vue3生命周期
// vue2.x
export default { data () { return {} }, methods: { ... }, beforeCreate() {}, created() {}, beforeMount() {}, mounted() {}, beforeUpdate() {}, updated() {}, beforeDestroy() {}, destroyed() {} }
// vue3.x import { onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted } from 'vue' export default { setup() { onBeforeMount(() => { console.log('component is onBeforeMount') }) onMounted(() => { console.log('component is onMounted') }) onBeforeUpdate(() => { console.log('component is onBeforeUpdate') }) onUpdated(() => { console.log('component is onUpdated') }) onBeforeUnmount(() => { console.log('component is onBeforeUnmount') }) onUnmounted(() => { console.log('component is onUnmounted') }) } }
2.x中生命周期钩子放在跟methods同级属性下
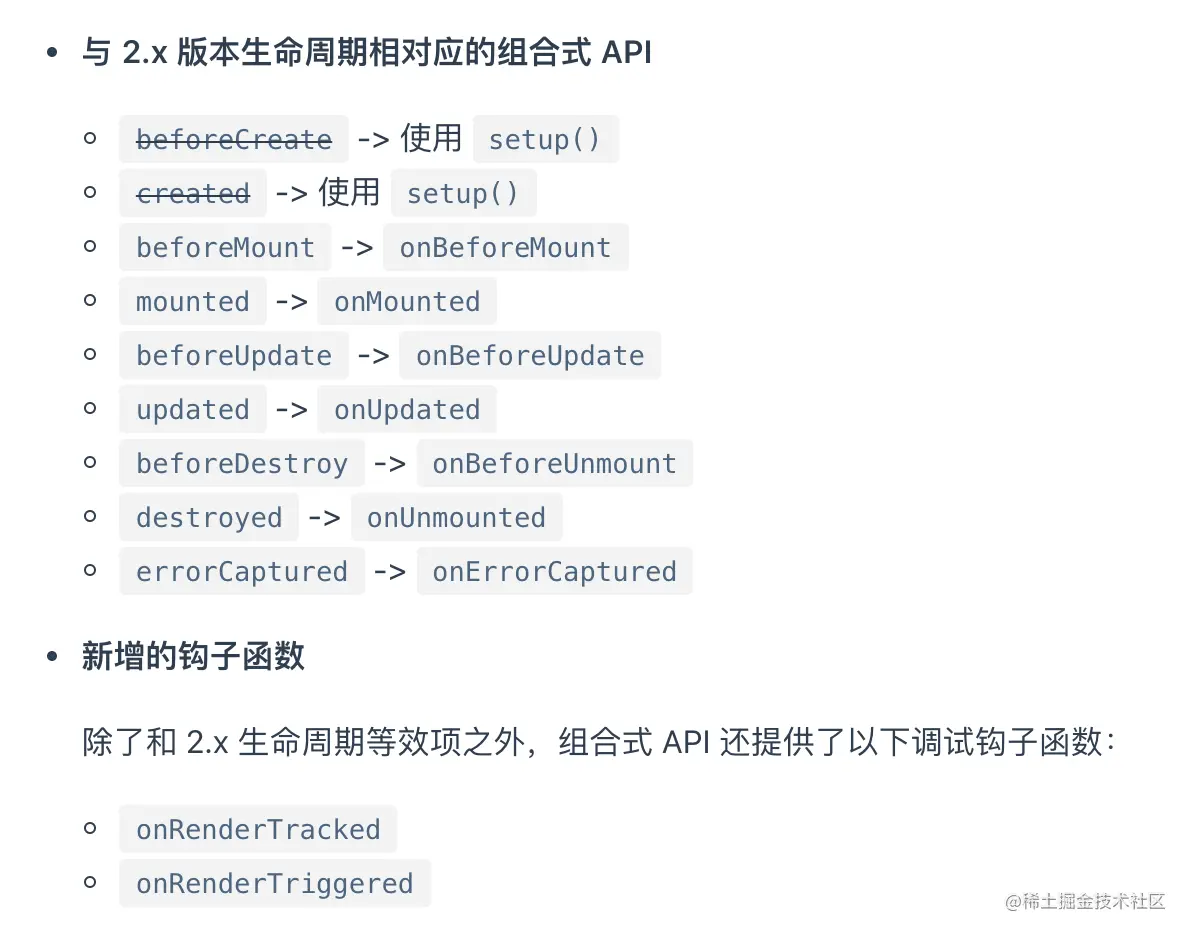
3.x中需要先导入钩子,然后在setup方法中注册钩子回调,并且钩子命名也跟React保持一样了
3.x移除了2.x中的beforeCreate和created钩子,通过setup方法代替

2.x中,vue template只允许有一个根节点
3.x中,vue template支持多个根节点,用过React的人应该知道<React.Fragment>和<></>
转:https://juejin.cn/post/6867123074148335624







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用