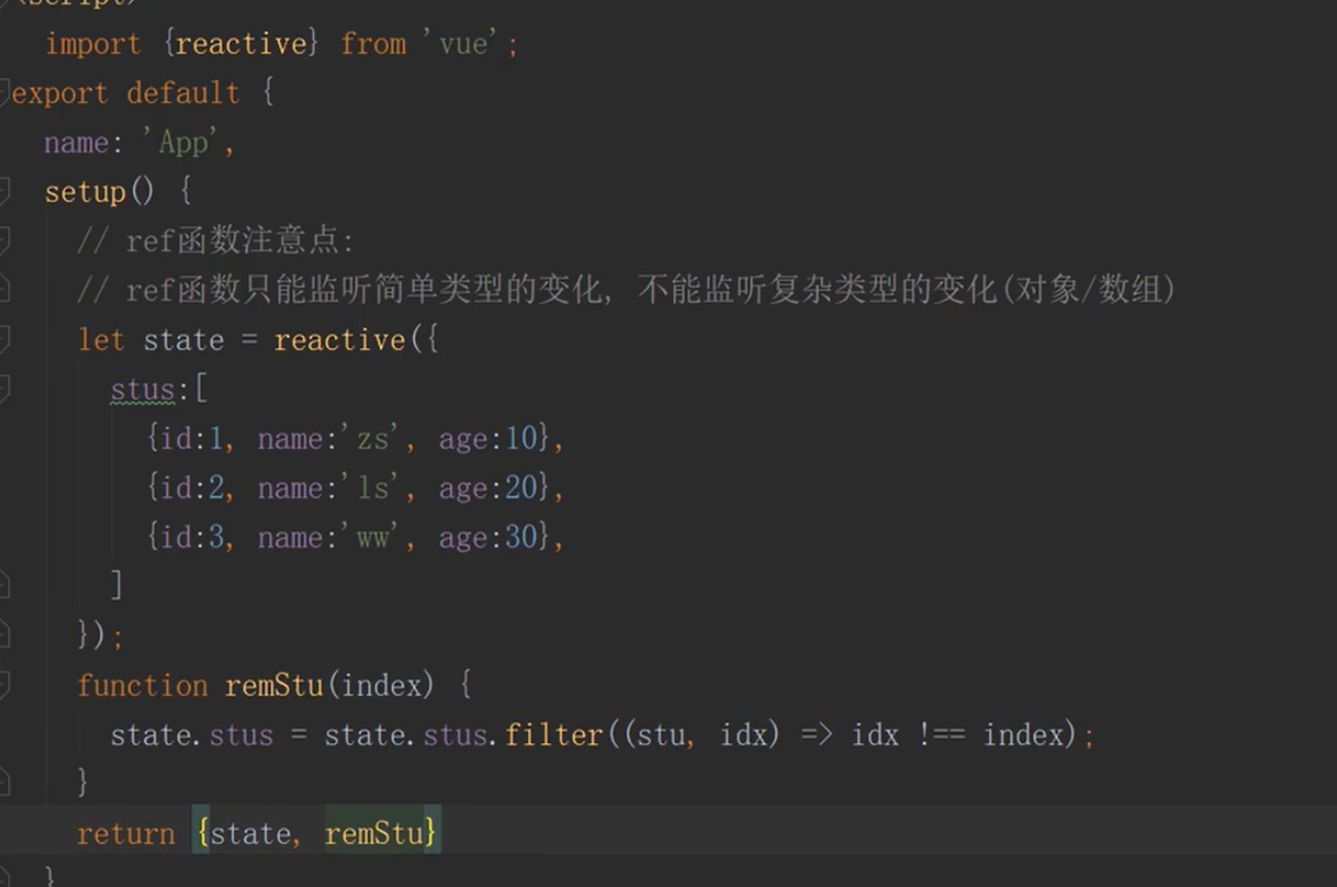
三、reactive 注意点
1、reactive 参数必须是对象(json/arr)
2、如果给 reactive 传递了其他对象
(1)默认情况下修改对象,界面不会自动更新
(2)如果想更新可以通过重新赋值的方式
四、总结
不得不说 reactive 在 Vue3 中还是很重要的

vue 3.0 ---- ref函数
一、ref函数的引入
import { ref } from 'vue'
二、什么是 ref
1、ref 和 reactive 一样都是实现响应式数据的方法
2、由于 reactive 必须传递一个对象,所以导致我们再企业开发中,如果我们只想让某个变量实现响应式的时候非常麻烦,所以 Vue3 就提供了 ref 方法,实现对简单值的监听
三、ref 的本质
ref 底层的本质还是 reactive 系统会自动根据我们给 ref 传入的值将他转换成 ref(xx) —— reactive({value: xx})
四、ref 注意点
1、在 VUE 的模板中使用 ref 的值不需要通过 value 获取 (Vue 会通过自动给 ref 的值加上 .value)
2、在 js 中使用 ref 的值必须使用 .value 获取






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用